Listes
Les listes permettent de structurer des énumérations. HTML propose 3 types de listes :
- Listes à puces
- Listes numérotées
- Listes de définitions
Éléments HTML de structuration
ol
Environnement de liste numérotée.
ul
Environnement de liste à puces.
li
Élément de liste.
dl
Environnement de liste de définitions.
dt
Terme à définir.
dd
Définition.
L'exemple ci-dessous illustre l'utilisation des environnements de liste, ainsi que la relation entre environnement et élément de liste.
<p>Liste numérotée</p>
<ol>
<li>un</li>
<li>deux</li>
<li>trois</li>
</ol>
<p>Liste à puces</p>
<ul>
<li>un</li>
<li>deux</li>
<li>trois</li>
</ul>
<p>Liste de définitions</p>
<dl>
<dt>un</dt>
<dd>Premier entier naturel non nul</dd>
<dt>deux</dt>
<dd>un plus un</dd>
<dt>trois</dt>
<dd>deux plus un</dd>
</dl>Liste numérotée
- un
- deux
- trois
Liste à puces
- un
- deux
- trois
Liste de définitions
- un
- Premier entier naturel non nul
- deux
- un plus un
- trois
- deux plus un
Propriétés CSS
list-style-type
Symbole affiché à gauche de chaque élément d'une liste. Cette propriété
a pour valeurs none, circle, disc,
square, decimal, ... Pour plus de détails, consulter
la liste
complète des valeurs autorisées.
list-style-image
Fichier image utilisé comme marqueur de liste. L'emplacement du fichier image
est précisé par la fonction CSS url.
ul {
list-style-image: url("img/icon.png");
}list-style-position
Puces (ou numéros) affichés à l'intérieur (inside) ou à
l'extérieur (outside) du bloc de texte.
ol {
list-style-position: outside;
}
ul {
list-style-position: inside;
}<p>Liste numérotée</p>
<ol>
<li>un</li>
<li>deux</li>
<li>trois</li>
</ol>
<p>Liste à puces</p>
<ul>
<li>un</li>
<li>deux</li>
<li>trois</li>
</ul>Liste numérotée
- un
- deux
- trois
Liste à puces
- un
- deux
- trois
Exercice
Modifiez le fichier emoticons.html
en y ajoutant des environnements de liste.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Emoticons</title>
<style>
span {
font-family: monospace;
}
</style>
</head>
<body>
<h1>Emoticons</h1>
<p>
Emoticons are textual portrayals of a writer's moods or facial
expressions in the form of icons. Originally, these icons
consisted of ASCII art.
</p>
<p>
Emoticons can generally be divided into two groups: Western (mainly
from America and Europe) or horizontal; Eastern or vertical (mainly
from east Asia).
</p>
<h2>Western</h2>
<p>
Western style emoticons are mostly written from left to right as
though the head is rotated counter-clockwise 90 degrees.
</p>
<ul>
<li>Smiley: <span>:‑) :-></span></li>
<li>Tongue-tied: <span>:‑&</span></li>
<li>Broken heart: <span><\3</span></li>
<li>Rose: <span>@}->--</span></li>
<li>Fish: <span>><(((*></span></li>
</ul>
<h2>Eastern</h2>
<p>
Eastern emoticons generally are not rotated sideways. They first
arose in Japan, where they are referred to as kaomoji.
</p>
<ul>
<li>Troubled: <span>(>_<)</span></li>
<li>Sad: <span>("_")</span></li>
<li>Cat: <span>(=^·^=)</span></li>
<li>Headphones: <span>((d[-_-]b))</span></li>
</ul>
</body>
</html>Exercice
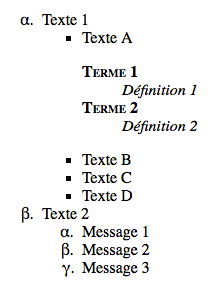
Concevez le code HTML et CSS afin de reproduire fidèlement l'exemple ci-dessous.

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Listes imbriquées</title>
<style>
ul {
list-style-type: square;
}
ol {
list-style-type: lower-greek;
}
dt {
font-weight: bolder;
font-variant: small-caps;
}
dd {
font-style: italic;
}
</style>
</head>
<body>
<ol>
<li>
Texte 1
<ul>
<li>
Texte A
<dl>
<dt>Terme 1</dt>
<dd>Définition 1</dd>
<dt>Terme 2</dt>
<dd>Définition 2</dd>
</dl>
</li>
<li>Texte B</li>
<li>Texte C</li>
<li>Texte D</li>
</ul>
</li>
<li>
Texte 2
<ol>
<li>Message 1</li>
<li>Message 2</li>
<li>Message 3</li>
</ol>
</li>
</ol>
</body>
</html>