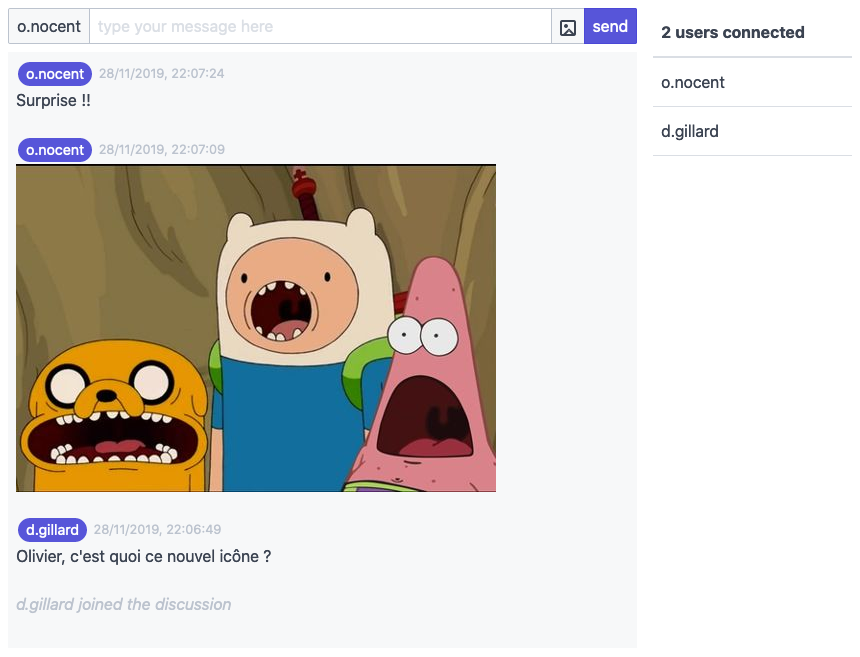
Envoi d'images
Une deuxième amélioration de notre serveur de chat consiste à pouvoir envoyer des images.

Notre protocole doit s'enrichir de quatre nouveaux types d'événement.
| Nom | Paramètre | Définition | Réponse possible |
|---|---|---|---|
>image |
image | Envoi d'une image au serveur | <image |
<image |
expéditeur + image | Envoi d'une image au client | |
>private-image |
image | Envoi d'une image privée au serveur | <private-image |
<private-image |
expéditeur + image | Envoi d'une image privée au client |
Ajout de l'icône image
L'élément HTML input de type file permet
de sélectionner un fichier sur l'espace disque du client.
Exercice
Ajoutez un
sélecteur de fichier dans le formulaire send
(et private) qui n'acceptera que les fichiers JPEG, PNG et
GIF.
Envoi d'une image
Côté client
Une fois un fichier choisi au sein du sélecteur, un événement de type
change est émis.
Exercice
Ajoutez un écouteur d'événement de type change à l'élément
input type="file" afin :
- de charger le fichier image en mémoire
- de le convertir au format URL
- d'envoyer un événement de type
>imageau serveur de sockets
Côté serveur
L'écouteur pour l'événement de type >image effectue les mêmes
vérifications que l'écouteur pour l'événement >message
Exercice
Ajoutez un écouteur d'événement de type >image à l'objet
socket en vous inspirant du code de l'écouteur d'événement de
type >message.
Côté client
Comme les messages, l'affichage des images sera signé (avec le pseudo de l'expéditeur) et horodaté.
Exercice
Pour finir, ajoutez un écouteur d'événement de type <image afin
d'afficher l'image dans l'élément div#display. Vous veillerez à ce
que l'image s'affiche de façon
responsive.
Envoi d'une image privée
Appliquez la même démarche décrite ci-dessus pour les événements de type
>private-image et <private-image.