Mise en page
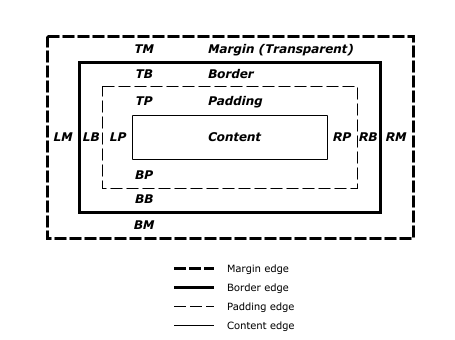
Modèle de boîte
Chaque élément HTML peut être vu comme une boîte rectangulaire qui peut éventuellement contenir d'autres éléments HTML enfants. La boîte de l'élément parent est appelée le contenant et les éléments enfants constituent le contenu.
<body>
<div>
<h1></h1>
<p></p>
</div>
</body>h1
p
Grâce aux feuilles de style CSS, il est possbile de définir les dimensions, les marges ainsi que le bord d'une boite.
width
Largeur de la boîte. Cette valeur peut être exprimée en unités absolues ou relatives.
height
Hauteur de la boîte. Cette valeur peut être exprimée en unités absolues ou relatives.
margin
Marge de la boîte avec son élément contenant. Cette propriété est aussi appelée marge extérieure. Sa valeur peut être exprimée en unités absolues ou relatives.
Il est possible de définir des marges extérieures différentes pour chaque coté de la boîte. Pour cela
on utilise les propriétés CSS margin-top, margin-right,
margin-bottom et margin-left. Pour des considérations de concision
du code CSS, on peut affecter 4 valeurs à la propriété margin, la première s'appliquant au
coté haut et les suivantes aux autres cotés dans le sens horaire (droite, bas et enfin gauche).
Par exemple, les deux extraits de code CSS ci-dessous sont équivalents.
p {
margin-top: 25px;
margin-right: 5px;
margin-bottom: 20px;
margin-left: 10px;
}p {
margin: 25px 5px 20px 10px;
}padding
Marge de la boîte avec son contenu. Cette propriété est aussi appelée marge intérieure. Sa valeur peut être exprimée en unités absolues ou relatives.
Comme pour les marges extérieures, il est possible de définir des marges intérieures
différentes pour chaque coté de la boîte à l'aide des propriétés CSS padding-top,
padding-right, padding-bottom et padding-left.

border-radius 
Arrondi du bord. Cette valeur peut être exprimée en unités absolues ou relatives.
div {
border-top-left-radius: 10px;
border-top-right-radius: 0;
border-bottom-right-radius: 40px;
border-bottom-left-radius: 0px;
/*
border-radius: 10px 0 40px 0;
*/
}<div>
The path of the righteous man is beset on all sides by the iniquities
of the selfish and the tyranny of evil men.
</div>border-width
Épaisseur du bord. Cette valeur peut être exprimée en unités absolues ou relatives.
border-style
Type de trait utilisé pour le bord.
solid |
|
double |
|
dashed |
|
dotted |
border-color
Couleur du bord. Sa valeur peut être exprimée à l'aide d'une des quatre manières décrites dans le chapitre Couleur.
La propriété border permet de spécifier l'épaisseur, le type de trait et la
couleur du bord en une seule ligne. Les extraits de code CSS ci-dessous sont équivalents.
p {
border-width: 4px;
border-style: dashed;
border-color: yellow;
}p {
border: 4px dashed yellow;
}
Enfin, pour définir un bord différent pour chaque coté de la boite d'un élément, on peut utiliser
les propriétés border-top, border-right, border-bottom et
border-left.
div {
width: 750px;
height: 400px;
padding: 10px 20px 5px 15px;
border: 3px solid black;
}
Dans l'exemple ci-dessus, la largeur effective de la boite de l'élément div, c'est à dire le
contenant
sera de :
3px + 15px + 750px + 20px + 3px = 791px.
box-sizing 
Cette nouvelle propriété a été introduite pour mettre fin à ce casse-tête de calcul mental.
Lorsque la propriété box-sizing a pour valeur content-box, les valeurs
des propriétés width et height correspondent aux dimensions du contenu :
il s'agit du mode par défaut. Par contre, si la propriété box-sizing a pour valeur
border-box, les valeurs de width et height correspondent aux
dimensions du contenant, marges intérieures (padding) et épaisseur du bord
(border-width) comprises.
div {
box-sizing: border-box;
width: 750px;
height: 400px;
padding: 10px 20px 5px 15px;
border: 3px solid black;
}
Dans ce nouvel exemple, la largeur effective de la boite de l'élément div, c'est à dire le
contenant sera de 750px. Par contre, la largeur du contenu, c'est-à-dire la place réservée aux éléments
enfants, sera de :
750px - 3px - 15px - 20px - 3px = 709px.
Notion de flux
Le flux correspond à l'information textuelle contenue dans le document Web qui s'affiche de gauche à droite et de haut en bas. On distingue deux natures d'éléments HTML :
- Éléments en-ligne
-
sont intercalés dans le texte et sont incorporés dans le flux.
Exemples :em,q,img. - Éléments de niveau bloc
-
s'organisent les uns au dessous des autres et occupent toute la largeur disponible.
Exemples :div,h1,p,blockquote.
display
Cette propriété CSS permet de modifier la nature de l'élément concerné.
none |
Élément non affiché |
inline |
Élément en-ligne |
block |
Élément de niveau bloc |
inline-block |
Élément en-ligne dont le contenu est traité comme un élément de niveau bloc |
Positionnement
Pour vous familiariser avec les différents modes de positionnement, je vous recommande cet excellent tutoriel de Greg Smith.

Exercice
Utilisez des sélecteurs CSS avancés et les propriétés de mise en page afin de styliser (conformément à l'exemple) le code HTML ci-dessous.
<ul>
<li><a href="http://www.twitter.com">Twitter</a></li>
<li><a href="http://www.facebook.com">Facebook</a></li>
<li><a href="http://www.instagram.com">Instagram</a></li>
</ul>ul {
padding: 20px;
text-align: center;
}
ul li {
display: inline-block;
}
li a {
display: block;
margin: 0;
padding: 0;
width: 48px;
height: 48px;
font-size: 0;
}
li a[href*="facebook"] {
background-image: url("img/facebook.svg");
margin-right: 48px;
}
li a[href*="twitter"] {
background-image: url("img/twitter.svg");
margin-right: 48px;
}
li a[href*="instagram"] {
background-image: url("img/instagram.svg");
}Exercice
Utilisez des sélecteurs CSS afin de trier et de colorier le fond des images selon leur format (PNG ou JPEG).
<img src="pic01.png" alt="1">
<img src="pic02.jpg" alt="2">
<img src="pic03.jpg" alt="3">
<img src="pic04.png" alt="4">
<img src="pic05.png" alt="5">
<img src="pic06.jpg" alt="6">
<img src="pic07.jpg" alt="7">
<img src="pic08.png" alt="8">
<img src="pic09.png" alt="9">
<img src="pic10.jpg" alt="10">
<img src="pic11.jpg" alt="11">
<img src="pic12.png" alt="12">img {
width: 100px;
height: 100px;
}
img[src*=".png"] {
float: left;
background-color: yellow;
border: 1px solid black;
border-radius: 10px;
padding: 20px;
}
img[src*=".jpg"] {
float: right;
background-color: red;
border: 1px solid black;
border-radius: 10px;
padding: 20px;
}Éléments HTML sémantiques
HTML5 introduit de nouveaux éléments dits sémantiques. Ces éléments permettent de renseigner sur leur fonction au sein du document Web afin d'en faciliter l'analyse par les robots des moteurs de recherche et, par conséquent, d'en améliorer le référencement.
header 
Entête du document Web où l'on retrouve en général un logo ainsi que le titre du document.
nav 
Menu de navigation.
section 
article 
aside 
footer 
Pied de page du document Web.
Exercice
Proposez une mise en page originale du document Web ci-dessous.
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<title>My Awesome Company</title>
</head>
<body>
<header>
<img src="logo.png" alt="My Awesome Company logo">
<h1>My Awesome Company</h1>
</header>
<nav>
<ul>
<li>Home
<li>Products
<li>Services
<li>Contact
</ul>
</nav>
<aside>
External links :
<ul>
<li><a href="#">Link 1</a>
<li><a href="#">Link 2</a>
<li><a href="#">Link 3</a>
<li><a href="#">Link 4</a>
</ul>
</aside>
<article>
<h2>My Awesome Company</h2>
<p>
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
</p>
</article>
<article>
<h2>My Awesome Company</h2>
<p>
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
</p>
</article>
<article>
<h2>My Awesome Company</h2>
<p>
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
Everything is awesome, everything is awesome... In our team.
</p>
</article>
<footer>
<p>© My Awesome Company 2014</p>
</footer>
</body>
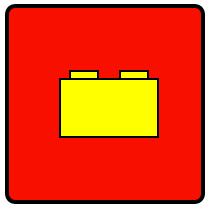
</html>Exercice
Utilisez les propriétés CSS de positionnement afin de transformer le code HTML ci-dessous en brique de LEGO jaune sur fond rouge. Vous pouvez consulter ce post sur le forum LEGO® Answers pour connaître les proportions exactes d'une brique LEGO.
<div>
<header></header>
<aside></aside>
<footer></footer>
</div>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
/*
* Le positionnement absolu (absolute) permet de positionner
* des éléments HTML vis-à-vis de leur élément parent... À
* condition que celui-ci ait une valeur de positionnement
* différente de "static". Sinon, les éléments sont positionnés
* par rapport au premier aïeul positionné (relative, absolute
* ou fixed) ou à l'élément body.
*
* http://learnlayout.com/position.html
*
*/
div {
position: relative;
width: 200px;
height: 200px;
margin: 50px auto;
background-color: red;
border: 4px solid black;
border-radius: 10px;
}
header {
width: 100px;
height: 60px;
position: absolute;
left: 50px;
top: 70px;
background-color: yellow;
border: 2px solid black;
}
aside {
width: 30px;
height: 10px;
position: absolute;
left: 60px;
top: 62px;
background-color: yellow;
border: 2px solid black;
}
footer {
width: 30px;
height: 10px;
position: absolute;
left: 110px;
top: 62px;
background-color: yellow;
border: 2px solid black;
}