Modélisation 3D
Le framework A-Frame s'articule autour du principe Entité - Composant : une entité, aussi appelée primitive, peut être modifiée par un composant inséré à l'élément en tant qu'attribut.
<a-sphere radius="2"></a-sphere>
Dans cet exemple, le composant radius permet d'assigner à la primitive
a-sphere un rayon de 2 unités.
| Liste des primitives géométriques |
|---|
a-plane
a-triangle
a-tetrahedron
a-box
a-octahedron
a-icosahedron
a-dodecahedron
a-sphere
a-cone
a-cylinder
a-circle
a-ring
a-torus
a-torus-knot
|
Transformations géométriques
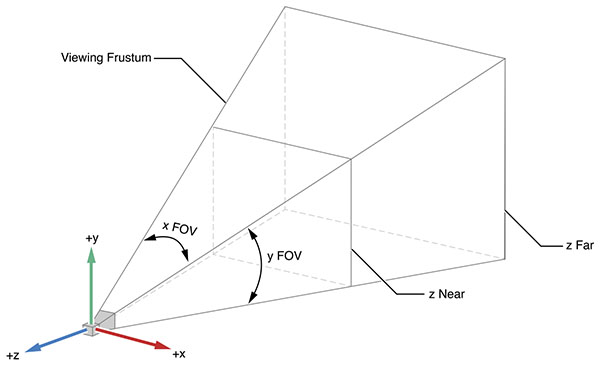
Les composants position et rotation permettent respectivement
de modifier la position et l'orientation d'une primitive. Les 3 valeurs du composant
position correspondent aux déplacements selon les axes X, Y et Z. Les 3 valeurs
du composant rotation, quant à elles, représentent les angles de rotation
(exprimés en degrés) autour des axes X, Y et Z.

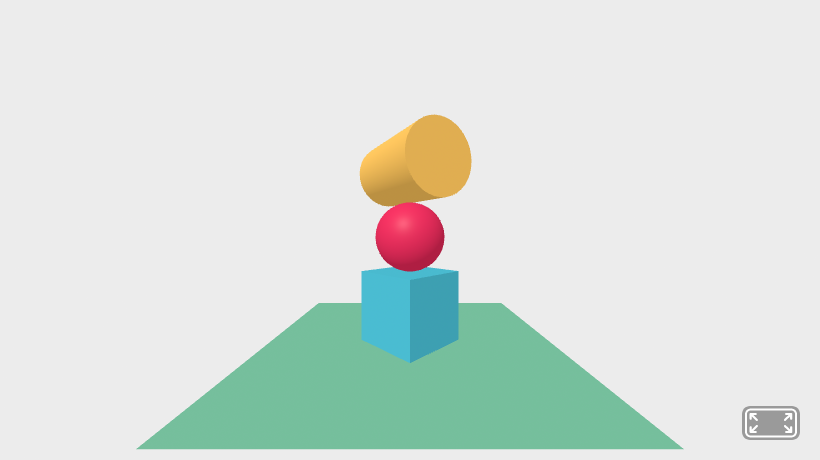
Exercice
Modifiez les composants position et rotation
des primitives du premier exemple afin de les empiler.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="a stack of geometric primitives">
<meta name="keywords" content="Virtual Reality, A-Frame">
<meta name="author" content="Olivier Nocent">
<title>A-Frame: primitive stack</title>
<!-- A-Frame JavaScript library -->
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="0 0.5 -4" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.5 -4" radius="0.5" color="#EF2D5E"></a-sphere>
<a-cylinder position="0 2.5 -4" rotation="0 -60 90" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>Hiérarchie d'objets
En modélisation 3D, il peut être commode de placer un objet relativement à un autre. Lorsque l'élément parent dans la hiérarchie est deplacé, tous les éléments enfants sont automatiquement affectés par cette transformation géométrique.
<a-sphere position="0 2 -5">
<a-box position="-1 2 0"></a-box>
<a-box position="1 2 0"></a-box>
</a-sphere>
La position relative de la première primitive a-box par rapport à la
primitive a-sphere est de "-1 2 0" mais sa position absolue
est égale à "-1 4 -5".
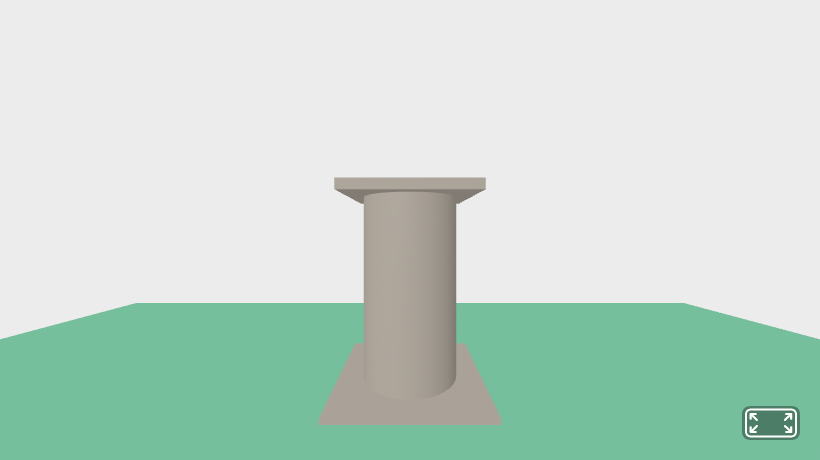
Exercice
Réalisez un colonne composée d'un cylindre et de deux boîtes aplaties à l'aide
d'une hiérarchie d'objets et placez en 4 autour de la caméra.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="a hierarchy of geometric primitives">
<meta name="keywords" content="Virtual Reality, A-Frame">
<meta name="author" content="Olivier Nocent">
<title>A-Frame: primitive hierarchy</title>
<!-- A-Frame JavaScript library -->
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-cylinder position="0 1 -3" radius="0.5" height="2" color="#B2AA9F">
<a-box position="0 1 0" depth="1.3" height="0.1" width="1.3" color="#B2AA9F"></a-box>
<a-box position="0 -1 0" depth="1.5" height="0.1" width="1.5" color="#B2AA9F"></a-box>
</a-cylinder>
<a-cylinder position="0 1 3" radius="0.5" height="2" color="#B2AA9F">
<a-box position="0 1 0" depth="1.3" height="0.1" width="1.3" color="#B2AA9F"></a-box>
<a-box position="0 -1 0" depth="1.5" height="0.1" width="1.5" color="#B2AA9F"></a-box>
</a-cylinder>
<a-cylinder position="-3 1 0" radius="0.5" height="2" color="#B2AA9F">
<a-box position="0 1 0" depth="1.3" height="0.1" width="1.3" color="#B2AA9F"></a-box>
<a-box position="0 -1 0" depth="1.5" height="0.1" width="1.5" color="#B2AA9F"></a-box>
</a-cylinder>
<a-cylinder position="3 1 0" radius="0.5" height="2" color="#B2AA9F">
<a-box position="0 1 0" depth="1.3" height="0.1" width="1.3" color="#B2AA9F"></a-box>
<a-box position="0 -1 0" depth="1.5" height="0.1" width="1.5" color="#B2AA9F"></a-box>
</a-cylinder>
<a-plane position="0 0 0" rotation="-90 0 0" width="12" height="12" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>Chargement de modèles 3D
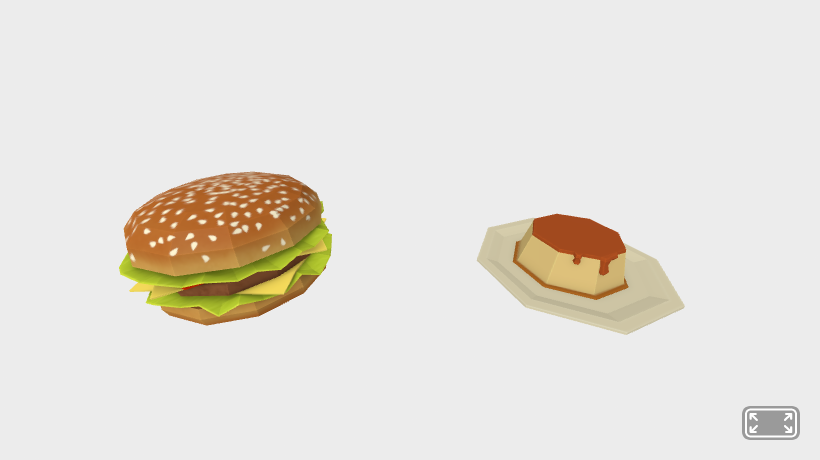
Au delà des nombreuses primitives proposées par A-Frame, il est possible d'afficher des modèles 3D issus de fichiers au format glTF ou OBJ.

l'élément a-assets permet de rassembler toutes les ressources (images, vidéos, modèles 3D) utilisées
dans la scène. Chaque ressource doit avoir un identifiant unique (attribut id). L'attribut
src
désigne le chemin d'accès (dossiers et nom du fichier) au modèle 3D.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>A-Frame: OBJ and glTF 3D files</title>
<!-- A-Frame JavaScript library -->
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-assets>
<!-- Fichier de géométrie : maillage triangulaire -->
<a-asset-item id="burger-obj" src="models/Hamburger-OBJ/Hamburger.obj">
</a-asset-item>
<!-- Fichier de matériau : couleur, textures -->
<a-asset-item id="burger-mtl" src="models/Hamburger-OBJ/Hamburger.mtl">
</a-asset-item>
<a-asset-item id="flan" src="Flan.gltf"></a-asset-item>
</a-assets>
<a-obj-model src="#burger-obj" mtl="#burger-mtl"
position="-0.8 0 0" scale="0.15 0.15 0.15">
</a-obj-model>
<a-gltf-model src="#flan"
position="0.8 0 0" scale="0.1 0.1 0.1">
</a-gltf-model>
<a-sky color="#ECECEC"></a-sky>
<a-camera position="0 0.8 2"></a-camera>
</a-scene>
</body>
</html>Exercice
Ajoutez un modèle 3D au dessus de chaque colonne.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="a hierarchy of geometric primitives">
<meta name="keywords" content="Virtual Reality, A-Frame">
<meta name="author" content="Olivier Nocent">
<title>A-Frame: primitive hierarchy</title>
<!-- A-Frame JavaScript library -->
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-assets>
<a-asset-item id="burger-obj" src="models/Hamburger-OBJ/Hamburger.obj"></a-asset-item>
<a-asset-item id="burger-mtl" src="models/Hamburger-OBJ/Hamburger.mtl"></a-asset-item>
<a-asset-item id="flan" src="models/Flan_glTF/Flan.gltf"></a-asset-item>
</a-assets>
<a-cylinder position="0 1 -3" radius="0.5" height="2" color="#B2AA9F">
<a-box position="0 1 0" depth="1.3" height="0.1" width="1.3" color="#B2AA9F"></a-box>
<a-box position="0 -1 0" depth="1.5" height="0.1" width="1.5" color="#B2AA9F"></a-box>
<a-obj-model src="#burger-obj" mtl="#burger-mtl"
position="0 1.1 0" scale="0.15 0.15 0.15">
</a-obj-model>
</a-cylinder>
<a-cylinder position="0 1 3" radius="0.5" height="2" color="#B2AA9F">
<a-box position="0 1 0" depth="1.3" height="0.1" width="1.3" color="#B2AA9F"></a-box>
<a-box position="0 -1 0" depth="1.5" height="0.1" width="1.5" color="#B2AA9F"></a-box>
<a-gltf-model src="#flan"
position="0 1 0" scale="0.1 0.1 0.1">
</a-gltf-model>
</a-cylinder>
<a-cylinder position="-3 1 0" radius="0.5" height="2" color="#B2AA9F">
<a-box position="0 1 0" depth="1.3" height="0.1" width="1.3" color="#B2AA9F"></a-box>
<a-box position="0 -1 0" depth="1.5" height="0.1" width="1.5" color="#B2AA9F"></a-box>
</a-cylinder>
<a-cylinder position="3 1 0" radius="0.5" height="2" color="#B2AA9F">
<a-box position="0 1 0" depth="1.3" height="0.1" width="1.3" color="#B2AA9F"></a-box>
<a-box position="0 -1 0" depth="1.5" height="0.1" width="1.5" color="#B2AA9F"></a-box>
</a-cylinder>
<a-plane position="0 0 0" rotation="-90 0 0" width="12" height="12" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>