Formulaires
Les formulaires Web sont la déclinaison numérique des formulaires imprimés. Un formulaire permet de collecter un certain nombre d'informations. Ces informations sont envoyées au serveur Web pour être analysées par un script afin de produire un document Web dynamique (cf. quizz ci-dessous) ou bien pour être archivées au sein d'une base de données (par exemple, un formulaire de création de compte utilisateur).
<form name="quizz" method="GET" action="check.php">
<label>
Votre prénom ?
<input name="firstname" type="text">
</label>
<p>Qui est l'inventeur du <em>World Wide Web</em> ?</p>
<label>
<input name="answer" type="radio" value="1">
Mark Zuckerberg
</label>
<label>
<input name="answer" type="radio" value="2">
Tim Berners Lee
</label>
<label>
<input name="answer" type="radio" value="3">
Dr Folamour
</label>
<button type="submit">Envoyer</button>
</form>Fonctionnement des formulaires Web
Cette section a pour objectif de décrire le cycle de vie d'un formulaire Web, de sa composition à son traitement par le serveur Web.
Composition d'un formulaire
Un formulaire est délimité par l'élément HTML form. Il est composé
d'éléments de formulaire de natures variées : champ de saisie de texte,
cases à cocher, listes à choix simple ou multiple, etc. Chaque élément de
formulaire a un nom (attribut name) et une valeur (attribut value).
Parmi tous les éléments de formulaire, l'élément dont l'attribut type est égal
à submit permet de transmettre les informations renseignées au serveur Web : cette
étape s'appelle la soumission du formulaire.
Soumission d'un formulaire
L'attribut action de l'élément form permet d'identifier la ressource
à charger lors de la soumission du formulaire. Il s'agit en règle générale d'un script écrit
dans un langage de programmation coté serveur : PHP, Java, C#, etc.
L'attribut method quant à lui permet de définir le mode de transmission des données
du formulaire. Ces modes sont définis par le protocole HTTP :
GET-
Les données, c'est-à-dire le nom et la valeur de chaque élément du formulaire, sont ajoutées à
la fin de l'URL mentionnée dans l'attribut
action. L'inconvénient de cette méthode est que les valeurs (y compris les mots de passe renseignés à l'aide de l'élément de typepassword) apparaissent en clair dans la barre d'adresse du navigateur. D'autre part, cette technique ne permet pas d'envoyer au serveur des données volumineuses (fichiers image par exemple). POST- Les données sont transmises dans le corps de la requête HTTP. Ainsi, les données ne sont plus visibles dans la barre d'adresse du navigateur et peuvent être plus volumineuses.
L'URL ci-dessous illustre l'envoi, en méthode GET, de la réponse au quizz proposé
en début de chapitre.
https://iut-info.univ-reims.fr/users/nocent/web/tools/check.php?firstname=Olivier&answer=1
Traitement d'un formulaire sur le serveur Web
Le traitement du formulaire étant réalisé coté serveur Web, il ne figure pas au programme du module M1105 "Conception de documents numériques". Cette question sera traitée en détail dans le module M2102 "Bases de la programmation Web" au semestre 2.
Éléments de formulaire
Les éléments sont triés par nature d'information : texte libre, choix simple ou multiple.
label
Libellé texte associé à un élément de formulaire. Dans le cas des cases à cocher ou des bouton radio, le clic sur un libellé permet de sélectionner la case qui y est associée.
Saisie de texte
Les éléments de cette catégorie permettent à l'internaute de fournir des informations sous la forme de texte libre.
input type="text"
Champ de saisie de texte. L'attribut value permet de définir un contenu par défaut.
<label>
Ville
<input name="town" type="text" value="Reims">
</label>Attribut placeholder 
Texte indicatif affiché lorsque le champ de saisie texte est vide. Il disparait dès que le champ est rempli.
<input name="town" type="text" placeholder="Ville">datalist 
Un champ de saisie de texte peut être enrichi avec une liste de suggestions en utilisant
l'attribut list.
<label>
Ville
<input name="town" list="townlist" type="text">
<datalist id="townlist">
<option value="Reims">
<option value="Rennes">
<option value="Rouen">
</datalist>
</label>input type="password"
Champ de saisie d'un mot de passe. Les caractères sont remplacés par un point à l'affichage.
<label>
Mot de passe
<input name="pswd" type="password">
</label>textarea
Champ de saisie de texte long. L'attribut maxlength permet de définir
le nombre maximal de caractères autorisés.
<label>
Commentaires
<textarea name="comment" maxlength="50"></textarea>
</label>Saisie de nombres
Les éléments de cette catégorie permettent de limiter la saisie à des valeurs numériques.
input type="number" 
Champ de saisie restreint aux nombres, éventuellement compris dans l'intervalle défini par
les valeurs des attributs min et max avec un pas égal à la valeur
de step.
<label>
Quantité
<input name="quantity" type="number" min="0" max="50" step="5" value="10">
</label>input type="range" 
Sélection d'une valeur numérique à l'aide d'un curseur dans une plage définie par les
attributs min et max avec un pas égal à la valeur de step
<label>
Volume
<input name="volume" type="range" min="0" max="100" step="10" value="50">
</label>Choix
Les éléments de cette catégorie permettent à l'internaute de formuler des choix (simples ou multiples) à partir d'une liste finie de propositions.
input type="checkbox"
Case à cocher. L'attribut checked permet de cocher une case par défaut.
<p>Langages de programmation connus</p>
<label>
<input name="html" type="checkbox" value="html" checked>
HTML
</label>
<label>
<input name="css" type="checkbox" value="css">
CSS
</label>
<label>
<input name="js" type="checkbox" value="js">
JavaScript
</label>input type="radio"
Case à cocher exclusive : un seul élément radio peut être coché au sein
d'un groupe. Un groupe est constitué d'un ensemble d'éléments radio de
même nom (attribut name). L'attribut checked
permet de cocher un élément par défaut.
<p>Langage de programmation préféré</p>
<label>
<input name="preflang" type="radio" value="html" checked>
HTML
</label>
<label>
<input name="preflang" type="radio" value="css">
CSS
</label>
<label>
<input name="preflang" type="radio" value="js">
JavaScript
</label>select
Liste de choix. L'attribut multiple permet de sélectionner plusieurs propositions au sein
de la liste. Pour cela, l'attribut size permet de définir le nombre de lignes de la liste à
afficher.
option
Proposition au sein d'une liste de choix. L'attribut value permet d'associer une valeur à
la proposition.
<label>
Langage de programmation préféré
<select name="preflang">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JavaScript</option>
</select>
</label><label>
Langages de programmation connus
<select name="lang" multiple size="3">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JavaScript</option>
</select>
</label>input type="date" 
Choix d'une date (jj/mm/aaaa) dans le calendrier.
<label>
Date de départ
<input name="departure" type="date">
</label>input type="color" 
Choix d'une couleur dans la palette disponible sur le système d'exploitation.
<label>
Couleur
<input name="colour" type="color">
</label>input type="file"
Choix d'un fichier à téléverser sur le serveur Web.
Il est aussi possible de filtrer le type du fichier à téléverser en fonction de son
type MIME avec l'attribut accept.
<form method="POST" enctype="multipart/form-data">
<input name="ebook" type="file" accept="application/pdf">
</form>button type="submit"
Bouton de soumission du formulaire. Il déclenche le chargement de la page
référencée par l'attribut action de l'élément form
en transmettant au serveur les valeurs des éléments du formulaire.
button type="reset"
Bouton de remise à zéro de tous les éléments du formulaire.
<button type="submit">Envoyer</button>
<button type="reset">Effacer</button>Recommandations
Afin de pouvoir soumettre les formulaires que vous allez créer au serveur Web, j'ai conçu un script PHP
qui analyse la requête HTTP envoyée par le navigateur Web et affiche l'ensemble des paramètres transmis
en méthode GET ou POST. Utilisez la ligne de code HTML ci-dessous pour tous
vos formulaires.
<form name="frm" method="GET"
action="https://iut-info.univ-reims.fr/users/nocent/web/tools/http_request_analyzer.php">Exercice
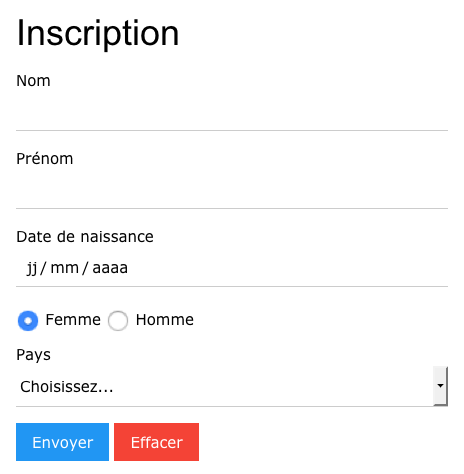
Créez un fichier form.html qui embarque le formulaire ci-dessous.
Vous trouverez les classes CSS à utiliser pour styliser les éléments
input et
button
dans la documentation du framework
W3.CSS

<!doctype html>
<html lang="fr">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<title>Inscription</title>
</head>
<body>
<div class="w3-container">
<h1>Inscription</h1>
<form method="POST"
action="https://iut-info.univ-reims.fr/users/nocent/web/tools/http_request_analyzer.php">
<label>
Nom
<input class="w3-input" type="text" name="lastname">
</label>
<label>
Prénom
<input class="w3-input" type="text" name="firstname">
</label>
<label>
Date de naissance
<input class="w3-input" type="date" name="birthdate">
</label>
<label>
<input class="w3-radio" type="radio" name="gender" value="female" checked>
Femme
</label>
<label>
<input class="w3-radio" type="radio" name="gender" value="male">
Homme
</label>
<br>
<label>
Pays
<select class="w3-select" name="country">
<option value="" disabled selected>Choisissez...</option>
<option value="1">Allemagne</option>
<option value="2">Belgique</option>
<option value="3">France</option>
</select>
</label>
<button class="w3-button w3-blue" type="submit">Envoyer</button>
<button class="w3-button w3-red" type="reset">Effacer</button>
</form>
</div>
</body>
</html>Validation du formulaire
HTML5 introduit de nouveaux éléments de formulaire ainsi que de nouveaux attributs permettant d'imposer certaines contraintes aux valeurs à renseigner pour soumettre le formulaire.
Attribut required 
Attribut empêchant de laisser un champ texte vide.
<input name="lastname" type="text" placeholder="Nom" required>input type="email" 
Champ de saisie d'une adresse de courriel. Le texte saisi doit respecter la forme normalisée d'une adresse de courriel.
<input name="contact" type="email" placeholder="Courriel" required>input type="url" 
Champ de saisie d'une adresse internet. Le texte saisi doit respecter la forme normalisée d'une adresse internet.
<input name="www" type="url" placeholder="Site internet" required>input type="tel" 
Champ de saisie d'un numéro de téléphone.
<input name="telephone" type="tel" placeholder="Téléphone" required>Attribut pattern 
La valeur du champ texte doit satisfaire
l'expression rationnelle définie par l'attribut pattern. Le site
http://www.html5pattern.com
regorge d'exemples utiles.
| Motif | Définition | Exemple |
|---|---|---|
[A-Z]
|
Un caractère entre A et Z |
B, D
|
[A-Z0-9]
|
Un caractère entre A et Z ou entre 0 et 9 |
C, 3
|
[A-Z0-9]+
|
Au moins un caractère entre A et Z ou entre 0 et 9 |
BB8, C3PO, BENDER
|
[A-Z0-9]{4}
|
Exactement 4 caractères entre A et Z ou entre 0 et 9 |
C3PO, R2D2
|
[A-Z0-9]{3,4}
|
Entre 3 et 4 caractères entre A et Z ou entre 0 et 9 |
BB8, R2D2
|
[A-Z0-9]{4,}
|
Au moins 4 caractères entre A et Z ou entre 0 et 9 |
R2D2, BENDER
|
<!--
Numéros de série valides :
ABC-1237, FIH-9153, KLM-6201, IBM-0024, ...
-->
<input name="serial" type="text" pattern="[A-Z]{3}-[0-9]{4}"
placeholder="N° de série (ex. ABC-1237)" required>Exercice
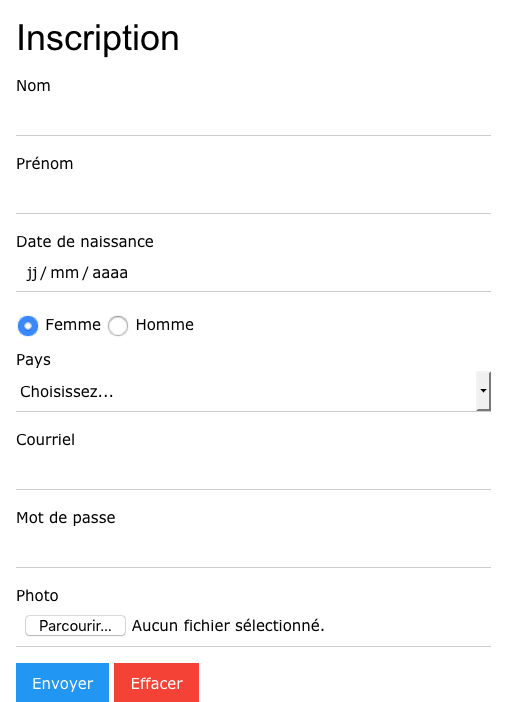
Modifiez le fichier form.html afin d'enrichir le formulaire avec
les éléments ci-dessous.

De plus, vous ajouterez les contrôles suivants :
- Tous les champs sont obligatoires
- Le nom et le prénom ne contiennent que des lettres, majuscules ou minuscules
- L'adresse de courriel doit être valide
- Le mot de passe commence par une ou plusieurs lettres, puis un unique caractère spécial
(
@,#ou%) et se termine par un nombre avec au moins quatre chiffres ne commençant pas par 0 - Seuls les formats JPEG et PNG sont autorisés pour la photo
<!doctype html>
<html lang="fr">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<title>Inscription</title>
</head>
<body>
<div class="w3-container">
<h1>Inscription</h1>
<form method="POST" enctype="multipart/form-data"
action="https://iut-info.univ-reims.fr/users/nocent/web/tools/http_request_analyzer.php">
<label>
Nom
<input class="w3-input" type="text" name="lastname"
required pattern="[A-Za-z]+">
</label>
<label>
Prénom
<input class="w3-input" type="text" name="firstname"
required pattern="[A-Za-z]+">
</label>
<label>
Date de naissance
<input class="w3-input" type="date" name="birthdate" required>
</label>
<label>
<input class="w3-radio" type="radio" name="gender" value="female" checked>
Femme
</label>
<label>
<input class="w3-radio" type="radio" name="gender" value="male">
Homme
</label>
<br>
<label>
Pays
<select class="w3-select" name="country" required>
<option value="" disabled selected>Choisissez...</option>
<option value="1">Allemagne</option>
<option value="2">Belgique</option>
<option value="3">France</option>
</select>
</label>
<label>
Courriel
<input class="w3-input" type="email" name="email" required>
</label>
<label>
Mot de passe
<input class="w3-input" type="password" name="pswd"
required pattern="[A-Za-z]+[@#%][1-9][0-9]{3,}">
</label>
<label>
Photo
<input class="w3-input" type="file" name="photo"
accept="image/jpeg, image/png">
</label>
<button class="w3-button w3-blue" type="submit">Envoyer</button>
<button class="w3-button w3-red" type="reset">Effacer</button>
</form>
</div>
</body>
</html>Propriétés CSS
Le module CSS 3 BUI introduit de nouvelles pseudo-classes permettant de changer le style d'un élément de formulaire en fonction de son état.
:required 
Sélectionne un élément dont la valeur est requise (attribut required présent).
:optional 
Sélectionne un élément dont la valeur n'est pas requise (attribut required absent).
input:required {
font-weight: bolder;
}
input:optional {
font-style: italic;
}<input name="lastname" type="text" placeholder="Nom" required>
<input name="email" type="email" placeholder="Courriel" required>
<input name="telephone" type="tel" placeholder="Téléphone">:valid 
Sélectionne un élément dont la valeur est conforme au type (email, url,
tel) ou à l'expression rationnelle (attribut pattern).
:invalid 
Sélectionne un élément dont la valeur n'est pas conforme au type (email,
url,
tel) ou à l'expression rationnelle (attribut pattern).
input:valid {
/* green */
background-color: rgb(246, 254, 249);
border-color: rgb(35, 209, 96);
color: rgb(14, 48, 26);
}
input:invalid {
/* red */
background-color: rgb(255, 245, 247);
border-color: rgb(255, 56, 96);
color: rgb(205, 9, 48);
}<input name="uid" type="text" pattern="[0-9]{8}" placeholder="ID (8 chiffres)" required>
<input name="email" type="email" placeholder="Courriel" required>