Objectifs de la séance ¶
- S'abstraire de la génération manuelle de la page Web
- Écrire des classes en PHP
- Se familiariser avec la mécanique des tests unitaires
Quelques considérations liées à la configuration système de l'IUT ¶
Si vous travaillez sur votre ordinateur personnel, sur Linux ou sur Windows, vous pouvez placer le répertoire « php-webpage » du projet où bon vous semble. La partie qui suit concerne uniquement le travail sur les ordinateurs de l'IUT. Cela ne vous empêche pas d'en prendre connaissance.
Votre répertoire d'accueil « $HOME » se trouve sur un emplacement réseau NFS, ce qui vous permet de retrouver vos fichiers quel que soit le PC du département sur lequel vous vous connectez. PhpStorm surveille en permanence les modifications des fichiers de votre projet et les enregistre automatiquement. Ce principe est très pratique mais fonctionne très mal sur un système de fichiers en NFS. De plus, les outils d'analyse statique de code comme PHP CS Fixer sont très gourmands en ressources et ne peuvent pas fonctionner correctement sur un système de fichiers en NFS. Afin d'améliorer les performances de votre poste de travail et d'éviter de saturer le serveur de fichiers du département informatique, vous allez travailler dans le répertoire « /working/votre_login » de la machine sur laquelle vous êtes connecté.
Versionnage du projet ¶
Pour ce sujet de TP, vous créerez un nouveau répertoire, vous initialiserez un dépôt Git dans ce répertoire et créerez un dépôt distant sur GitLab. Vous réaliserez une opération de validation avec git commit au moins une fois par question du sujet.
Initialisation du dépôt ¶
- Ouvrez un terminal puis utilisez la commande
mkdir un_nom_de_répertoirepour créer un nouveau répertoire «php-webpage» dans «/working/votre_login» suivie de la commandecd un_chemin_relatif_ou_absolupour vous placer dans le répertoire - Initialisez le dépôt Git du projet
git init
- Effectuez une première validation
git commit --allow-empty -m "Initial commit"
- Éditez le fichier «
.gitignore» pour exclure les fichiers binaires inutiles à votre projet (fichierspptxdu cours, …), les fichiers qui contiennent des mots de passe ou, dans le cas des projets collaboratifs, les fichiers créés par votre éditeur de texte (répertoire «.idea» pourPhpStorm) - Éditez un fichier «
README.md» dans lequel doivent figurer :- un titre de niveau 1 contenant le titre explicite du projet
- un titre de niveau 2 « Auteur(s) » vous permettant de préciser votre nom et votre prénom (ainsi que ceux de votre binôme, le cas échéant)
- un titre de niveau 2 « Installation / Configuration » précisant les points essentiels permettant d'installer, de configurer et de lancer le projet
- Ajoutez les fichiers au dépôt
git add .
- Effectuez une nouvelle validation
git commit -m "Repository setup"
- Si nécessaire, renommez la branche principale en «
main» (une branche vide ne peut pas être renommée, c'est pourquoi ceci est fait après le premiercommit)git branch -m main
Notez que vous pouvez le faire de façon définitive avec la commande suivante, à condition d'utilisergitdans une version supérieure à2.28git config --global init.defaultbranch main
- Connectez-vous à l'application GitLab et créez un dépôt portant le même nom que votre nouveau répertoire en pensant à décocher la case « Initialize repository with a README »
- Accordez la permission «
Reporter» à votre enseignant de TP/TD - Associez le dépôt local et le dépôt distant
git remote add origin https://iut-info.univ-reims.fr/gitlab/votre_login/php-webpage.git
- Poussez le dépôt local vers le dépôt distant
git push -u origin main
Consignes ¶
- Vous effectuerez une validation après chaque question.
- À la fin de chaque séance, vous effectuerez une validation. Si cette validation contient du code incomplet ou ne fonctionnant pas, mentionnez-le dans le message de validation. Vous pousserez ensuite votre travail vers le dépôt distant.
- Ce dépôt sera utilisé par votre enseignant(e) de TP pour évaluer votre travail, que cela conduise à un note ou pas. Assurez-vous donc régulièrement que tous les fichiers que vous souhaitez lui rendre sont bien présents dans le dépôt. Respectez les noms des fichiers qui vous sont demandés si des consignes particulières vous sont données.
- Le dépôt lui-même sera évalué, soignez l'écriture de vos messages : clarté, pertinence, orthographe.
L'aide-mémoire Git et l'aide-mémoire GitLab de Monsieur Nourrit pourront vous être utiles.
S'abstraire de la génération manuelle de la page Web ¶
Vous avez certainement ressentir le caractère fastidieux et répétitif de l'écriture du code HTML de la page Web associée à chacun de vos scripts PHP lors des précédents sujets de TP.
Nous allons profiter des capacités objet de PHP afin de produire une brique logicielle « WebPage » dans laquelle nous allons écrire une bonne fois pour toutes la construction de la structure d'une page Web.
Cette classe « WebPage » n'a pas la prétention de répondre à l'ensemble des besoins mais fournit une base que vous pourrez modifier à votre gré. Les spécifications minimales permettant de réaliser ce sujet de TP sont données dans le diagramme ci-après.
- Créez un répertoire nommé «
src» dans votre projet - Créez une nouvelle classe «
WebPage» dans le fichier «src/WebPage.php» - Consultez les spécifications de la classe «
WebPage» :Le diagramme précédent est celui de la classe WebPage.InformationNotez que d'un point de vue conception pure, la méthode «
escapeString()» de la classe «WebPage» est une méthode de classe puisqu'aucune donnée d'instance n'est utilisée. Cependant, pour respecter les bonnes pratiques d'implémentation et faciliter l'utilisation de la méthode (notamment dans les chaînes de caractères), nous l'avons définie comme méthode d'instance. - Parcourez la documentation des spécifications de la classe qui servira de base à votre implémentation
- Ajoutez les propriétés de la classe
- Utilisez la génération des accesseurs depuis le menu « Code » puis « Generate… » de
PhpStorm - Écrivez et documentez le reste de la classe «
WebPage» selon les spécifications fourniesInformationProfitez des avantages de votre IDE :
- génération automatique de la documentation et mise à jour en cas de modification du code
- génération automatique des accesseurs et mutateurs (« getters » et « setters ») selon les propriétés de la classe
- mise en forme automatique du code («
CTRL+SHIFT+ALT+L») - …
Tests de votre classe ¶
Afin de valider en partie le fonctionnement de votre classe, un lot de tests vous est fourni. Vous vérifierez ensuite votre production par un test fonctionnel basé sur un script d'exemple.
Tests unitaires ¶
Un lot de tests de votre classe a été écrit pour être validé par PHPUnit. Afin de vous en faciliter l'accès
sans rentrer dans les détails, la configuration de la commande de test vous est fournie. Lorsque vous l'exécutez, elle teste votre classe contenue dans le fichier « WebPage.php ».
Notez que, compte tenu de la variabilité possible dans votre écriture des diverses balises HTML, les tests réalisés n'assurent qu'en partie le bon fonctionnement de votre classe. Vous devrez la soumettre à des tests fonctionnels et vérifier vous-même son comportement pour vous assurer qu'il est correct..
- Testez la commande
phpunit:phpunit --version
qui devrait produire une sortie équivalente à :PHPUnit 9.6.19 by Sebastian Bergmann and contributors.
- Créez un répertoire «
tests» dans votre projet :mkdir tests
- Téléchargez, dans le répertoire de votre projet, le fichier de configuration de
PHPUnit(télécharger) - Téléchargez, dans le répertoire de votre projet, le script de configuration de l'auto-chargement (télécharger)
- Téléchargez, dans le répertoire «
tests», le fichier des tests de la structure de la classe «WebPage» et de quelques-unes de ses méthodes (télécharger) - Lancez la commande
phpunit
pour laquelle la sortie attendue estPHPUnit 9.6.19 Runtime: PHP 8.3.19 Configuration: phpunit.xml Web Page ✔ Expected properties 11 ms ✔ Unexpected properties 1 ms ✔ Properties visibility 1 ms ✔ Empty constructor 1 ms ✔ Constructor with parameter 1 ms ✔ Set title 1 ms ✔ Append content once 1 ms ✔ Append content twice 1 ms ✔ Escape string 1 ms ✔ Get head 1 ms ✔ Get body 1 ms Time: 00:00.017, Memory: 6.00 MB OK (11 tests, 21 assertions)
InformationLa commande
phpunitne nécessite aucune option ni paramètre pour fonctionner avec votre projet car toute la configuration nécessaire se trouve dans le fichier «phpunit.xml» fourni. - Téléchargez, dans le répertoire «
tests», le fichier de tests de l'effet des méthodes de la classe «WebPage» sur le résultatHTMLproduit par méthode «toHTML()» (télécharger) - Lancez la commande
phpunit
pour laquelle la sortie attendue estPHPUnit 9.6.19 Runtime: PHP 8.3.19 Configuration: phpunit.xml Web Page ✔ Expected properties 5 ms ✔ Unexpected properties 1 ms ✔ Properties visibility 1 ms ✔ Empty constructor 1 ms ✔ Constructor with parameter 1 ms ✔ Set title 1 ms ✔ Append content once 1 ms ✔ Append content twice 1 ms ✔ Escape string 1 ms ✔ Get head 1 ms ✔ Get body 1 ms Web Page Html Output ✔ Basic html structure 3 ms ✔ Title as constructor parameter 1 ms ✔ Set title 1 ms ✔ Append to head 1 ms ✔ Append css 1 ms ✔ Append css url 1 ms ✔ Append js 1 ms ✔ Append js url 1 ms ✔ Append content 1 ms Time: 00:00.039, Memory: 6.00 MB OK (20 tests, 39 assertions)
- Corrigez vos méthodes afin que tous les tests passent
Test fonctionnel manuel ¶
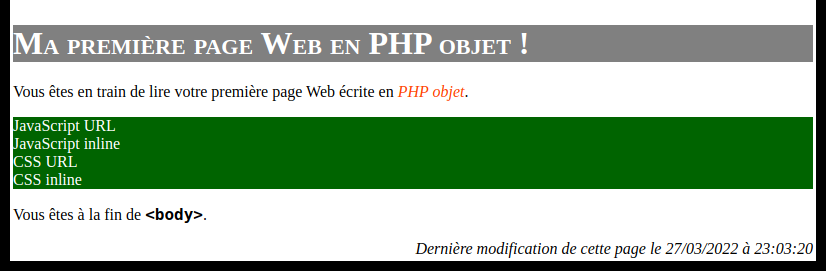
Vous utiliserez ce script d'exemple qui doit être rendu pleinement fonctionnel par votre classe « WebPage ».
Le précédent exemple utilise une feuille de style hébergée sur mon serveur public :
https://iut-info.univ-reims.fr/users/cutrona/intranet/but/s2/php-webpage/tests/style.css
Le précédent exemple utilise un script JavaScript hébergé sur mon serveur public :
https://iut-info.univ-reims.fr/users/cutrona/intranet/but/s2/php-webpage/tests/script.js
- Créez un répertoire «
public» à la racine de votre projet dans lequel vous mettrez tous vos programmesPHP - Téléchargez, dans le répertoire «
public», le fichier du précédent programme «pageweb.php» (télécharger) - Lancez votre serveur Web local à la racine de votre projet avec :
php -d display_errors -S localhost:8000 -t public/
- Testez le résultat du programme dans votre navigateur : http://localhost:8000/pageweb.php
- Vérifiez que le rendu est conforme à la capture d'écran suivante :
 Information
InformationLa structure et le contenu de cet exemple vous aident à déterminer indirectement certains éléments fonctionnels de votre classe «
WebPage» en affichant des indicateurs de couleur. - Le script PHP fourni, associé à votre classe «
WebPage», construit une chaîne de caractères contenant du texteHTML. Ce texteHTMLest transmis au navigateur Web client dans le corps d'une réponse HTTP. Ce dernier analyse le codeHTMLet effectue un rendu graphique dans la fenêtre du navigateur. Regardez le code sourceHTMLdans le navigateur et vérifiez qu'il est valide à l'aide du greffon de validationHTMLdans votre navigateur.
Prenez le temps de valider correctement votre classe afin de ne pas avoir à revenir sur son code. Soignez également l'écriture des balises HTML utilisées (attributs, guillemets autour des valeurs des attributs, indentation, balises « meta », etc).
Documentation du projet ¶
Votre projet commence à utiliser un certain nombre d'outils et sa structure se complexifie. Ceci demande de consigner les instructions permettant de s'approprier ou réapproprier rapidement le projet et les outils qu'il utilise.
- Si vous n'en aviez pas, créez un fichier «
README.md» à la racine de votre projet - À la suite d'un titre explicite pour le projet, décrivez-le brièvement dans une dans une partie « Description »
- Dans une partie « Structure du projet », décrivez le rôle de chacun des répertoires et fichiers notables
- Dans une partie « Mise en route », décrivez comment lancer le serveur Web local et quelle(s) URL utiliser pour consulter le contenu
- Dans une partie « Tests », donnez un lien vers le site de
PHPUnitet décrivez comment lancer les tests
Utilisation de la classe WebPage
¶
Vous allez transformer le programme produisant la table de Pythagore afin qu'il utilise la classe « WebPage ».
- Afin de faciliter l'accès à vos réalisations, créez un fichier «
public/index.html» proposant un lien vers chacun de vos programmes - Reprenez le code de l'exercice sur la table de Pythagore et réécrivez-le en utilisant la classe «
WebPage» - Visualisez le résultat dans votre navigateur en interrogeant votre serveur Web local
- Contrôlez que le code
HTMLproduit est conforme à vos attentes en consultant le code sourceHTMLdans le navigateur - Contrôlez la validité du code
HTMLproduit
Sujet complémentaire ¶
Si vous avez traité l'ensemble des questions du sujet, vous pouvez poursuivre avec le sujet complémentaire.
