Lumières
L'ajout de lumières permet d'améliorer le réalisme d'une scène 3D. A-Frame propose plusieurs types de lumières.
| Type | Attributs |
|---|---|
ambient |
color intensity |
directional |
color intensity position |
point |
color intensity position |
spot |
color intensity angle penumbra position
target
|
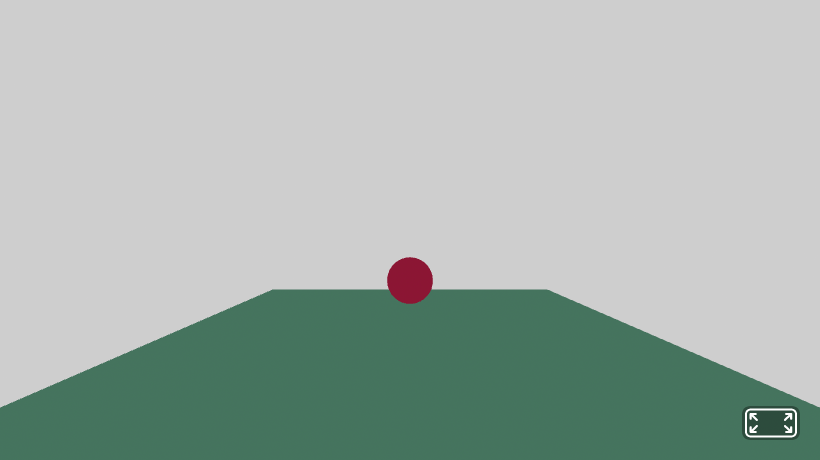
Lumière ambiante
Il s'agit d'une lumière diffuse donnant à chaque objet une teinte uniforme.
<a-scene>
<a-sphere position="0 1.5 0" radius="0.5" color="#EF2D5E">
</a-sphere>
<a-plane position="0 0 0" rotation="-90 0 0" width="12" height="12"
color="#7BC8A4">
</a-plane>
<a-sky color="#CECECE"></a-sky>
<a-entity light="type: ambient; color: white; intensity: 0.3"></a-entity>
<a-camera position="0 2.6 6"></a-camera>
</a-scene>
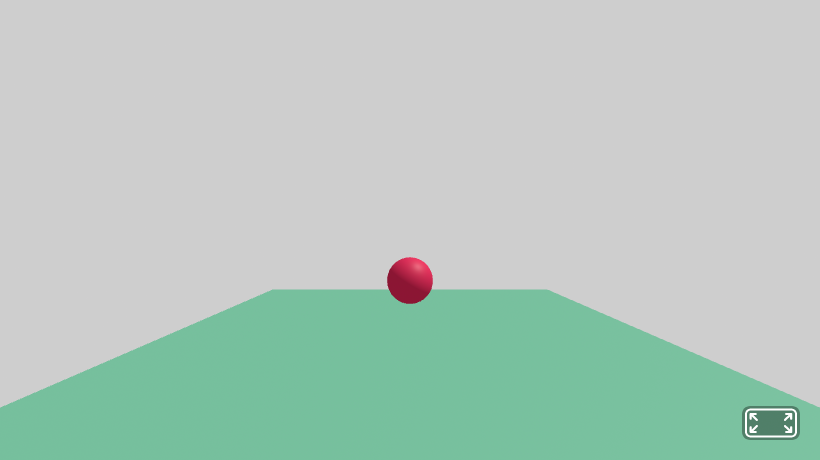
Lumière directionnelle
Ce type de lumière simule une source lumineuse à l'infini dont les rayons sont parallèles.
<a-scene>
<a-sphere position="0 1.5 0" radius="0.5" color="#EF2D5E">
</a-sphere>
<a-plane position="0 0 0" rotation="-90 0 0" width="12" height="12"
color="#7BC8A4">
</a-plane>
<a-sky color="#CECECE"></a-sky>
<a-entity light="type: ambient; color: white; intensity: 0.3"></a-entity>
<a-entity light="type: directional; color: white; intensity: 0.7" position="3 5 0">
</a-entity>
<a-camera position="0 2.6 6"></a-camera>
</a-scene>
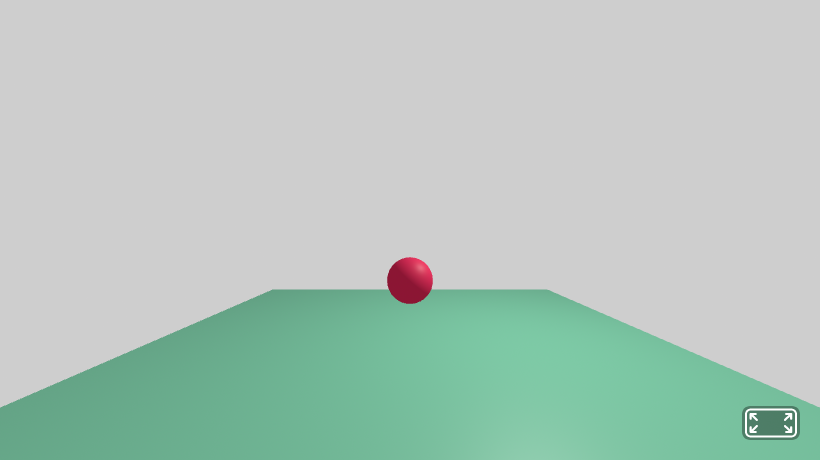
Lumière ponctuelle
Ce type de source lumineuse emet de la lumière dans toutes les directions à partir d'une position donnée.
<a-scene>
<a-sphere position="0 1.5 0" radius="0.5" color="#EF2D5E">
</a-sphere>
<a-plane position="0 0 0" rotation="-90 0 0" width="12" height="12"
color="#7BC8A4">
</a-plane>
<a-sky color="#CECECE"></a-sky>
<a-entity light="type: ambient; color: white; intensity: 0.3"></a-entity>
<a-entity light="type: point; color: white; intensity: 0.7" position="3 5 0">
</a-entity>
<a-camera position="0 2.6 6"></a-camera>
</a-scene>
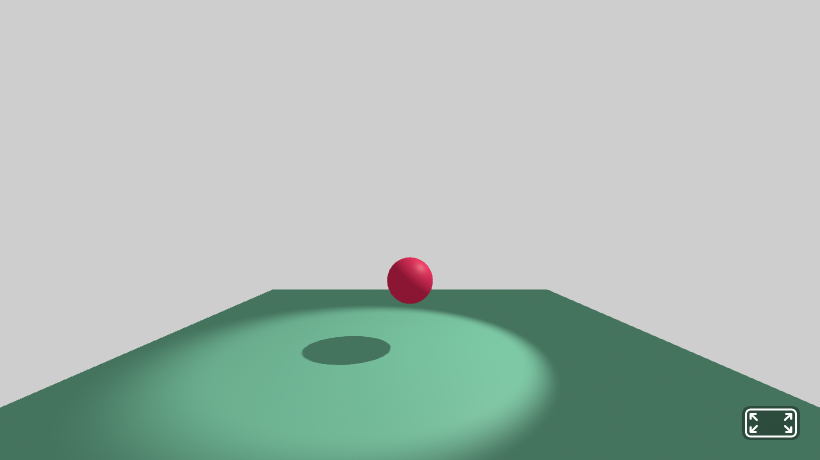
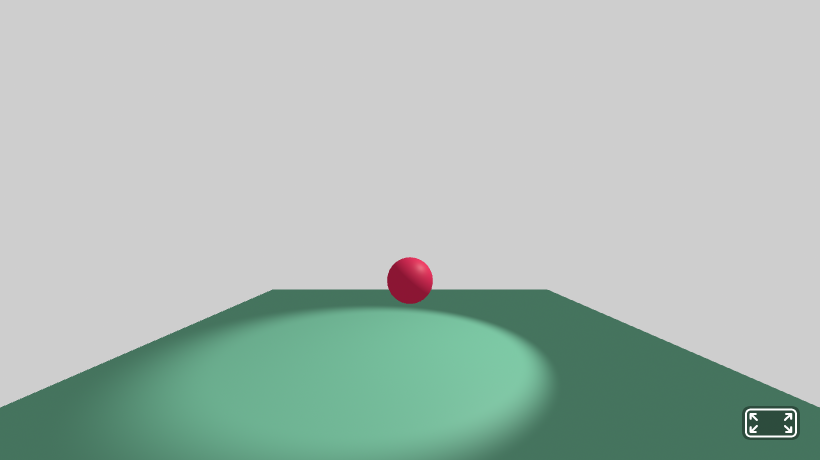
Projecteur
Ce type de lumière s'apparente à une lumière ponctuelle mais émet un cône de lumière dans une direction donnée.
<a-scene>
<a-sphere position="0 1.5 0" radius="0.5" color="#EF2D5E">
</a-sphere>
<a-plane id="plane" position="0 0 0" rotation="-90 0 0" width="12" height="12"
color="#7BC8A4">
</a-plane>
<a-sky color="#CECECE"></a-sky>
<a-entity light="type: ambient; color: white; intensity: 0.3"></a-entity>
<!-- le spot est dirigé vers le centre du plan grâce à l'attribut target -->
<a-entity light="type: spot; color: white; intensity: 0.7; angle: 30; penumbra: 0.25; target: #plane" position="3 5 0">
</a-entity>
<a-camera position="0 2.6 6"></a-camera>
</a-scene>
Ombres portées
Pour ajouter encore plus de réalisme à la scène, les lumières peuvent générer des ombres portées en ajoutant
l'attribut
castShadow. Chaque objet de la scène doit préciser s'il produit une ombre (cast) ou s'il
en reçoit
(receive).
<a-scene>
<a-sphere position="0 1.5 0" radius="0.5" color="#EF2D5E" shadow="cast: true; receive: false">
</a-sphere>
<a-plane id="plane" position="0 0 0" rotation="-90 0 0" width="12" height="12"
color="#7BC8A4" shadow="cast: false; receive: true">
</a-plane>
<a-sky color="#CECECE"></a-sky>
<a-entity light="type: ambient; color: white; intensity: 0.3"></a-entity>
<!-- le spot est dirigé vers le centre du plan grâce à l'attribut target -->
<a-entity light="type: spot; color: white; intensity: 0.7; angle: 30; penumbra: 0.25; castShadow: true; target: #plane" position="3 5 0">
</a-entity>
<a-camera position="0 2.6 6"></a-camera>
</a-scene>