Objectifs de la séance ¶
- S'abstraire de la génération manuelle de la page Web
- Écrire des classes en PHP
- Se familiariser avec la mécanique des tests unitaires
Consignes ¶
Ce sujet complémentaire est la suite du TP « S'abstraire de la génération manuelle de la page Web ». Les questions seront logiquement traitées dans le même dépôt Git que le sujet principal.
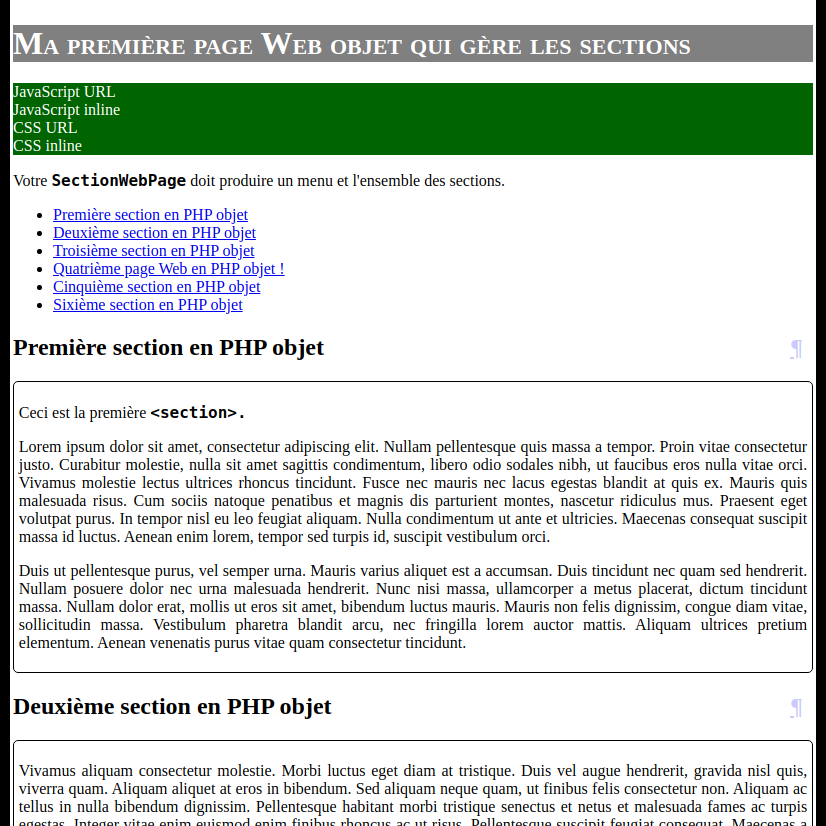
Création d'une nouvelle classe « SectionWebPage » dérivant de la classe « WebPage »
¶
Afin d'améliorer le comportement de la classe « WebPage », nous allons écrire une nouvelle classe « SectionWebPage » qui gèrera automatiquement des sections, leurs titres et un menu associé. Pour cela, la classe « SectionWebPage » héritera de « WebPage » et proposera les spécifications suivantes :
La documentation des spécifications de la classe vous est fournie.
- Récupérez le fichier de tests de la classe «
SectionWebPage» (télécharger) et enregistrez-le dans le répertoire «tests» - Lancez la commande
phpunit
pour vérifier l'adéquation entre votre classe et le comportement prévu (ces tests sont minimes) - Dans le fichier «
SectionWebPage.php», écrivez et documentez la classe «SectionWebPage» selon les spécifications fournies, en dehors de la méthode «slugify()» - Écrivez la méthode «
slugify()» qui transforme un texte, généralementHTML, en une étiquette « slug » répondant aux contraintes suivantes :- les balises HTML doivent être supprimées
- les entités HTML doivent être traduites en caractères
- seuls les caractères alphanumériques ASCII sont autorisés (une translittération «
'Any-Latin; Latin-ASCII'» sera nécessaire) - toute série de caractères autres qu'alphanumériques ASCII est remplacée par un tiret, il ne peut y avoir deux tirets consécutifs ou plus (voir le fonctionnement des expressions rationnelles)
- il ne peut y avoir de tiret en début ou fin d'étiquette
- le texte de l'étiquette est mis en minuscules avant translittération en ASCII ou après translittération en ASCII (pas de gestion de UTF-8)
- Testez votre classe avec ce script d'exemple qui doit être rendu pleinement fonctionnel par votre classe
SectionWebPage:
- Validez le code
HTMLproduit par votre classe
Améliorer la classe WebPage
¶
Modifiez votre class WebPage (ou dérivez la classe WebPage en WebPageEnhanced) pour lui ajouter d'autres méthodes utiles :
addKeywords()addDescription()addAuthor()setLanguage()- …
Cette classe pourrait également mettre en œuvre le chaînage de méthodes pour améliorer l'expérience développeur.
Classe MaterialWebPage héritant de WebPage
¶
Proposez une classe MaterialWebPage héritant de WebPage et permettant de faciliter la production de pages Web utilisant les Material Icons ainsi que les composants Material Design. Pour des raisons de performance, les scripts JavaScript et les feuilles de style nécessaires seront ajoutés à la fin de <body>. Cela doit être réalisé de façon propre et flexible, par exemple en implémentant une méthode dédiée appendScriptToBody().
Vous pouvez télécharger une page d'illustration du fonctionnement de MaterialWebPage (télécharger) dont le rendu devrait être le suivant :