- Accueil
- Programmation Web S2
- Objectifs de la séance
- Avant de débuter le TP
- Quelques considérations liées à la configuration système de l'IUT
- Versionnage du projet
- Première utilisation du serveur Web local
- Table des 12
- Visualisation des échanges
HTTPentre le client et le serveur Web local - Visualiser le résultat de vos programmes
- 12 c'est bien, 42 c'est mieux
- Visualisation des paramètres de requête
HTTPtransmis au serveur - Problématique de la réflexion (reflected XSS)
- Production d'URL avec des paramètres
- Liste de choix
- Table de Pythagore
- Sujet complémentaire
Objectifs de la séance ¶
- Se familiariser avec le langage
PHPen mode Web - Utiliser le serveur Web intégré à
PHP - Produire un contenu
HTMLavec le langagePHPen mode Web - Renforcer la compréhension de la mécanique d'échange
HTTP - Observer des requêtes et réponses
HTTPgrâce aux outils de développement du navigateur - Utiliser les formulaires et en traiter les données avec
PHP - Contrôler la présence de données normalement issues de formulaires
- Utiliser des fonctions
PHP - Utiliser la structure de contrôle «
foreach(…)» - Écrire des fonctions
Avant de débuter le TP ¶
Quelques éléments essentiels avant que vous ne commenciez réellement.
Serveur Web local ¶
Les programmes PHP que vous allez écrire vont être exécutés par le module PHP d'un serveur Web. Pour l'instant, vous utiliserez le serveur Web interne du moteur PHP. Ce serveur interne à PHP est classiquement utilisé par les développeurs. Son objectif n'est PAS d'être utilisé comme serveur de production.
Le serveur interne à PHP est classiquement lancé par la commande suivante :
php -S localhost:8000Le serveur écoute alors sur le port 8000 de «
localhost » (la boucle locale de l'ordinateur) et accède au répertoire courant de la commande comme racine pour servir les ressources demandées par les clients. Une variante possible, utilisant l'option « -t » permet de désigner le répertoire, relatif ou absolu, utilisé comme racine des ressources, « public » dans l'exemple ci-après :
php -S localhost:8000 -t publicPour finir, afin de vous apporter un retour rapide sur les erreurs que vous commettrez en écrivant votre code
PHP, vous modifierez la directive de configuration « display_errors » grâce à l'option « -d » de la ligne de commande :
php -d display_errors -S localhost:8000En mode Web, la directive «
display_errors » insère les messages d'erreur dans la charge utile de la réponse HTTP, permettant ainsi au développeur de constater les problèmes lorsqu'il explore le site qu'il développe. Notez que toutes les erreurs s'affichent aussi dans le terminal qui a lancé la commande « php -S… »
Le client et le serveur fonctionnent sur le même ordinateur, mais cela n'affecte en rien les principes des échanges HTTP vus précédemment.
Lorsque la ressource demandée par le client possède l'extension « .php », le serveur Web passe la main au module PHP qui va déclencher le programme PHP. Un programme écrit en PHP va donc être exécuté sur le serveur pour construire une réponse HTTP suite à la requête HTTP du client Web. N'oubliez jamais ce mode de fonctionnement et pensez donc bien à utiliser votre serveur Web !
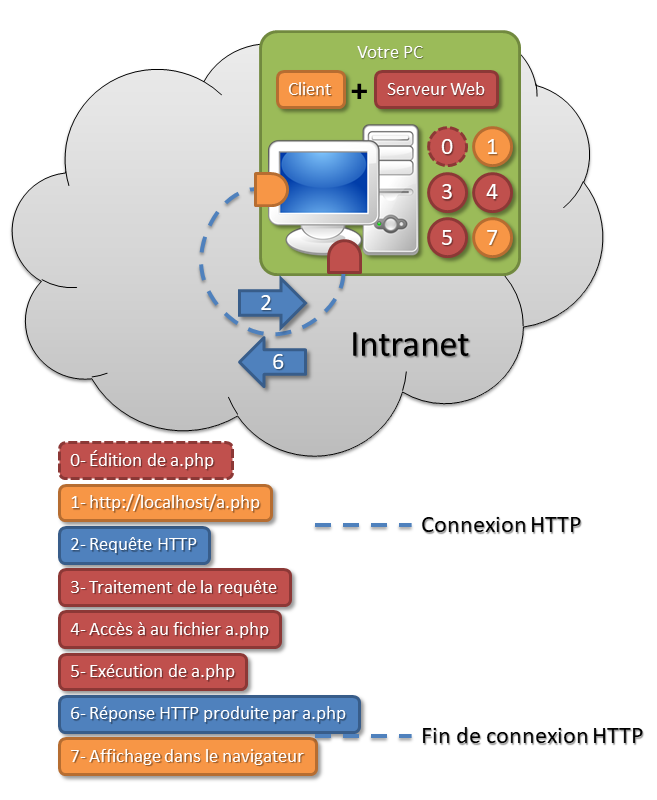
Le diagramme suivant résume les mécanismes et échanges mis en œuvre lors de l'édition puis de l'accès local à un programme PHP par le serveur Web local lors de ces TP :

PHP-HTTP requête et réponse en configuration serveur Web local
Si vous travaillez chez vous
Afin de vous permettre de travailler chez vous, sur votre ordinateur personnel, le tutoriel « Installation d'un environnement de développement PHP sur Windows » donne la marche à suivre pour installer un serveur Web, PHP et MySQL. Vous avez alors le choix de travailler avec :
- le serveur Web interne à
PHP, comme présenté ci-dessus - le serveur Web de
XAMPP, à condition de placer vos fichiers dans la sous-arborescence de «C:\xampp\htdocs\»
Pour les utilisateurs Mac ou Linux, référez-vous au tutoriel « Installation et configuration d'un serveur Web, PHP, MySQL sur Linux - Ubuntu ».
Les tutoriels ne sont pas systématiquement mis à jour au niveau des dernières versions de PHP sorties. Adaptez-les pour travailler avec PHP en version 8.3.
Style de codage ¶
Vous allez réaliser vos premiers programmes
PHP en mode Web. Avant de débuter, quelques remarques importantes s'imposent. En effet, ces activités entrent dans le cadre de la ressource « Qualité de développement », dont l'aspect « style de codage » demande de suivre des règles précises et communes à tous les développeurs :
- Style de codage
- la version de
PHPutilisée est8.3 - votre code devrait suivre les règles de style de codage
PSR-12(qui prolonge, étend et remplace PSR-2) - des outils de contrôle automatisé de qualité de code seront mis en place dans les TP futurs
- la version de
- Principe du « tout
PHP»- le fichier
PHPne comporte que du codePHP, c'est un programme ou une classe à part entière - le bloc
PHPest déclaré par «<?php» uniquement (exclure «<?» qui n'est pas portable) - la balise de fermeture «
?>» ne doit jamais être utilisée
- le fichier
echo/return- le résultat de vos programmes est construit à l'aide de concaténations
- utilisez la syntaxe Heredoc (voire Nowdoc) pour les chaînes de caractères multi-lignes (et nommez le marqueur de fin «
HTML» ou «SQL» pour indiquer à votre éditeur de texte la colorisation à adopter) - un seul «
echo» remplit la charge utile de la réponseHTTPtransmise au navigateur en fin de programmePHP - les fonctions et méthodes qui produisent des résultats (chaînes de caractères par exemple) retournent ces résultats et ne comportent donc jamais de «
echo».
- Typage
- Le typage strict sera systématiquement utilisé et précisé dès les premières lignes du fichier :
<?php declare(strict_types=1);
- le type de retour des fonctions et méthodes doit systématiquement être précisé
- le type des paramètres des fonctions et méthodes doit systématiquement être précisé
- le type des propriétés des objets doit systématiquement être précisé
- Le typage strict sera systématiquement utilisé et précisé dès les premières lignes du fichier :
Rappel sur l'utilisation de PHP en mode serveur
¶
La grande majorité des programmes que vous allez écrire en PHP en mode serveur ont pour but de produire une sortie texte au format HTML qui sera transmise au navigateur Web du client qui a demandé la ressource PHP. Vos programmes PHP vont donc souvent « construire dynamiquement des pages HTML ».
Le code d'exemple qui suit vous donne les grandes lignes de ce que seront vos premières réalisations :
Édition de code PHP avec PhpStorm
¶
Vous utiliserez PhpStorm. Dans la cadre universitaire, vous pouvez disposer d'une licence gratuite pour les étudiants. Ceci vous permet d'utiliser les outils sur votre ordinateur personnel, tant que vous êtes étudiant. L'utilisation de PhpStorm au sein du département ne nécessite pas de démarche particulière puisque nous avons un serveur de licences JetBrains. Je vous invite néanmoins à demander une licence et à travailler sur votre ordinateur personnel en dehors des séances de TP. Un tutoriel de configuration est à vote disposition. Inutile pour l'instant d'installer Composer, PHP CS Fixer ou autre, ceci viendra plus tard. Une configuration simple de PhpStorm suffira pour ce TP.
Quelques considérations liées à la configuration système de l'IUT ¶
Information
Si vous travaillez sur votre ordinateur personnel, sur Linux ou sur Windows, vous pouvez placer le répertoire « php-web-premiers-pas » du projet où bon vous semble. La partie qui suit concerne uniquement le travail sur les ordinateurs de l'IUT. Cela ne vous empêche pas d'en prendre connaissance.
Votre répertoire d'accueil « $HOME » se trouve sur un emplacement réseau NFS, ce qui vous permet de retrouver vos fichiers quel que soit le PC du département sur lequel vous vous connectez. PhpStorm surveille en permanence les modifications des fichiers de votre projet et les enregistre automatiquement. Ce principe est très pratique mais fonctionne très mal sur un système de fichiers en NFS. De plus, les outils d'analyse statique de code comme PHP CS Fixer sont très gourmands en ressources et ne peuvent pas fonctionner correctement sur un système de fichiers en NFS. Afin d'améliorer les performances de votre poste de travail et d'éviter de saturer le serveur de fichiers du département informatique, vous allez travailler dans le répertoire « /working/votre_login » de la machine sur laquelle vous êtes connecté.
Versionnage du projet ¶
Pour ce sujet de TP, vous créerez un nouveau répertoire, vous initialiserez un dépôt Git dans ce répertoire et créerez un dépôt distant sur GitLab. Vous réaliserez une opération de validation avec git commit au moins une fois par question du sujet.
Initialisation du dépôt ¶
- Ouvrez un terminal puis utilisez la commande
mkdir un_nom_de_répertoirepour créer un nouveau répertoire «php-web-premiers-pas» dans «/working/votre_login» suivie de la commandecd un_chemin_relatif_ou_absolupour vous placer dans le répertoire - Initialisez le dépôt Git du projet
git init
- Effectuez une première validation
git commit --allow-empty -m "Initial commit"
- Éditez le fichier «
.gitignore» pour exclure les fichiers binaires inutiles à votre projet (fichierspptxdu cours, …), les fichiers qui contiennent des mots de passe ou, dans le cas des projets collaboratifs, les fichiers créés par votre éditeur de texte (répertoire «.idea» pourPhpStorm) - Éditez un fichier «
README.md» dans lequel doivent figurer :- un titre de niveau 1 contenant le titre explicite du projet
- un titre de niveau 2 « Auteur(s) » vous permettant de préciser votre nom et votre prénom (ainsi que ceux de votre binôme, le cas échéant)
- un titre de niveau 2 « Installation / Configuration » précisant les points essentiels permettant d'installer, de configurer et de lancer le projet
- Ajoutez les fichiers au dépôt
git add .
- Effectuez une nouvelle validation
git commit -m "Repository setup"
- Si nécessaire, renommez la branche principale en «
main» (une branche vide ne peut pas être renommée, c'est pourquoi ceci est fait après le premiercommit)git branch -m main
Notez que vous pouvez le faire de façon définitive avec la commande suivante, à condition d'utilisergitdans une version supérieure à2.28git config --global init.defaultbranch main
- Connectez-vous à l'application GitLab et créez un dépôt portant le même nom que votre nouveau répertoire en pensant à décocher la case « Initialize repository with a README »
- Accordez la permission «
Reporter» à votre enseignant de TP/TD - Associez le dépôt local et le dépôt distant
git remote add origin https://iut-info.univ-reims.fr/gitlab/votre_login/php-web-premiers-pas.git
- Poussez le dépôt local vers le dépôt distant
git push -u origin main
Consignes ¶
- Vous effectuerez une validation après chaque question.
- À la fin de chaque séance, vous effectuerez une validation. Si cette validation contient du code incomplet ou ne fonctionnant pas, mentionnez-le dans le message de validation. Vous pousserez ensuite votre travail vers le dépôt distant.
- Ce dépôt sera utilisé par votre enseignant(e) de TP pour évaluer votre travail, que cela conduise à un note ou pas. Assurez-vous donc régulièrement que tous les fichiers que vous souhaitez lui rendre sont bien présents dans le dépôt. Respectez les noms des fichiers qui vous sont demandés si des consignes particulières vous sont données.
- Le dépôt lui-même sera évalué, soignez l'écriture de vos messages : clarté, pertinence, orthographe.
L'aide-mémoire Git et l'aide-mémoire GitLab de Monsieur Nourrit pourront vous être utiles.
Première utilisation du serveur Web local ¶
Vous allez effectuer la prise en main du serveur Web local à travers son lancement et une rapide présentation de son fonctionnement.
Travail à réaliser
- Dans le répertoire de votre projet, créez un fichier «
exemple.php» contenant le code présenté dans l'exemple précédent - Lancez le serveur interne à
PHPavec :php -d display_errors -S localhost:8000
- Constatez que le serveur se lance correctement en observant le message produit par la commande précédente :
[Thu Mar 17 20:34:36 2022] PHP 8.0.16 Development Server (http://localhost:8000/) started
InformationVous pouvez cliquer directement sur le texte «
http://localhost:8000/» dans le terminal pour ouvrir l'URL dans le navigateur par défaut. - Interrogez le serveur Web local en utilisant l'URL http://localhost:8000/exemple.php
- Constatez dans le terminal les traces d'exécution induites par cette requête faite au serveur Web local :
[Thu Mar 17 20:36:25 2022] 127.0.0.1:59216 Accepted [Thu Mar 17 20:36:25 2022] 127.0.0.1:59216 [200]: GET /exemple.php [Thu Mar 17 20:36:25 2022] 127.0.0.1:59216 Closing [Thu Mar 17 20:36:25 2022] 127.0.0.1:59220 Accepted [Thu Mar 17 20:36:25 2022] 127.0.0.1:59220 [404]: GET /favicon.ico - No such file or directory [Thu Mar 17 20:36:25 2022] 127.0.0.1:59220 Closing
- Introduisez volontairement une erreur dans le code source
PHPen supprimant le point-virgule à la fin de la ligne 5 - Actualisez la page de votre navigateur et constatez l'affichage de :
( ! ) Parse error: syntax error, unexpected variable "$html" in php-web-premiers-pas/exemple.php on line 12Remarque importante
PHPa produit une réponseHTTPdont la charge utile contient le codeHTMLdu message d'erreur. - Constatez dans le terminal les traces d'exécution induites par cette requête faite au serveur Web local :
[Thu Mar 17 20:43:48 2022] 127.0.0.1:59386 Accepted [Thu Mar 17 20:43:48 2022] PHP Parse error: syntax error, unexpected variable "$html" in php-web-premiers-pas/exemple.php on line 12 [Thu Mar 17 20:43:48 2022] 127.0.0.1:59386 [200]: GET /exemple.php - syntax error, unexpected variable "$html" in php-web-premiers-pas/exemple.php on line 12 [Thu Mar 17 20:43:48 2022] 127.0.0.1:59386 Closing - Corrigez l'erreur dans «
exemple.php»
Information
Les traces d'exécution du serveur Web local servent à détecter les erreurs de vos programmes mais également à retracer toutes les requêtes faites par votre application Web. Elles sont particulièrement utiles pour le débogage.
Table des 12 ¶
Votre premier programme PHP sur serveur Web va consister à produire une page Web affichant la table des 12.

Travail à réaliser
- Écrivez un programme «
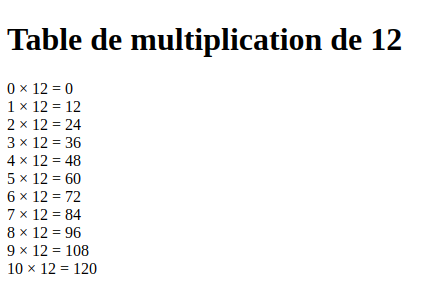
multiplication1.php» qui produit un documentHTMLqui contient chaque ligne de la table des 12. Vous veillerez à utiliser le symbole correspondant à la multiplication - Consultez le rendu du navigateur du résultat de ce premier programme
PHPen mode serveur à l'adresse Webhttp://localhost:8000/multiplication1.php
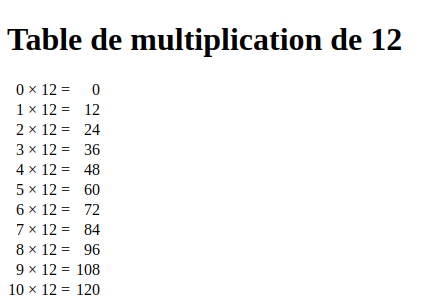
Si l'exercice précédent n'était qu'une formalité, vous pouvez l'améliorer en utilisant une table HTML pour mettre en évidence les colonnes de ces données tabulaires par des alignements appropriés.

Travail à réaliser
- Copiez votre précédent programme «
multiplication1.php» en «multiplication2.php» - Améliorez le résultat produit par «
multiplication2.php» afin de mieux structurer vos résultats et obtenir des alignements plus esthétiques.
Visualisation des échanges HTTP entre le client et le serveur Web local
¶
Le principe des serveurs Web est de répondre aux requêtes des clients que sont les navigateurs Web ou les robots des moteurs de recherche. Le serveur Web a pour mission de fournir des ressources aux clients qui les demandent, à condition qu'elles soient disponibles. Le dialogue entre le client et le serveur se fait à travers le protocole HTTP largement étudié dans les TP précédents. Lorsque vous saisissez une URL dans la barre d'adresse de votre navigateur, ce dernier se connecte au serveur correspondant. Une fois la connexion réseau établie avec le serveur, le client transmet sa requête au serveur. Le serveur localise la ressource concernée et en transmet le contenu au client. Dans le cas particulier des programmes PHP, le serveur Web, suite à la réception de la requête HTTP, passe la main au moteur PHP qui exécute le programme contenu dans le programme PHP. Ce programme produit généralement un contenu que le serveur Web transmettra au navigateur Web du client. Le contenu est alors véhiculé dans la charge utile d'une réponse HTTP.
Le schéma suivant résume les échanges et les points clés de la construction du contenu de la réponse HTTP.
PHP
Le diagramme précédent est celui des échanges
HTTP entre le client et le serveur example.com désigné par example.com dans le navigateur.
Le principe des échanges avec les serveurs HTTP est strictement le même sur internet, intranet ou en local. Vous allez à présent observer les échanges en lien avec le code PHP que vous avez écrit.
Les outils de développement des divers navigateurs Web permettent d'observer en détail les requêtes du client et les réponses du serveur. Pour activer les outils de développement, il suffit généralement d'appuyer sur la touche « F12 ». Le fonctionnement est similaire sur tous les navigateurs :

Lorsque vous sélectionnez une ressource de la liste de l'onglet réseau, vous avez accès aux détails de la requête du client et de la réponse du serveur :

Observez les requêtes de votre navigateur et les réponses du serveur en naviguant dans les divers sous onglets. Gardez à l'esprit que votre navigateur Web effectue une requête HTTP et reçoit en retour des données du serveur, généralement un contenu HTML, et que le navigateur en fait un rendu graphique. Lorsque vous écrivez du code PHP, c'est le serveur qui exécute ce code dont le résultat est un contenu transmis au client. Nous reviendrons plus loin dans le sujet sur ce principe pour découvrir que le navigateur peut aussi transmettre de l'information au serveur grâce à la « query string » transmise dans la requête.
Travail à réaliser
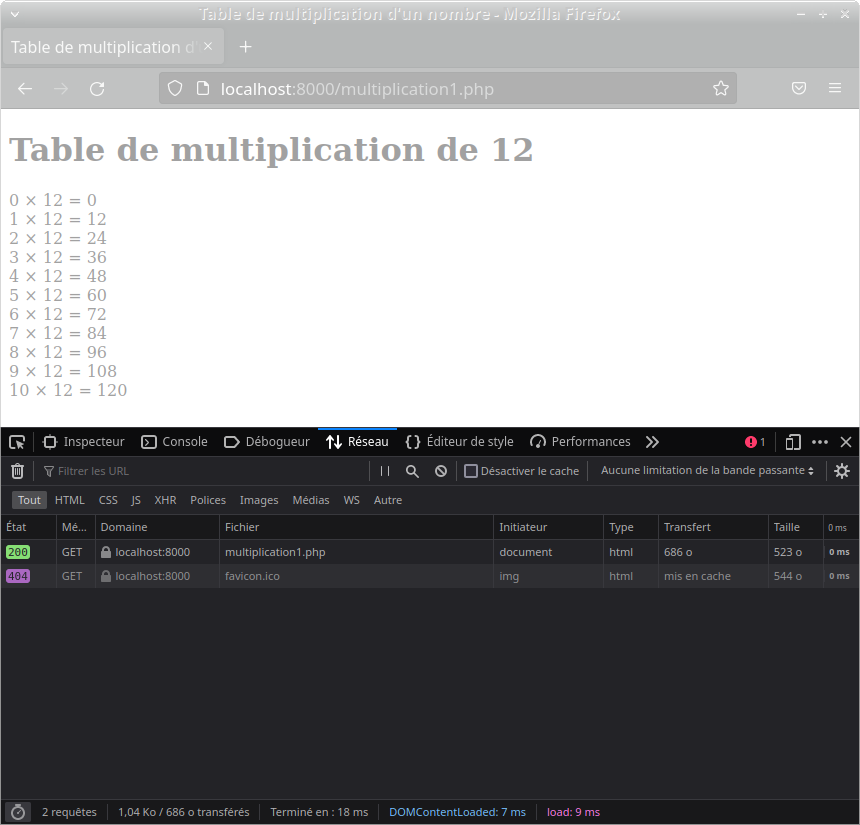
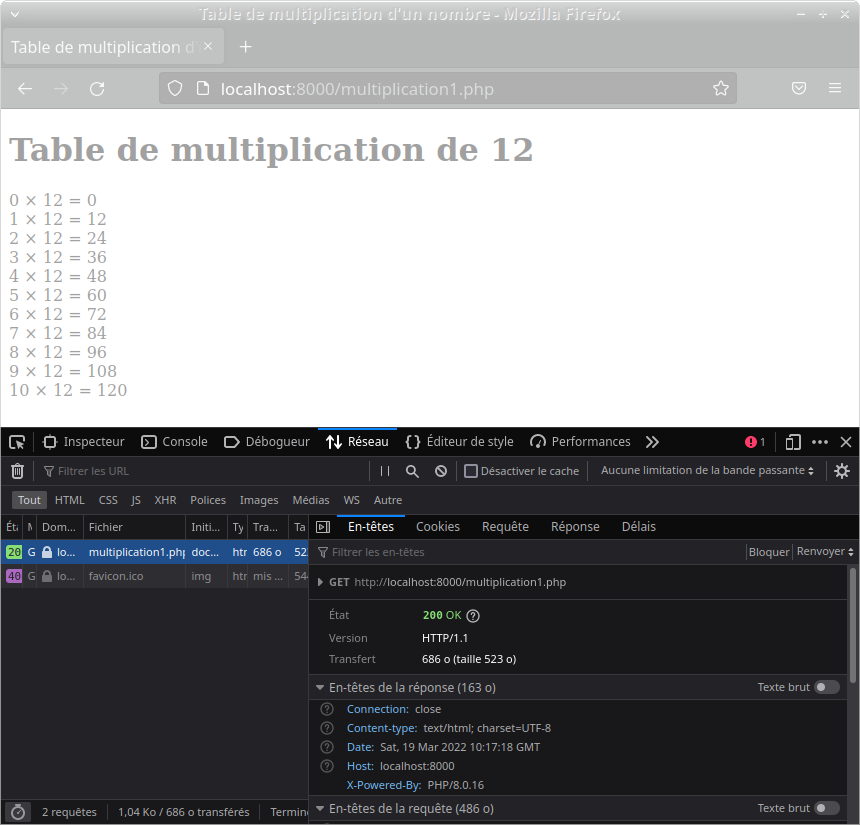
- Observez les échanges
HTTPentre votre navigateur et le serveur Web local lorsque vous interrogezhttp://localhost:8000/multiplication2.php - Consignez dans un fichier
Markdown«http-multiplication2.md» tous les détails permettant de retranscire intégralement les événements, de la saisie de l'URL à l'affichage du résultat dans la fenêtre du navigateur
Visualiser le résultat de vos programmes ¶
Maintenant que vous avez une vision claire du processus complet de l'échange HTTP, de la demande de ressource par le client jusqu'à son rendu graphique par ce dernier, il est important de définir précisément le rôle de vos programmes PHP.
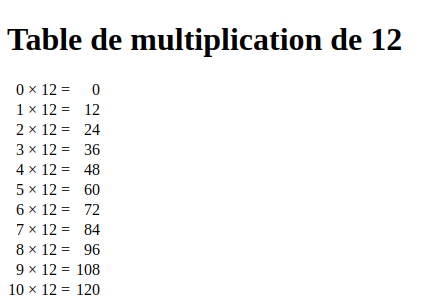
Votre programme « multiplication2.php » permet d'obtenir le rendu suivant dans le navigateur :

Le code PHP que vous avez écrit permet de générer le contenu HTML qui sera transmis au navigateur dans le corps de la réponse HTTP. Il est donc primordial que vous consultiez régulièrement le résultat de votre programme PHP, pas seulement le rendu du navigateur.
Travail à réaliser
- Consultez le réel résultat de votre programme
PHPen affichant le code source de la page Web qui correspond à la ressource transmise par le serveur dans la réponseHTTP(bouton droit puis « Voir le code source » ou «CTRL+U»)InformationLes onglets de code source
HTMLpeuvent être actualisés si vous modifiez votre programmePHP. - Corrigez éventuellement et améliorez possiblement le code
HTMLrésultat de votre programmePHP. - Vérifiez la validité du code
HTMLproduit par votre programmePHPen installant un greffon de validationHTMLdans votre navigateur.
Remarque importante
Observez toujours bien le code source HTML de la page Web générée. C'est le résultat de votre programme. Cela permet de détecter d'éventuels problèmes de votre programme qui ne seraient pas forcément perceptibles dans le rendu graphique réalisé par le navigateur à partir du code source.
12 c'est bien, 42 c'est mieux ¶
Votre premier programme est rigide puisqu'il ne produit que la table des 12. En proposant au visiteur de choisir un nombre, vous allez rendre le programme plus flexible et découvrir la mécanique des formulaires.
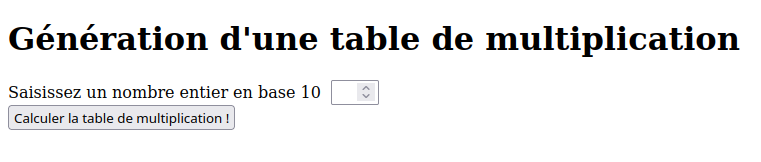
Une page Web permettant d'effectuer la saisie sera nécessaire :

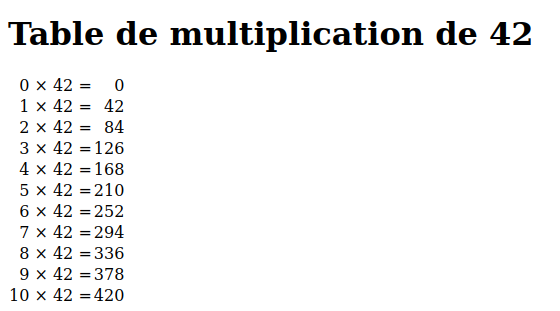
Le précédent formulaire transmettra le nombre saisi à votre nouveau programme de table de multiplication et le résultat sera produit pour un nombre quelconque :

Travail à réaliser
- Concevez une page
HTML«nombre.html» de saisie obligatoire d'un nombre entier. Le champ de saisie sera nomménet le formulaire sera transmis selon la méthodeGETvers «multiplication3.php».Remarque importanteN'hésitez pas à revoir les Base du Web de M. Gillard.
- Copiez «
multiplication2.php» en «multiplication3.php» - Modifiez le code de «
multiplication3.php» afin qu'il produise la table de multiplication du nombre transmis par le précédent formulaire. - Observez l'ensemble des échanges
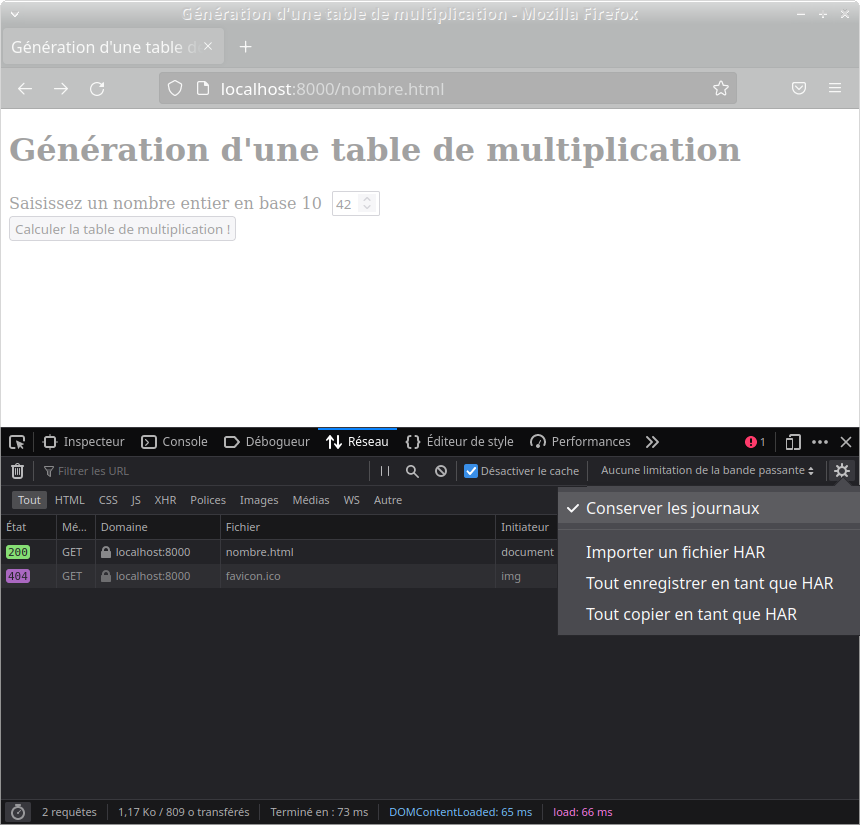
HTTPentre votre PC et le serveur de la demande du formulairehttp://localhost:8000/nombre.htmlà l'affichage de la table de multiplication parhttp://localhost:8000/multiplication3.php, y compris les requêtes et réponsesHTTPéchangées. Aidez-vous de l'option « Conserver les journaux » de votre navigateur (ici Firefox) et également « Désactiver le cache » : Information
InformationLa désactivation du cache du navigateur permet au développeur d'obtenir systématiquement la dernière version des ressources qu'il modifie. Prenez l'habitude développer avec cette option activée.
- Consignez dans un fichier
Markdown«http-multiplication3.md» tous les détails permettant de retranscire intégralement les événements de la saisie de l'URL du formulairehttp://localhost:8000/nombre.htmlà la production du résultat de la table de multiplication parhttp://localhost:8000/multiplication3.phpet son affichage dans la fenêtre du navigateur
Visualisation des paramètres de requête HTTP transmis au serveur
¶
Votre formulaire mis en place, vous allez vous intéresser à la façon dont la valeur saisie par l'utilisateur dans le formulaire transite jusqu'au serveur Web pour vous permettre de produire la table de multiplication désirée.
Travail à réaliser
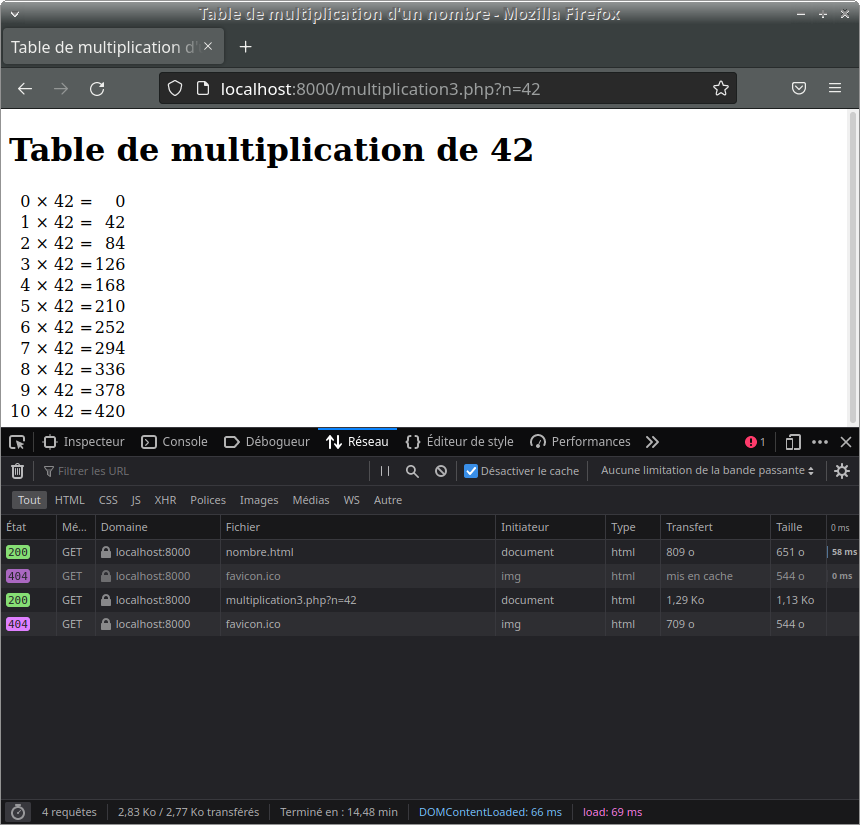
- Observez la requête
HTTPtransmise au serveur et l'URL correspondante :
- Observez en particulier le paramètre «
n» transmis au serveur Web - Complétez le fichier «
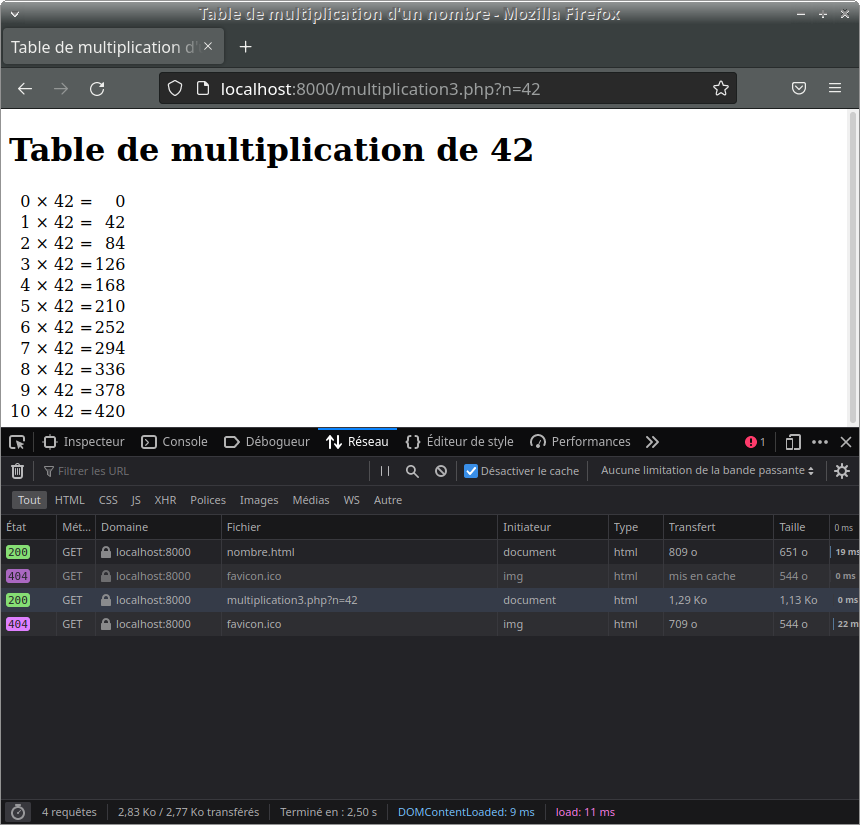
http-multiplication3.md» en décrivant le lien entre l'URL et le paramètren. - Modifiez manuellement la valeur du paramètre transmis sans passer par votre formulaire et constatez les conséquences sur le résultat de votre programme
PHP:
- Complétez le fichier «
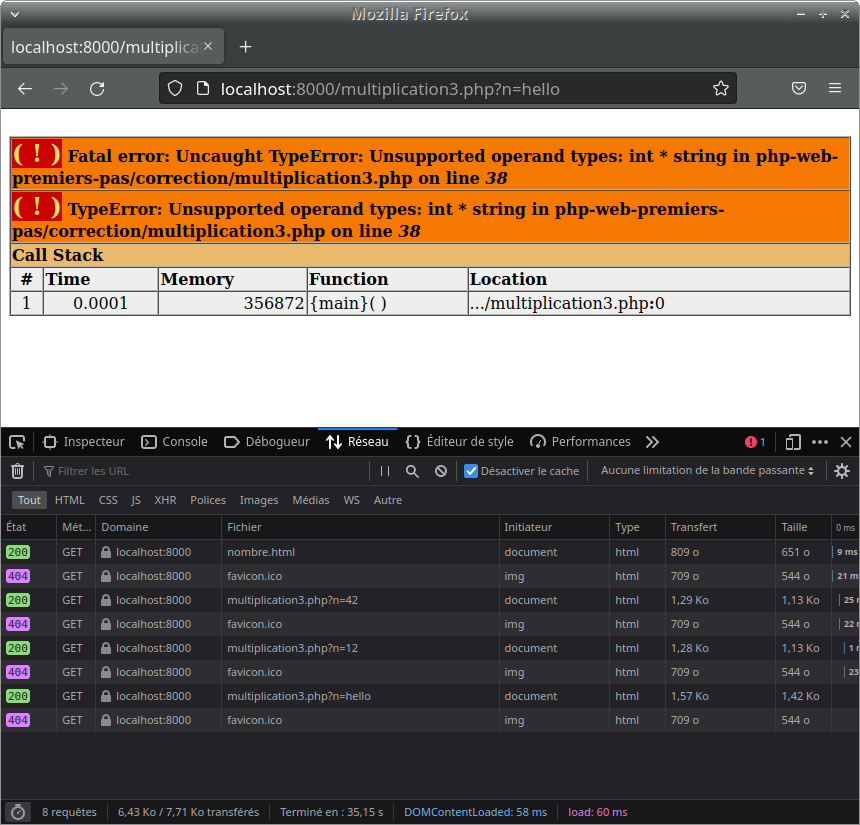
http-multiplication3.md» en expliquant pourquoi vous pouvez modifier la valeur du paramètrensans passer par le formulaire. - Modifiez à présent la valeur du paramètre transmis sans passer par votre formulaire en lui donnant une valeur incompatible avec votre programme (par exemple, «
hello») et constatez les conséquences sur le résultat de votre programmePHP:
- Complétez le fichier «
http-multiplication3.md» en expliquant pourquoi le contrôle de formulaire est inopérant - Expliquer pourquoi la fonction «
is_int()» ne vous sera d'aucune aide pour effectuer le contrôle permettant d'éviter cette erreur dans votre programmePHP - Donnez une fonction
PHPpermettant de contrôler la forme de la valeur den(voir dans la documentation des fonctions «Ctype»). - Corrigez votre programme afin qu'il n'admette que des valeurs de
nvalides. - Pour finir, modifiez l'URL sans passer par votre formulaire en supprimant purement et simplement le paramètre et constatez à nouveau les conséquences sur le résultat de votre programme
PHP - Complétez le fichier «
http-multiplication3.md» en expliquant pourquoi le contrôle que vous veniez d'ajouter dans votre programmePHPne fonctionne pas dans ce cas précis et donnez la fonction permettant de palier ce problème. - Corrigez votre programme afin qu'il ne produise plus aucune erreur.
Remarque importante
Vous venez de modifier un paramètre de requête HTTP sans passer par votre formulaire qui comprend normalement des contrôles sur la valeur transmise. Tout utilisateur visitant votre site Web est capable d'en faire autant. Vous devez donc systématiquement contrôler la présence et la cohérence des paramètres de la requête HTTP dans vos programmes puisqu'il est aisé de contourner les contrôles inclus dans vos formulaires.
Problématique de la réflexion (reflected XSS) ¶
Les corrections que vous venez d'apporter à votre programme afin qu'il contrôle les données qu'il reçoit de l'utilisateur entrent dans la problématique des failles de sécurité basées sur le « Cross-Site Scripting (XSS) ». Vous en avez déjà observé les conséquences dans les TP précédents en étudiant le vol de cookie. Il est temps d'apprendre comment ne pas produire cette vulnérabilité.
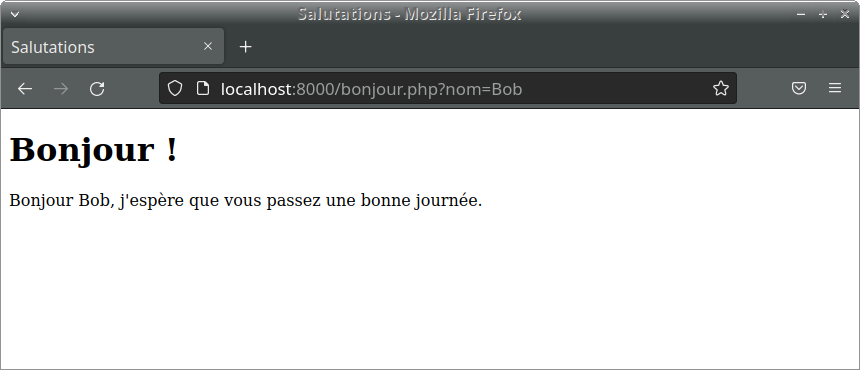
L'une des failles les plus courantes et les plus exploitables est liée à la réflexion. Ceci signifie que votre programme insère dans le contenu qu'il produit, classiquement du HTML, une valeur fournie par l'utilisateur telle qu'elle a été transmise par ce dernier. L'exemple le plus courant consiste à demander son nom à l'utilisateur et produire un contenu le saluant. Vous allez travailler sur ce modèle et essayer de proposer un nom douteux au programme qui vous salue.
Travail à réaliser
- Observez le code
HTMLdu formulaire de saisienom.html: - Observez à présent le code
PHP«bonjour.php» du programme produisant le contenuHTMLqui salue le visiteur ayant saisi son nom : - Téléchargez ces deux fichiers et placez-les dans votre espace Web afin de pouvoir les essayer :
«
nom.html» puis «bonjour.php»InformationLes démonstrations qui vont suivre mettent en évidence les vulnérabilités de votre serveur Web local. Aucune fuite de données n'est envisageable puisque vous seul accédez à ce serveur. Néanmoins, les vulnérabilités seraient exactement les mêmes sur un serveur Web public sur Internet et les conséquences seraient bien plus importantes !
- Essayez maintenant de saisir votre nom et de valider le formulaire. Le résultat est celui attendu :

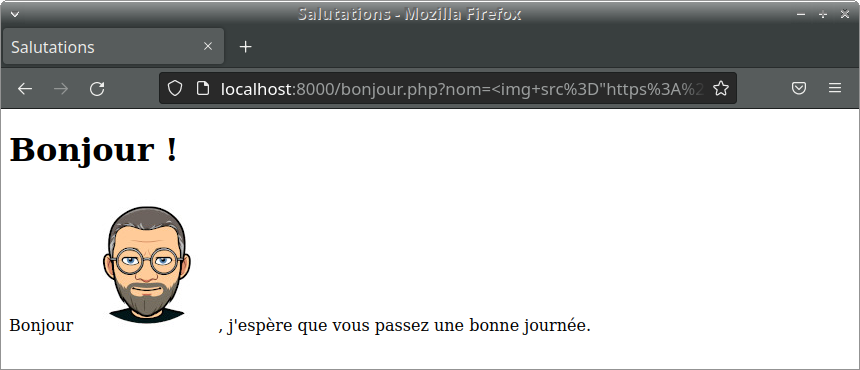
- Saisissez cette fois (en faisant un copier-coller) «
<img src="https://iut-info.univ-reims.fr/users/cutrona/intranet/css/images/jerome-cutrona.jpg">» au lieu de votre nom puis validez votre saisie. Le résultat est amusant parce que c'est ma tête et que vous êtes le seul à la voir :
- Observez l'URL du résultat et constatez que si vous la collez dans un autre navigateur, le résultat est le même sans passer par le formulaire. Vérifiez-le en cliquant sur ce lien piégé Remarque importante
Imaginez maintenant que le site concerné soit celui d'une entreprise renommée, que j'envoie un mail avec ce lien à de nombreux clients et que je choisisse une image moins amusante, l'effet n'est plus vraiment le même…
- Essayer maintenant de cliquer sur ce nouveau lien piégé, qui correspondrait à la saisie d'un nom contenant :
- Vous pouvez tenter cette fois de cliquer sur ce lien piégé, qui correspondrait à la saisie d'un nom contenant :
- Tentez de cliquer sur ce dernier lien piégé, qui correspondrait à la saisie d'un nom contenant :
Remarque importante
Observez bien ce qu'il se passe dans la barre de développement au niveau réseau. C'est invisible pour l'utilisateur mais redoutablement efficace !
Imaginez maintenant que vous soyez le webmaster du site de l'entreprise et que vous ayez cliqué sur mon lien. J'ai maintenant votre cookie de session sur mon site et je peux accéder au vôtre avec vos droits, d'administrateur !
- Modifiez maintenant votre utilisation de la valeur fournie par l'utilisateur en lui appliquant préalablement la fonction «
strip_tags()» et/ou «htmlspecialchars()». - Testez la solution plus radicale, mais bien plus efficace, de suppression des balises et de leur contenu à l'aide de «
preg_replace()» et d'une expression rationnelle bien sentie :preg_replace('/<.*>/is', '', $_GET['nom']) - Pour finir, envisagez ce qu'il pourrait se produire si votre programme avait inséré les « noms » d'utilisateurs non filtrés dans votre base de données et qu'ils sortaient, par exemple, dans les commentaires d'un article. Tout votre site serait défacé voire transmettrait des informations confidentielles à des tiers sans que cela se remarque facilement.
Production d'URL avec des paramètres ¶
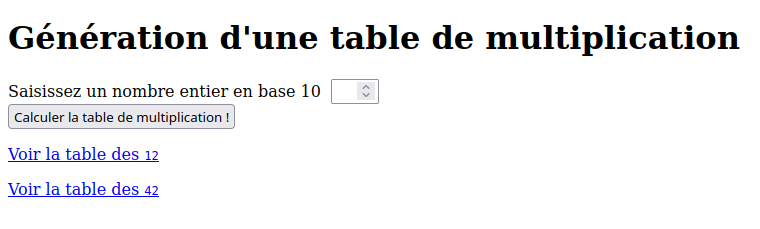
Vous allez à présent produire vous-même des URL comportant des paramètres, reproduisant ainsi le comportement de votre navigateur lorsque vous remplissez et soumettez un formulaire selon la méthode GET.

Travail à réaliser
- Copiez votre formulaire
nombre.htmlennombre2.html - Ajoutez-y un lien vers la table des
12 - Ajoutez-y un lien vers la table des
42
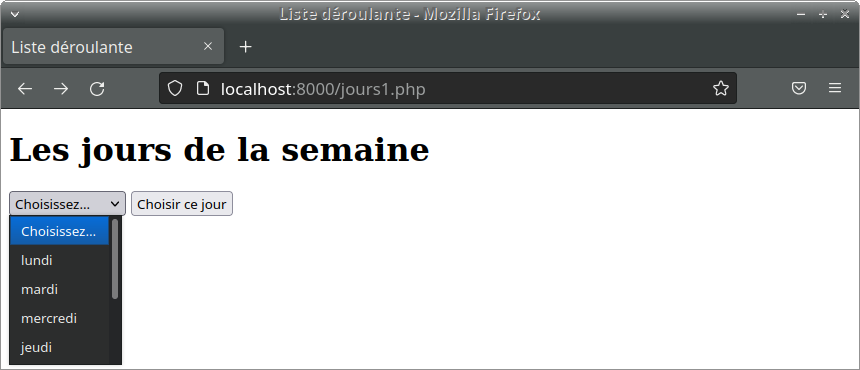
Liste de choix ¶
Vous allez maintenant utiliser un champ de saisie de type liste déroulante afin de proposer une liste des jours de la semaine.
Travail à réaliser
- Écrivez un programme «
choisir-jour1.php» qui produit une liste déroulante des jours de la semaine à partir du tableauPHPsuivant :[1 => 'lundi', 'mardi', 'mercredi', 'jeudi', 'vendredi', 'samedi', 'dimanche']
Cette liste déroulante sera incluse dans un formulaire qui comprendra également un bouton d'envoi. Le numéro d'index du jour (champ «jour») choisi sera transmis au programme «jour.php» (qui sera écrit plus tard) selon la méthodePOST. Remarque importante
Remarque importanteLe choix d'un jour sera rendu obligatoire.
- Copiez votre précédent programme en «
choisir-jour2.php» et transformez la liste déroulante en groupe de boutons radio.Remarque importanteLe choix d'un jour sera rendu obligatoire.
Veillez à ce qu'un seul bouton radio puisse être actif à la fois et utilisez des
labelafin d'obtenir une bonne ergonomie.
- Réalisez maintenant le programme «
jour.php» qui affiche le choix fait par l'utilisateur à l'aide de l'un des deux formulaires précédemment réalisés : En cas de problème de données, l'utilisateur devra voir le message suivant :
En cas de problème de données, l'utilisateur devra voir le message suivant :

- Décrivez dans un fichier
Markdown«http-jour.md» l'ensemble des échangesHTTP, de la demande du formulaire par le navigateur à l'affichage du jour choisi, y compris les requêtes et réponsesHTTPéchangées. - Trouvez un moyen de ne pas envoyer de données en
POSTà votre programme «jour.php» et décrivez-le dans «http-jour.md». - Trouvez un moyen d'envoyer «
jour=14» à votre programme «jour.php» et décrivez-le dans «http-jour.md».
Remarque importante
Si vous pensiez qu'utiliser des formulaires en POST vous permettait d'empêcher l'utilisateur de fournir des données hors de votre contrôle, vous venez d'avoir la preuve que la méthode HTTP POST n'apporte aucun avantage à ce niveau par rapport la méthode GET. Vous devrez toujours vérifier et filtrer les données provenant de l'utilisateur de votre application Web.
Table de Pythagore ¶
Revenons à présent à la génération d'un contenu HTML ne dépendant pas de données fournies par l'utilisateur.

Travail à réaliser
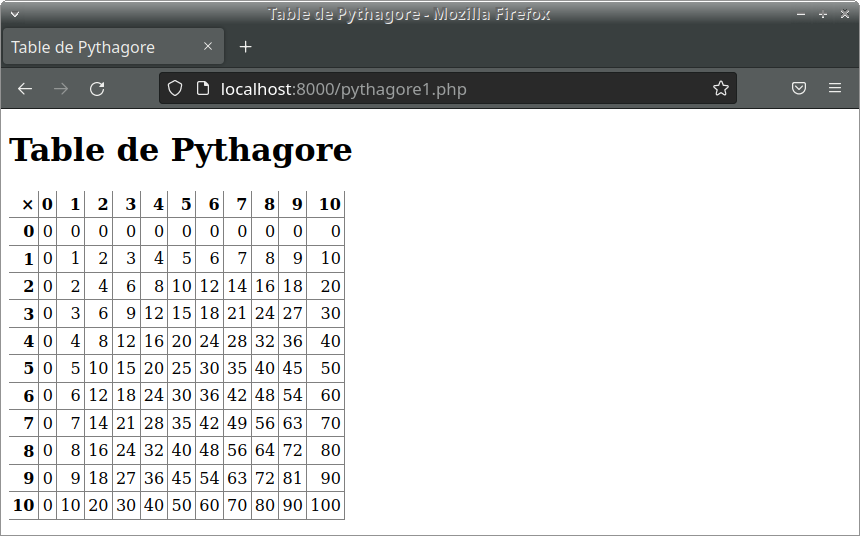
- Écrivez un programme «
pythagore1.php» qui produit la table de Pythagore de 0 à 10. - Modifiez votre programme afin d'y introduire
INDICE_MAX, une constante définie à 10 qui borne la taille de votre table de Pythagore - Jouez sur la valeur de la constante afin de produire une table de 20×20
- Vérifiez la validité du code
HTMLproduit et corrigez-le si nécessaire
Sujet complémentaire ¶
Si vous avez traité l'ensemble des questions du sujet, vous pouvez poursuivre avec le sujet complémentaire.
