Apparence
Il est possible de modifier l'aspect visuel d'une primitive en modifiant les composants relatifs au matériau.
Couleur
Le composant color permet de définir la couleur diffuse d'une primitive.
En informatique, une couleur est définie à partir des quantités de rouge, de vert et
de bleu selon le principe de la synthèse additive.
A-Frame utilise la même syntaxe que le langage CSS pour définir une couleur. Je vous invite à consulter le chapitre Couleur de mon cours "Les briques du Web" pour en découvrir les différents codages.
Propriétés optiques
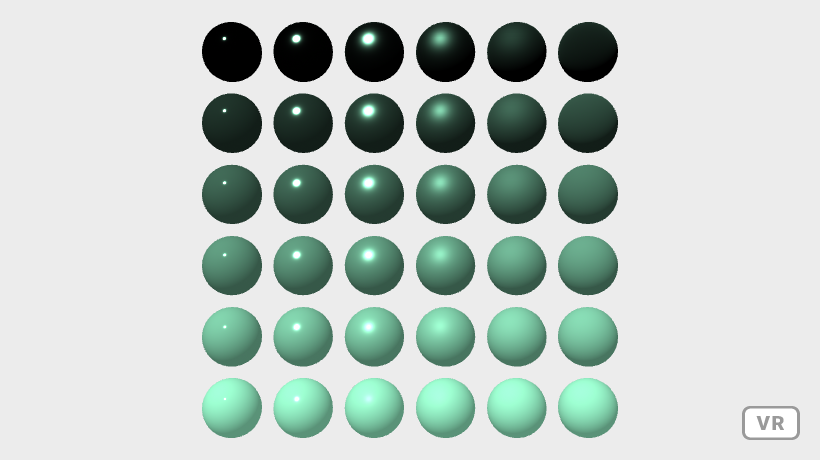
Au delà de la couleur, A-Frame propose les composants opacity,
roughness et metalness qui correspondent respectivement
à l'opacité, la rugosité et l'aspect métallique d'un matériau. La valeur de ces
trois composants varie entre 0 et 1.

roughness (axe horizontal)
et metalness (axe vertical) sur l'apparence d'un objet
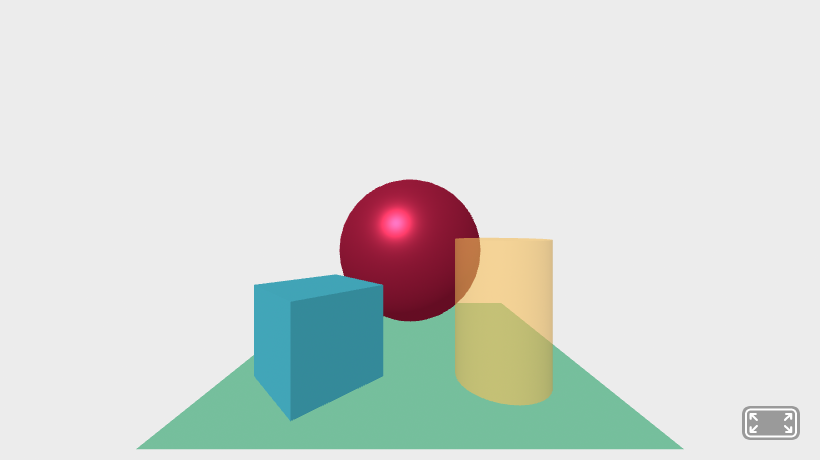
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9" roughness="0.7" metalness="0.3"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E" roughness="0.4" metalness="0.7"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D" opacity="0.6"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
<a-camera></a-camera>
</a-scene>
opacity,
roughness et metalness
Textures
Enfin, une image (ou une vidéo) peut être plaquée sur la surface d'une primitive pour simuler un effet de texture.
<a-scene>
<a-assets>
<img id="floor" src="floor.jpg">
<video id="sky" muted autoplay loop src="hall.mp4"></video>
</a-assets>
<!-- l'image floor.jpg sera "répétée" 4x4 fois sur la surface du plan -->
<a-plane rotation="-90 0 0" width="10" height="10"
src="#floor" repeat="4 4">
</a-plane>
<!-- la vidéo doit être à 360° pour être correctement
plaquée sur la composante a-sky -->
<a-sky src="#sky"></a-sky>
<a-camera position="0 2 0"></a-camera>
</a-scene>Textures 360°
Images
Vidéos