Premiers pas
A-Frame est un framework Web dédié à la création d'applications de réalité virtuelle. S'appuyant sur l'API WebXR, il est compatible avec tous les smartphones récents et la majorité des casques de réalité virtuelle disponibles.
Un des avantages de A-Frame par rapport aux autres solutions de réalité virtuelle réside dans sa simplicité d'utilisation : la création d'une scène 3D et la description de son comportement (réaction aux actions de l'utilisateur) s'appuient sur une extension du langage HTML.
À propos de HTML
Le langage HTML est utilisé pour structurer des documents Web. Un élément HTML, composé d'une balise ouvrante et d'une balise fermante, permet de délimiter un bloc de texte en lui attribuant une fonction.
Dans l'exemple ci-dessous, l'élement HTML h1, composé de la balise ouvrante
<h1> et de la balise fermante </h1>, est utilisé pour
créer un titre (heading) de niveau 1.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="This is my first VR Web application.">
<meta name="keywords" content="Virtual Reality, A-Frame">
<meta name="author" content="Olivier Nocent">
<title>My first VR Web app</title>
</head>
<body>
<h1>Hello VR!</h1>
</body>
</html>Hello VR!
Un fichier HTML est composé de deux parties.
- Entête délimité par l'élément
head -
Les éléments contenus dans l'entête n'ont pas vocation à être affichés sauf l'élément
titledont le contenu apparaît dans l'onglet du navigateur Web. Les informations contenues dans l'entête renseignent sur l'auteur et le contenu du document. - Corps délimité par l'élément
body - L'ensemble des informations contenues dans le corps sont affichées dans la fenêtre du navigateur Web.
Si vous voulez en apprendre plus sur le langage HTML, je vous invite à consulter mon cours intitulé Les briques du Web.
Anatomie d'une application A-Frame
A-Frame introduit de nouveaux éléments afin de décrire une scène 3D. Pour les utiliser, vous devez importer le code JavaScript du framework dans votre document HTML, au niveau de l'entête.
<!-- A-Frame JavaScript library -->
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
Copiez-collez l'exemple ci-dessous dans votre éditeur de code et sauvegardez le
en tant que index.html afin de visualiser le résultat
dans un navigateur Web.
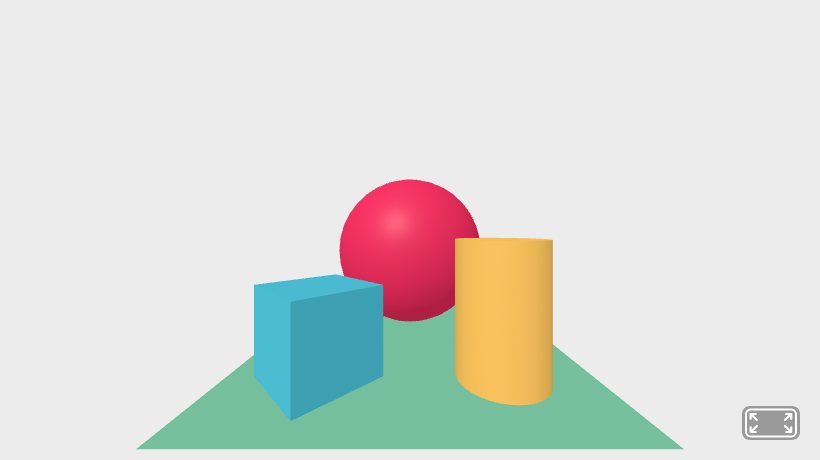
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="A-Frame simple example.">
<meta name="keywords" content="Virtual Reality, A-Frame">
<meta name="author" content="Olivier Nocent">
<title>Get started with A-Frame</title>
<!-- A-Frame JavaScript library -->
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
<a-camera></a-camera>
</a-scene>
</body>
</html>
L'élément a-scene permet de créer une scène 3D pouvant contenir :
- Des formes géométriques telles que
a-box,a-sphere, ... - Des lumières
a-light - Une caméra
a-camera

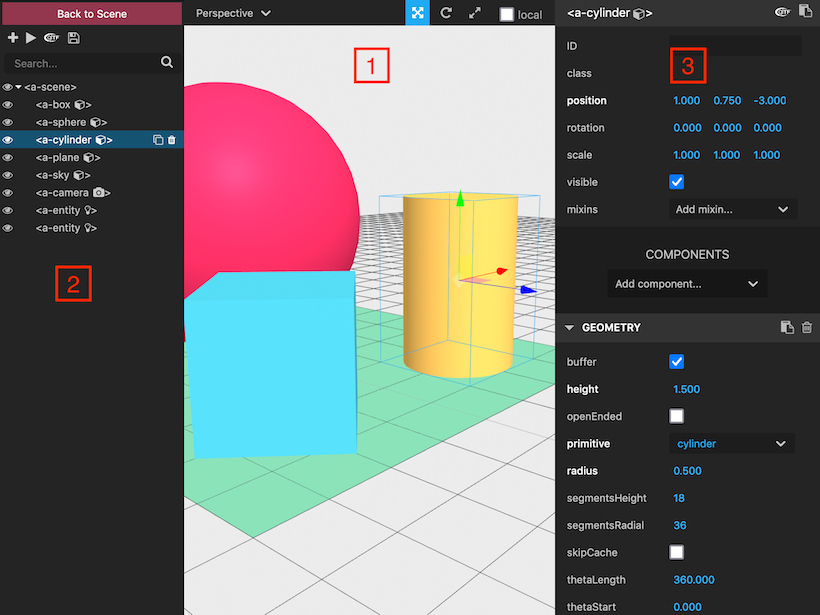
Visual Inspector
A-Frame met à disposition un outil d'inspection accesible via le raccourci clavier ctrl + alt + i qui permet, à l'image d'un modeleur, de modifier les paramètres des objets composant la scène de réalité virtuelle.

Les modifications appliquées au sein de l'inspecteur ne sont pas automatiquement sauvegardées dans le code HTML du document Web, celui-ci étant stocké sur le serveur Web (éventuellement local). Mais il est possible de copier le code HTML de l'élément sélectionné grâce à l'outil figurant en haut à droite de l'interface. Ce code peut ensuite être collé dans le code source de l'application de réalité virtuelle afin d'y intégrer les modifications.