Tableaux
Les tableaux HTML permettent de présenter l'information, quantitative ou qualitative, sous la forme d'une grille régulière en y ajoutant des intitulés de colonnes ou bien de lignes.
Éléments HTML
table
Environnement de type tableau.
tr
Ligne d'un tableau. Un tableau HTML est composé d'une succession de lignes.
td
Cellule d'un tableau. Chaque ligne d'un tableau est composée d'une succession de cellules. Des cellules voisines peuvent être fusionnées.
rowspan- La valeur de cet attribut précise le nombre de cellules à fusionner sur la verticale (dans le sens des lignes) depuis la cellule courante.
colspan- La valeur de cet attribut précise le nombre de cellules à fusionner sur l'horizontale (dans le sens des colonnes) depuis la cellule courante.
th
Cellule d'entête d'un tableau. Elle sert d'intitulé à une colonne ou à une ligne.
scope-
La valeur de cet attribut permet d'indiquer si la cellule d'entête est un intitulé de colonne
(
col) ou de ligne (row)
L'exemple ci-dessous illustre la syntaxe d'un tableau HTML simple composé de quatre lignes dont la première est issue de la fusion de quatre colonnes.
<table>
<tr>
<td colspan="4">Menu</td>
</tr>
<tr>
<th scope="row">Sandwiches</th>
<td>The Big Uno</td>
<td>Sweet Chili Fiesta</td>
<td>The Ultimate Supreme</td>
</tr>
<tr>
<th scope="row">Cold drinks</th>
<td>Coca-Cola</td>
<td>Fanta Orange</td>
<td>Sprite</td>
</tr>
<tr>
<th scope="row">Hot drinks</th>
<td>Espresso</td>
<td>Toffee Latte</td>
<td>Cappuccino</td>
</tr>
</table>| Menu | |||
| Sandwiches | The Big Uno | Sweet Chili Fiesta | The Ultimate Supreme |
|---|---|---|---|
| Cold drinks | Coca-Cola | Fanta Orange | Sprite |
| Hot drinks | Espresso | Toffee Latte | Cappuccino |
Il est possible, avec des tableaux de grande taille ou de structure complexe, d'utiliser
des éléments HTML supplémentaires afin de distinguer l'entête (thead), le
corps (tbody) et le pied de page (tfoot) d'un tableau. L'exemple
ci-dessous illustre l'utilisation de ces trois nouveaux éléments.
<table>
<thead>
<tr>
<th colspan="4">Facture détaillée</th>
</tr>
<tr>
<th scope="col">Désignation</th>
<th scope="col">Prix unitaire</th>
<th scope="col">Quantité</th>
<th scope="col">Prix</th>
</tr>
</thead>
<tbody>
<tr>
<td>Compresseur extra-luminique</td>
<td>2 579 €</td>
<td>1</td>
<td>2 579 €</td>
</tr>
<tr>
<td>Module de déphasage quantique</td>
<td>479 €</td>
<td>2</td>
<td>958 €</td>
</tr>
<tr>
<td>Bouclier anti-gravitationnel</td>
<td>4 299 €</td>
<td>1</td>
<td>4 299 €</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row" colspan="3">Total</th>
<td>7 836 €</td>
</tr>
</tfoot>
</table>| Facture détaillée | |||
|---|---|---|---|
| Désignation | Prix unitaire | Quantité | Prix |
| Compresseur extra-luminique | 2 579 € | 1 | 2 579 € |
| Module de déphasage quantique | 479 € | 2 | 958 € |
| Bouclier anti-gravitationnel | 4 299 € | 1 | 4 299 € |
| Total | 7 836 € | ||
Propriétés CSS
border-width
Épaisseur du bord. Cette valeur peut être exprimée en unités absolues ou relatives.
border-style
Type de trait utilisé pour le bord.
solid |
|
double |
|
dashed |
|
dotted |
border-color
Couleur du bord. Sa valeur peut être exprimée à l'aide d'une des quatre manières décrites dans le chapitre Couleur.
La propriété border permet de spécifier l'épaisseur, le type de trait et la
couleur du bord en une seule ligne. Les extraits de code CSS ci-dessous sont équivalents.
td {
border-width: 4px;
border-style: dashed;
border-color: yellow;
}td {
border: 4px dashed yellow;
}
Enfin, pour définir un bord différent pour chaque coté de la boite d'un élément, on peut utiliser
les propriétés border-top, border-right, border-bottom et
border-left.
border-collapse
Cette propriété s'applique à l'élément table et permet de préciser la position
relative des bords de deux cellules adjacentes. Les bords peuvent être superposés (collapse)
ou séparés (separate).
border-spacing
Si les bords de deux cellules adjacentes sont séparés, cette propriété permet de définir la distance entre ces deux bords.
vertical-align
Cette propriété permet de définir l'alignement vertical du texte à l'intérieur d'une cellule. Les valeurs
autorisées sont (entre autres) top, middle et bottom.
Exercice
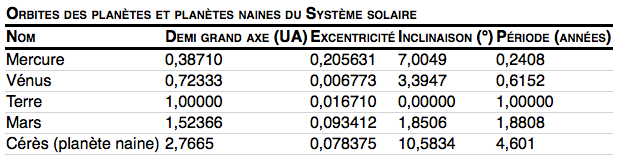
À l'aide des éléments HTML et des propriétés CSS liés aux tableaux, convertissez les données texte afin d'obtenir le résultat ci-dessous :
Orbites des planètes et planètes naines du Système solaire Nom;Demi grand axe (UA);Excentricité;Inclinaison (°);Période (années) Mercure;0,38710;0,205631;7,0049;0,2408 Vénus;0,72333;0,006773;3,3947;0,6152 Terre;1,00000;0,016710;0,00000;1,00000 Mars;1,52366;0,093412;1,8506;1,8808 Cérès (planète naine);2,7665;0,078375;10,5834;4,601

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Système solaire</title>
<style>
table {
font-family: sans-serif;
border-collapse: collapse;
}
th {
border-bottom: 3px solid black;
text-align: left;
font-weight: bold;
font-variant: small-caps;
}
td {
border-bottom: 1px solid lightgray;
text-align: left;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th colspan="5">
Orbites des planètes et planètes naines du Système solaire
</th>
</tr>
<tr>
<th>Nom</th>
<th>Demi grand axe (UA)</th>
<th>Excentricité</th>
<th>Inclinaison (°)</th>
<th>Période (années)</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mercure</td>
<td>0,38710</td>
<td>0,205631</td>
<td>7,0049</td>
<td>0,2408</td>
</tr>
<tr>
<td>Vénus</td>
<td>0,72333</td>
<td>0,006773</td>
<td>3,3947</td>
<td>0,6152</td>
</tr>
<tr>
<td>Terre</td>
<td>1,00000</td>
<td>0,016710</td>
<td>0,00000</td>
<td>1,00000</td>
</tr>
<tr>
<td>Mars</td>
<td>1,52366</td>
<td>0,093412</td>
<td>1,8506</td>
<td>1,8808</td>
</tr>
<tr>
<td>Cérès (planète naine)</td>
<td>2,7665</td>
<td>0,078375</td>
<td>10,5834</td>
<td>4,601</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</body>
</html>Exercice
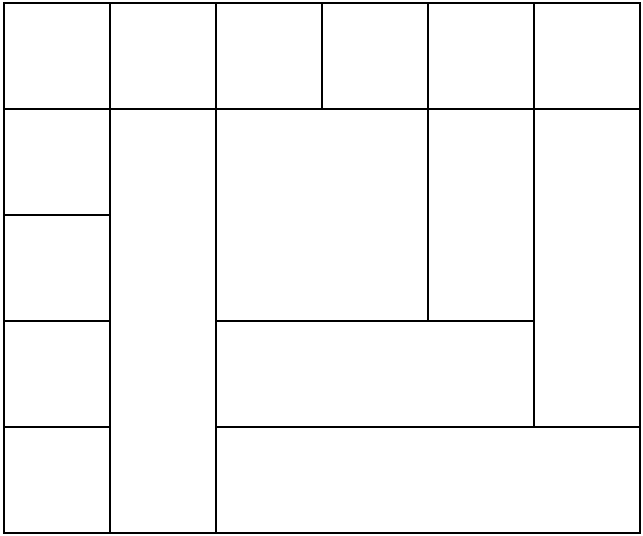
À l'aide des éléments HTML et des propriétés CSS liés aux tableaux, reproduisez l'exemple ci-dessous :

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Tetris</title>
<style>
table {
border-collapse: collapse;
}
td {
border: 1px solid #000000;
width: 40px;
height: 40px;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td rowspan="4"></td>
<td colspan="2" rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="3"></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td colspan="3"></td>
</tr>
<tr>
<td></td>
<td colspan="4"></td>
</tr>
</table>
</body>
</html>