Configuration
Pour vous lancer dans le codage de vos premières applications de réalité virtuelle avec A-Frame, vous avez uniquement besoin :
- d'un navigateur Web pour tester votre application
- d'un éditeur de code pour programmer votre application
Éditeur de code en ligne
Un éditeur de code en ligne se présente sous la forme d'une application Web : il s'exécute dans le navigateur et ne requiert aucune installation.
Autre avantage, les éditeurs de code en ligne permettent de publier votre application Web en générant une URL (adresse internet). De cette manière, votre application de réalité virtuelle peut être testée sur un smartphone, une tablette ou un casque de réalité virtuelle connecté à internet.
GitHub Pages
Ce service permet de publier des sites Web statiques (une application VR basée sur le framework A-Frame entre dans cette catégorie) à partir d'un dépôt GitHub. Cette approche, plus efficace que Glitch pour des gros projets, suppose que vous soyez familier avec Git.
Éditeur de code hors ligne
En travaillant hors ligne, tous les fichiers de votre application Web sont stockés sur votre ordinateur. Vous pouvez utiliser n'importe quel éditeur de texte pour créer vos documents Web. Mais si vous souhaitez utiliser un éditeur de code plus sophistiqué, vous avez le choix entre un grand nombre de logiciels selon votre système d'exploitation. Voici quelques suggestions :
| Système | Editeurs de code | ||
|---|---|---|---|
| Windows | Visual Studio Code | Atom | Notepad++ |
| Linux | Visual Studio Code | Atom | Vim |
| macOS | Visual Studio Code | Atom | Sublime Text |
Une fois votre document Web sauvegardé sur votre ordinateur, vous risquez d'obtenir l'erreur ci-dessous si vous double-cliquez sur l'icône de votre fichier pour le visualiser dans un navigateur Web.
A-Frame:error This HTML file is currently being served via the file://
protocol. Assets, textures, and models WILL NOT WORK due to cross-origin
policy! Please use a local or hosted server.
Concrètement, vous devez accéder à vos documents Web via un serveur HTTP (i.e. un serveur Web). Il existe plusieurs méthodes pour démarrer un serveur Web local sur votre ordinateur.
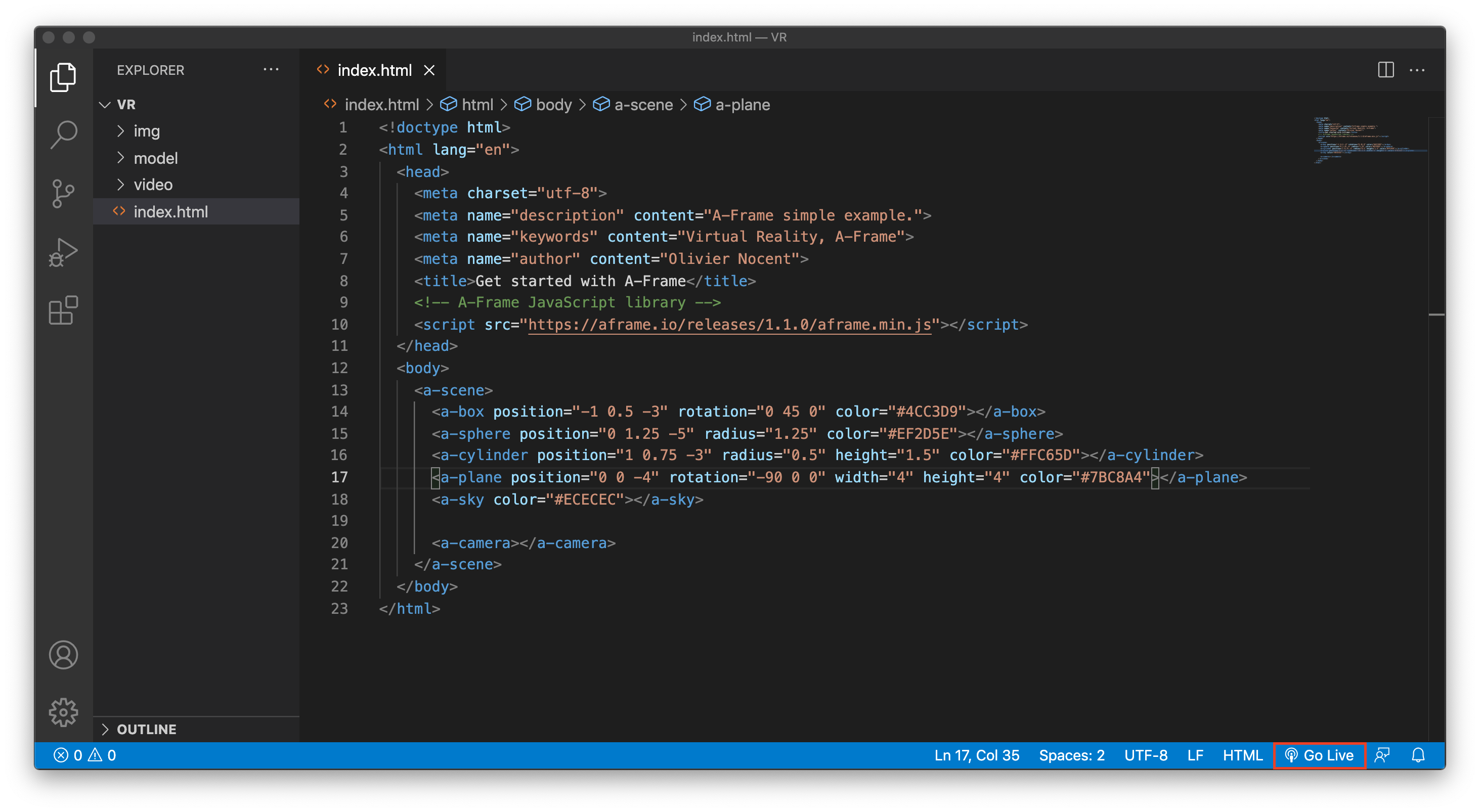
Extension Live Server de Visual Studio Code
Une fois installée, cette extension permet de démarrer un serveur Web local en cliquant sur le bouton Go Live de la barre d'état de l'éditeur de code.

le module Python http.server
Si vous êtes familier du langage de programmation Python, vous pouvez démarrer un serveur Web local avec la commande Windows
python.exe -m http.serverpython3 -m http.serverhttp://localhost:8000/
Publication d'une application Web locale
Enfin, avec un service comme ngrok ou le
module npm
surge,
vous pouvez créer un tunnel de connexion vers votre serveur Web local afin de
le rendre accessible à un smartphone, une tablette ou un casque de réalité virtuelle
connecté à internet.