- Accueil
- Programmation Web S2
- Index du sujet de TP
- Objectifs de la séance
- Introduction
- Versionnage du projet
- Mise en place du projet
- Mise en place du serveur Web local
- Accès à une base de données avec
MyPDO - Contrôle du style de codage avec
PHP CS Fixer - Génération du contenu
HTMLavec la classe «WebPage» - Amélioration de la DX (« Developer eXperience »)
- Création d'un script
shellpour lancer le serveur Web local - Création d'un script
Composerpour lancer le serveur Web local - Ajout de scripts
Composerpour faciliter l'utilisation dePHP CS Fixer - Simplification de la configuration de la base de données
- Injection de l'auto-chargement au lancement du serveur Web local
- Création d'un script
Windowspour lancer le serveur Web local
- Création d'un script
- De la liste des artistes, aux albums d'un artiste
- Bilan et suite
Objectifs de la séance ¶
- Élaborer des conceptions simples
- Concevoir une interface utilisateur
- Développer une application Web
- Faire des essais et évaluer leurs résultats en regard des spécifications
- Mettre en place les outils de gestion de projet
- Être sensibilisé à la production de tests unitaires
Introduction ¶
Le projet global s'articule autour d'une base de données de morceaux de musique que vous allez afficher sous forme d'une application Web de consultation. Dans un second temps, vous produirez les interfaces Web permettant de modifier le contenu de la base de données.
Après l'initialisation du projet Composer, vous écrirez un premier programme de consultation de la base de données. Vous intégrerez ensuite le composant « WebPage » avant de proposer la liste des albums d'un artiste.
Versionnage du projet ¶
Ce sujet est une partie du sujet principal. Vous poursuivrez avec le même dépôt Git et la même méthodologie.
Mise en place du projet ¶
Certains aspects des projets Web, comme l'organisation des fichiers, l'auto-chargement ou encore l'utilisation de bibliothèques tierces, peuvent conduire à des solutions diverses, parfois peu appropriées. Vous allez donc fixer un cadre de travail avec une organisation des fichiers classique basée sur un projet Composer.
Composer est un gestionnaire de dépendances pour PHP, écrit en PHP. Concrètement, il permet de déclarer les bibliothèques nécessaires au fonctionnement d'un projet, et plus encore. La première étape va consister à installer Composer dans votre environnement de travail. Vous pourrez ensuite initialiser votre premier projet Composer.
Installer Composer dans l'environnement de travail
¶
L'installation de Composer consiste à télécharger le script PHP qui le compose dans un répertoire référencé dans la variable d'environnement « PATH ».
Travail à réaliser
- Suivez les points 1, 4 et 5 du tutoriel dédié à l'installation de
Composerdans un environnement Linux - Testez le bon fonctionnement de
composeren l'exécutant :composer --version
Initialisation du projet ¶
L'initialisation d'un projet Composer peut se faire avec une ligne de commande comportant des options ou en mode interactif. Vous allez procéder selon cette seconde méthode.
Travail à réaliser
- Créez un nouveau projet
PhpStormen lançant la commande suivante dans le répertoire du projet :phpstorm . &
InformationCette astuce vous permet de créer un projet
PhpStormen quelques secondes au lieu de nombreux clics avec la méthode traditionnelle utilisant les menus de l'interface graphique. Mémorisez-la ! - Lancez la commande dans le répertoire du projet et donnez les réponses conformément à l'exemple, «
cutron01» étant à remplacer par « votre_login »InformationLe mode interactif de
Composerpropose des valeurs par défaut entre crochets avant d'inviter à la saisie :Package name (<vendor>/<name>) [cutron01/php-crud-music]:Lisez bien ces propositions par défaut afin d'éviter toute saisie inutile et surtout erronée. Les valeurs par défaut ne sont pas toujours celles qui vous conviennent !
composer init Welcome to the Composer config generator This command will guide you through creating your composer.json config. Package name (<vendor>/<name>) [cutron01/php-crud-music]: Description []: Développement d'une application Web de consultation et modification de morceaux de musique Author [Jérôme Cutrona <jerome.cutrona@univ-reims.fr>, n to skip]: Minimum Stability []: Package Type (e.g. library, project, metapackage, composer-plugin) []: project License []: WTFPL Define your dependencies. Would you like to define your dependencies (require) interactively [yes]? no Would you like to define your dev dependencies (require-dev) interactively [yes]? no Add PSR-4 autoload mapping? Maps namespace "Cutron01\CrudMusic" to the entered relative path. [src/, n to skip]: { "name": "cutron01/php-crud-music", "description": "Développement d'une application Web de consultation et modification de morceaux de musique", "type": "project", "license": "WTFPL", "autoload": { "psr-4": { "Cutron01\CrudMusicTp\": "src/" } }, "authors": [ { "name": "Jérôme Cutrona", "email": "jerome.cutrona@univ-reims.fr" } ], "require": {} } Do you confirm generation [yes]? Generating autoload files Generated autoload files Would you like the vendor directory added to your .gitignore [yes]? PSR-4 autoloading configured. Use "namespace Cutron01\CrudMusic;" in src/ Include the Composer autoloader with: require 'vendor/autoload.php';
Remarque importanteNotez l'information concernant l'auto-chargement sur la dernière ligne de la sortie de la commande, vous allez bientôt l'utiliser.
- Constatez l'apparition du répertoire «
vendor»Remarque importanteLe répertoire «
vendor» contient les fichiers des paquets installés parComposer. Il est essentiel d'exclure ce répertoire du dépôtGitpuisque vous ne modifiez pas directement son contenu. Pour l'instant, le répertoire contient uniquement les fichiers nécessaires à l'auto-chargement. - Vérifiez le contenu du fichier «
.gitignore» qui doit comporter au minimum :/vendor/
InformationPuisque vous travaillez dans le répertoire «
/working», spécifique au PC sur lequel vous êtes connecté, le paramétrage du projetPhpStormstocké dans le répertoire «.idea» sera également local. Dans la pratique habituelle, où le développeur possède son propre ordinateur, ceci ne pose aucun problème. Vous concernant, puisque vous pouvez changer de salle d'une séance à l'autre, vous devrez refaire la configuration du projet. Vous pouvez donc décider d'inclure le répertoire «.idea» au dépôtGitcar vous êtes le seul développeur du projet. Pour la SAÉ qui se déroulera en binôme, vous devrez exclure le répertoire «.idea» si vous ne souhaitez pas vous trouver en permanence avec des conflits. - Éditez le fichier
composer.jsonpour modifier l'auto-chargement généré par défaut en :"autoload": { "psr-4": { "": "src/" } },Remarque importanteL'auto-chargement de
Composermet en correspondance des espaces de noms (namespace) et des répertoires. À l'initialisation du projet, un auto-chargementPSR-4fait correspondre l'espace de noms du projet «votre_login\CrudMusic\» au répertoire «src/».Afin de ne pas nous encombrer avec cet espace de noms long et fastidieux à lire, nous avons simplifié l'association à « tous les espaces de noms » se trouvent dans le répertoire «
src/», c'est-à-dire"": "src/"
dans le fichier de configuration. - Mettez à jour l'auto-chargement de
Composeren lançant la commande suivante :composer dump-autoload
InformationLa commande
composer dump-autoloadn'est nécessaire qu'en cas de modification des règles «autoload» ou «autoload-dev» dans le fichiercomposer.json. Toute nouvelle classePHPintroduite dans le projet sera immédiatement prise en compte sans qu'il soit nécessaire de relancer cette commande.Si vous clonez votre dépôt
Git, l'auto-chargement ne sera pas à jour et vous devrez lancer la commandecomposer dump-autoload.Composeradmet des noms de commandes tronqués, à condition qu'il n'y ait pas d'ambiguïté. Par exemple,composer duest équivalent àcomposer dump-autoload, alors quecomposer dest ambigu puisque plusieurs commandes commencent par la lettre «d». - Ajoutez le fichier «
composer.json» à l'indexgitpuis effectuez un nouveaucommit
Mise en place du serveur Web local ¶
Dans les projets Web, les ressources, au sens HTTP du terme, sont séparées du reste du projet comme les classes ou les éléments de configuration. Ceci permet de rendre inaccessibles les autres fichiers que ceux des ressources en les maintenant dans des répertoires en amont de la racine des ressources du serveur Web. Concrètement, les ressources Web seront placées dans un répertoire « public » qui constituera la racine du serveur Web.
Travail à réaliser
- Créez le répertoire «
public» à la racine du projet - Créez un fichier «
index.php» dans ce répertoire et insérez-y le code suivant :<?php echo 'Hello Music!';
- Lancez le serveur Web local :
php -d display_errors -S localhost:8000 -t public/
InformationPour arrêter le serveur Web local (ou toute autre commande lancée dans le terminal), utilisez le raccourci clavier «
CTRL+C». - Interrogez le serveur Web local en utilisant l'URL «
http://localhost:8000/»InformationVous pouvez cliquer directement sur le texte «
http://localhost:8000/» dans le terminal dePhpStormpour ouvrir l'URL dans le navigateur par défaut. - Vérifiez que la réponse reçue par le client est conforme aux attentes
- Documentez votre projet dans «
README.md» en précisant comment lancer le serveur Web local dans une partie « Serveur Web local »
Accès à une base de données avec MyPDO
¶
Votre application va interagir avec une base de données MySQL. Vous allez donc naturellement utiliser l'extension PHP Data OObjects (PDO). Cependant, afin d'apporter souplesse et facilité d'utilisation, vous n'en ferez pas directement usage. Vous lui préférerez la version dérivée MyPDO qui a pour avantages :
- une vision singleton de la connexion base de données
- une configuration programmatique
- une configuration par fichier de configuration
- une configuration par variables d'environnement
Le diagramme de classe qui suit donne l'intégralité de la classe « MyPdo », les méthodes notables des classes « PDO » et « PDOStatement » ainsi que les relations entre ces classes. Référez-vous à la documentation officielle des classes « PDO » et « PDOStatement » pour connaitre les détails de leurs méthodes.
Structure de la base de données ¶
La base de données que vous allez utiliser contient les albums d'un ensemble d'artistes. Elle est composée commme suit :
La base de données est hébergée sur le serveur de base de données MySQL du département informatique dont le nom est DNS « mysql » dans ma base de données « cutron01_music » qui est accessible en lecture seule par l'utilisateur « web » dont le mot de passe est « web ».
Intégration de la classe MyPdo au projet
¶
Le singleton « MyPdo » sera systématiquement utilisé pour les accès base de données. Vous allez l'intégrer au projet.
Travail à réaliser
- Créez un répertoire «
Database» dans le répertoire «src» du projet - Placez le fichier de la classe «
MyPdo» (télécharger) dans le répertoire «src/Database» du projet - Observez la définition de l'espace de noms «
Database» en début de fichierRemarque importanteLa hiérarchie d'espaces de noms doit correspondre à celle des répertoires contenant le fichier définissant la classe :
La classe «Database\MyPdo» se trouve dans le fichier «src/Database/MyPdo.php» - Observez l'héritage défini par «
extends \PDO» - Constatez que
PhpStormvous signale un « warning » en soulignant le nom de la classe «PDO» Remarque importante
Remarque importanteSi le problème ne vous est pas signalé, redémarrez
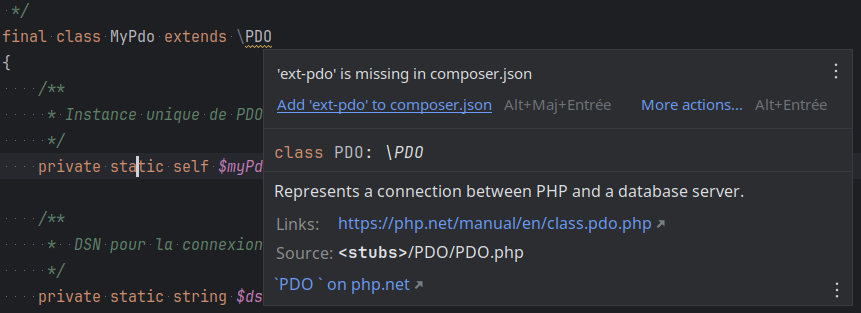
PhpStorm. - Accédez à l'info-bulle contextuelle en survolant l'un des noms de classe problématique Information
Le survol à la souris consiste simplement à positionner le pointeur au-dessus de la ligne. Il ne faut ni cliquer, ni sélectionner !
Si vous souhaitez afficher la documentation rapide, le raccourci clavier est «
CTRL+Q».Pour afficher les suggestions de corrections, le raccourci clavier est «
ALT+ENTER». - Cliquez sur le lien « Add 'ext-pdo' to composer.json » :

- Constatez la modification du fichier «
composer.json»
Facultatif - Importer la base de données dans son propre serveur MySQL
¶
Si vous travaillez sur votre ordinateur personnel sans utiliser le VPN, vous devez avoir votre propre copie de la base de données. Dans ce cas, suivez les consignes pour importer la base de données.
Première requête base de données en PHP
¶
Vous pouvez à présent utiliser la classe « MyPdo » pour effectuer votre première requête base de données en PHP.
Travail à réaliser
- Observez l'exemple d'utilisation de la classe en commentaire à la fin du fichier «
src/Database/MyPdo.php» - Recopiez cet exemple dans le fichier «
index.php», en remplacement ce qu'il contenait - Rendez-le fonctionnel en y ajoutant :
declare(strict_types=1); require_once '../vendor/autoload.php';
Remarque importanteSi vous travaillez sur votre ordinateur personnel, vous devez être connecté en VPN ou adapter le
DSNpour vous connecter sur votre propre serveurMySQL. - Testez le résultat dans le navigateur
- Faites en sorte que le programme produise un contenu
HTMLvalide, sans utiliser «WebPage» :-(
Contrôle du style de codage avec PHP CS Fixer
¶
Lors d'un développement informatique, en particulier collaboratif, il est important d'homogénéiser le code source. Votre style de codage suivra la recommandation PSR-12. Cette simple injonction ne suffit pas à rendre et maintenir le code conforme en permanence. Vous allez donc utiliser PHP Coding Standards Fixer (PHP CS Fixer), un outil permettant de détecter et / ou corriger les défauts de style de codage.
Installation par Composer
¶
Vous allez installer PHP CS Fixer grâce à Composer. Cette dépendance n'étant pas utile à l'application, mais uniquement à son développement, il faudra préciser l'option adéquate.
Travail à réaliser
- Recherchez «
fixer» dans les paquetsComposer:composer search fixer
- Demandez la dépendance de développement sur «
friendsofphp/php-cs-fixer» :composer require friendsofphp/php-cs-fixer --dev
- Observez les répercussions sur le contenu du fichier «
composer.json»InformationLa commande
composer require …ajoute des paquets dans la partie «require» du fichier «composer.json» et installe ces paquets dans le répertoire «vendor». Lors du clonage d'un dépôtGit, vous devez demander l'installation des paquets aveccomposer install. Cette commande mettra également à jour l'auto-chargement. - Constatez l'apparition du fichier «
composer.lock»Remarque importanteLe fichier «
composer.lock» contient les versions précises des paquets installés parComposer. Il permet de remettre un projet dans un état fonctionnel en installant les versions des paquets utilisées par le développeur, par exemple lors du clonage d'un dépôtGit. Il est donc primordial d'inclure ce fichier dans votre dépôtGit. - Ajoutez le fichier «
composer.lock» à l'indexgitpuis effectuez un nouveaucommit - Vérifiez le bon fonctionnement de
PHP CS Fixer:php vendor/bin/php-cs-fixer
Utilisation en ligne de commande ¶
PHP CS Fixer, comme son nom l'indique, est un « fixer », c'est-à-dire un réparateur. Il s'utilise en ligne de commande et corrige les fichiers qui lui sont soumis.
Travail à réaliser
- Placez le fichier de configuration de
PHP CS Fixerpour respecter la recommandationPSR-12(télécharger) à la racine du projetRemarque importanteLe fichier à télécharger doit s'appeler «
.php-cs-fixer.php», même si votre navigateur a décidé de supprimer le «.» initial. Renommez le fichier si nécessaire. - Excluez le fichier «
.php-cs-fixer.cache» de l'indexgiten complétant le fichier «.gitignore» - Lancez une première vérification manuelle avec la commande :
php vendor/bin/php-cs-fixer fix --dry-run
- Constatez que le fichier «
src/Database/Mypdo.php» n'est pas valideInformationL'option «
--dry-run» (test à blanc) demande une exécution normale, mais aucun fichier n'est modifié. - Lancez une nouvelle vérification manuelle avec la commande :
php vendor/bin/php-cs-fixer fix --dry-run --diff
- Constatez en quoi consisterait la correction du fichier «
src/Database/Mypdo.php»InformationL'option «
--diff» affiche les différences entre l'original et ce qui est ou serait corrigé. - Lancez une dernière vérification manuelle avec la commande :
php vendor/bin/php-cs-fixer fix
- Ouvrez le fichier «
src/Database/Mypdo.php» et constatez sa correction - Documentez votre projet dans «
README.md» en listant les précédentes commandes dans une partie « Style de codage »
Intégration dans PhpStorm
¶
PHP CS Fixer peut être utilisé comme un outil de détection des erreurs dans le style de codage et être intégré à divers éditeurs de texte, dont PhpStorm.
Travail à réaliser
- Accédez aux préférences de
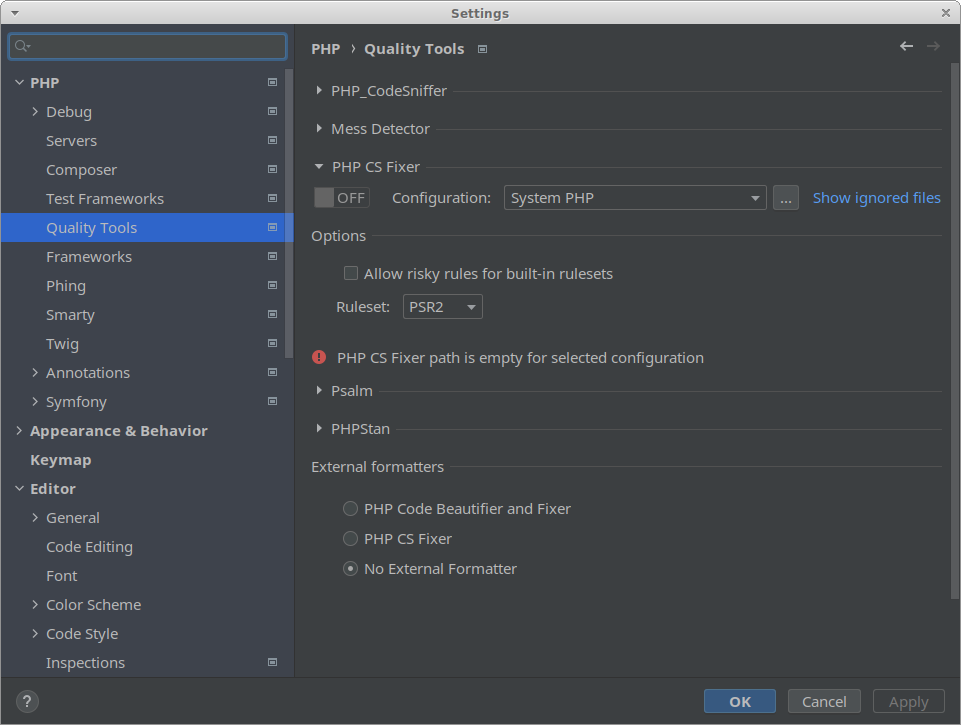
PhpStorm(CTRL+ALT+S) - Accédez à la configuration des outils de qualité de code dans le menu « PHP - Quality Tools » des préférences de
PhpStorm:
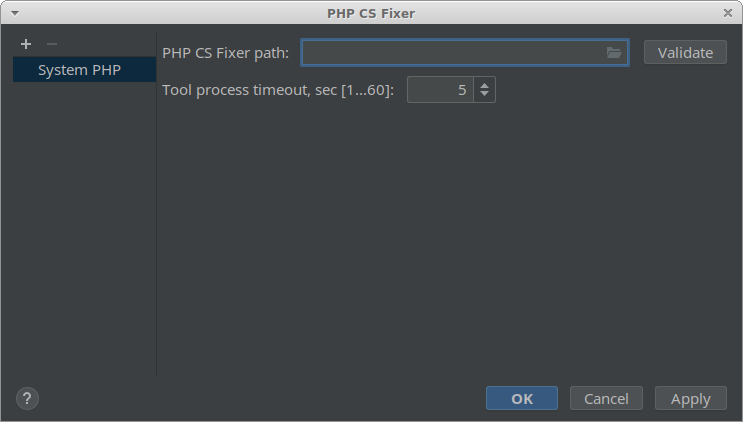
- Accédez à la configuration de
PHP CS Fixerdans le menu « PHP - Quality Tools » des préférences dePhpStormen appuyant sur le bouton « … » :
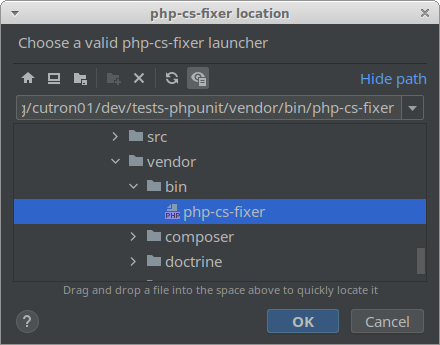
- Localisez le programme «
php-cs-fixer» dans le répertoire «vendor/bin» du projet :
- Après avoir validé le chemin dans la fenêtre précédente, appliquez les modifications
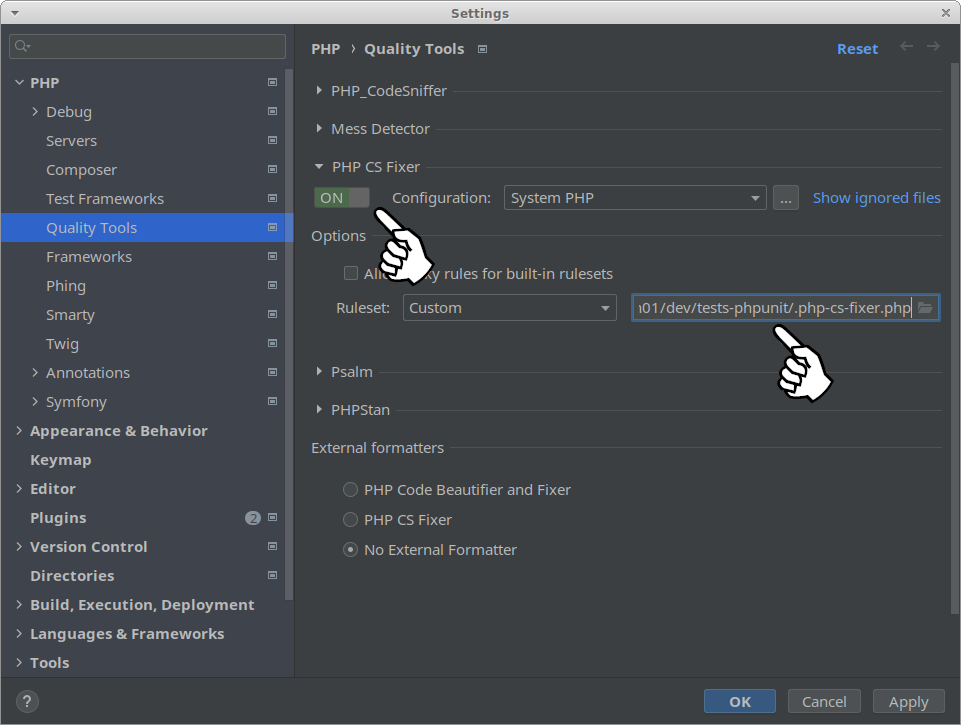
- Activez la validation par
PHP CS Fixer, choisissez le jeu de règles « Custom » et utilisez le bouton parcourir pour localiser le fichier de configuration «.php-cs-fixer.php»
- Dans le fichier «
src/Database/MyPdo.php» remplacez l'accolade de début de classe sur la même ligne que le nom de la classe - Constatez que
PhpStormvous signale un « weak warning » en soulignant la ligne de code - Accédez à l'info-bulle contextuelle en survolant la ligne problématique Information
Le survol à la souris consiste simplement à positionner le pointeur au-dessus de la ligne. Il ne faut ni cliquer, ni sélectionner !
Si vous souhaitez afficher la documentation rapide, le raccourci clavier est «
CTRL+Q».Pour afficher les suggestions de corrections, le raccourci clavier est «
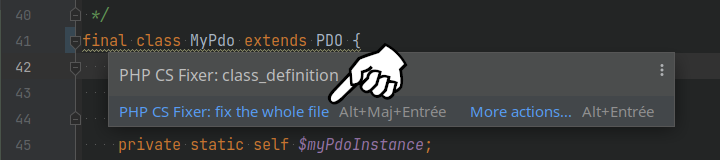
ALT+ENTER». - Observez le nom de la règle violée «
class_definition» et consultez son sens sur le site d'aide à la configuration des règles dePHP CS Fixer - Cliquez sur le lien « PHP CS Fixer: fix the whole file » :

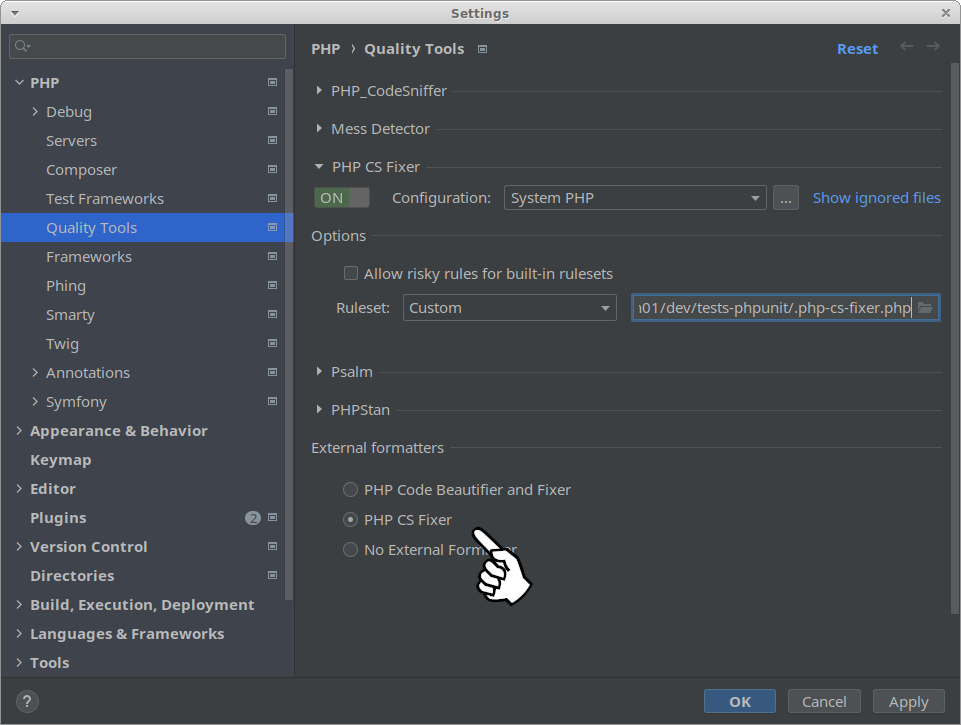
- Accédez de nouveau aux préférences de
PhpStorm(CTRL+ALT+S) pour faire dePHP CS Fixerl'outil de formatage par défaut du code : Information
InformationLa mise en forme automatique du code de
PhpStormest accessible par le raccourci «CTRL+SHIFT+ALT+L».
Génération du contenu HTML avec la classe « WebPage »
¶
Vous avez développé la classe « WebPage » qui permet de ne plus écrire la structure de base de la page Web.
Vous l'utiliserez dans ce projet.
Intégration au projet ¶
Votre classe « WebPage » doit être copiée et ajustée pour fonctionner correctement dans ce nouveau projet.
Travail à réaliser
- Créez un répertoire «
Html» dans le répertoire «src» du projet - Placez le fichier «
WebPage.php» de votre classe dans le nouveau répertoire - Définissez le namespace contenant la classe, conformément au nom du répertoire contenant le fichier et à la règle d'auto-chargement définie lors de l'initialisation du projet
Refactorisation de « index.php » pour utiliser « WebPage »
¶
Vous pouvez à présent utiliser la classe « WebPage » pour simplifier le code de « index.php ».
Travail à réaliser
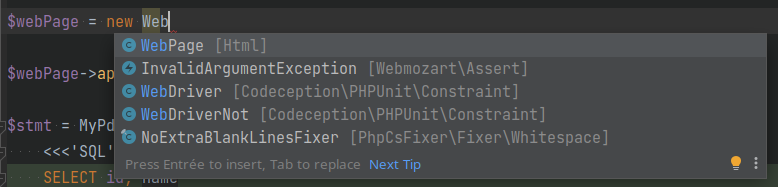
- Débutez la refactorisation en construisant une nouvelle instance de «
WebPage» en ne tapant que le début du nom de la classe :
- Validez la suggestion adéquate (au clavier pour gagner du temps !)
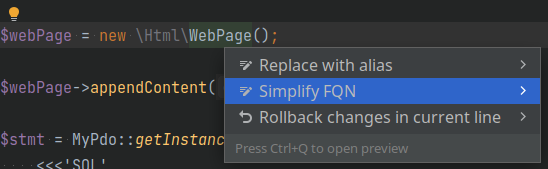
- Utilisez le raccourci «
ALT+ENTER» pour afficher les actions contextuelles : Information
InformationNotez l'ampoule jaune en début de ligne. Elle propose un menu équivalent à celui des actions au survol de la souris mais met un peu de temps avant d'apparaître. Préférez-lui l'efficacité du raccourci clavier «
ALT+ENTER». - Choisissez « Simplify FQN » Information
«
FQN» signifie « fully qualified name ». C'est donc un nom absolu, c'est-à-dire qu'il débute à la racine de l'espace de noms. - Terminez la refactorisation de «
index.php» - Vérifiez son bon fonctionnement
Considérations de sécurité et de cohérence du contenu HTML
¶
Le contenu de la base de données est indirectement injecté dans des pages Web par vos programmes. Ces données ne sont pas forcément compatibles avec le langage HTML et posent peut-être des problèmes de sécurité ou de cohérence.
Quelles sont les répercussions sur l'affichage final dans le navigateur du client pour l'artiste « &on&on » ou encore « 明星 <Akeboshi> » ? Le nom du premier comporte le caractère « & » qui constitue le début d'une entité HTML et doit donc être traité sous peine de rendre invalide le code HTML généré. Le second comporte des chevrons (« < » et « > ») et sera donc considéré comme une balise qui n'est pas visible dans le rendu final du navigateur Web. Ces exemples peuvent s'apparenter à des cas extrêmement particuliers, mais votre code doit les faire apparaitre correctement comme tous les autres textes. C'était l'objectif de la méthode « escapeString() » de la classe « WebPage ». Si vous ne l'avez pas appliquée aux textes issus de la base de données, c'est le moment de corriger votre oubli !
Travail à réaliser
- Appliquez la méthode «
escapeString()» de la classe «WebPage» sur les chaînes de caractères issues de la base de données - Vérifiez le code source
HTMLproduit par «index.php» au niveau de l'artiste «Lance & Donna», le caractère «&» doit bien avoir été transformé en «&»Remarque importanteToute chaîne de caractères qui provient d'une source externe (base de données, saisie de l'utilisateur, …) doit impérativement être protégée avec «
escapeString()» (ou un équivalent de «htmlspecialchars()») avant d'être insérée dans la page Web finale.
Amélioration de la DX (« Developer eXperience ») ¶
L'« expérience développeur » est le terme utilisé pour définir l'expérience utilisateur lorsque l'utilisateur est un développeur. Ceci regroupe le confort et la facilité d'utilisation des outils et méthodes de développement.
Création d'un script shell pour lancer le serveur Web local
¶
Le lancement du serveur Web local peut être simplifié par l'utilisation d'un script shell. Cette démarche est spécifique à l'environnement Linux et va nécessiter la création d'un fichier de script qui sera placé dans un répertoire « bin » à la racine de votre projet.
Travail à réaliser
- Créez le répertoire «
bin» à la racine de votre projet - Créez un script
shellnommé «run-server.sh» dans le répertoire «bin» - Ajoutez le contenu suivant dans ce script :
- Rendez le script exécutable :
setfacl -m u::rwx bin/run-server.sh
- Lancez le script et vérifiez qu'il s'exécute correctement :
bin/run-server.sh [Mon Jun 27 17:26:21 2022] PHP 8.0.20 Development Server (http://localhost:8000) started
- Interrogez le serveur Web local dans votre navigateur et vérifiez qu'il répond correctement
Création d'un script Composer pour lancer le serveur Web local
¶
Composer permet de définir des scripts qui facilitent le travail des développeurs. Le lancement du serveur Web local peut donc être simplifié.
Travail à réaliser
- Ouvrez le fichier «
composer.json» - Ajoutez une propriété «
scripts» dans laquelle vous définirez un script «start:linux» - D'après la documentation, faites-en sorte que le script «
start:linux» n'ait pas de limite de temps d'exécutionRemarque importanteLa limitation du temps d'exécution doit être appliquée uniquement au script «
start:linux». - Spécifiez la commande exécutée par le script :
bin/run-server.sh
- Si le serveur Web local était en cours d'exécution, arrêtez-le
- Lancez le serveur Web local grâce au script
Composer«start:linux»InformationTout comme pour ses commandes internes,
Composeraccepte des noms de scripts tronqués à condition qu'il n'y ait pas d'ambiguïté. - Mettez à jour la documentation de votre projet dans «
README.md» pour prendre en compte cette amélioration
Ajout de scripts Composer pour faciliter l'utilisation de PHP CS Fixer
¶
Tout comme pour lancer le serveur Web local, l'utilisation des fonctionnalités de détection et de correction de PHP CS Fixer peut être facilitée par des scripts Composer.
Travail à réaliser
- Ouvrez le fichier «
composer.json» - Ajoutez un script «
test:cs» qui lancera la commande de vérification du code - Ajoutez un script «
fix:cs» qui lancera la commande de correction du code - Vérifiez que vos deux scripts fonctionnent en introduisant volontairement une non-conformité dans une ligne de code
- Mettez à jour la documentation de votre projet dans «
README.md» pour prendre en compte cette amélioration
Simplification de la configuration de la base de données ¶
Le programme « index.php » qui utilise « MyPdo » pour accéder à la base de données, contient une ligne de configuration de l'accès à la base de données. Vous allez créer de nouveaux programmes et il ne serait pas approprié de recopier la configuration dans chacun d'eux. La classe « MyPdo » propose de configurer l'accès à la base de données dans un fichier de configuration, ce que vous allez faire.
Un point délicat de la configuration est la façon de désigner l'emplacement du fichier. En effet, le répertoire de travail est celui du programme PHP en cours d'exécution. Il varie donc en fonction de l'emplacement choisi du programme. L'autre option consiste à se baser sur le script dans lequel le code de localisation est écrit en utilisant la constante magique « __DIR__ ». Ceci implique des choix rigides et presque définitifs codés dans les classes, ce qui n'est pas souhaitable. Une dernière solution utilise les variables d'environnement du système. Elle apporte une grande souplesse au prix d'un code un peu plus complexe (mais il vous est fourni avec « MyPdo ») et d'une petite mise en place.
Travail à réaliser
- Lisez la documentation de la méthode «
MyPdo::setConfigurationFromIniFile()» dans le fichier «MyPdo.php»- nom du fichier
ini - structure du fichier
ini - variable d'environnement «
APP_DIR»
- nom du fichier
- Créez un fichier «
.mypdo.ini» à la racine du projet - Complétez-le avec les informations de connexion, selon le modèle fourni dans la documentation de la méthode Information
Le
DSNPDOcontenant le symbole «=», vous devez encadrer sa valeur par des guillements dans le fichier «.mypdo.ini». - Supprimez la ligne de configuration de l'accès base de données dans le fichier «
index.php» - Modifiez la ligne de commande permettant de lancer le serveur Web local dans «
bin/run-server.sh» en utilisant l'affectation rapide de «APP_DIR» :APP_DIR="$PWD" php -d display_errors -S localhost:8000 -t public/
InformationLe répertoire défini par la variable d'environnement «
APP_DIR» est fixé à «$PWD», le répertoire courant. Il correspond au répertoire du projet puisque les scriptsComposersont lancés dans le répertoire où se trouve le fichier «composer.json», c'est-à-dire à la racine du projet. - Si le serveur Web local était en cours d'exécution, arrêtez-le
- Lancez le serveur Web local grâce au script «
start:linux» - Vérifiez que le programme fonctionne toujours
- Documentez votre projet dans «
README.md» en expliquant l'utilisation du fichier «.mypdo.ini» dans une partie « Configuration de la base de données »Remarque importanteVous avez introduit des éléments de configuration avec identifiant et mot de passe dans votre dépôt
Git. Cependant, ils ne donnent accès qu'à une version en lecture seule de la base de données et ne sont valides qu'au sein du réseau du département informatique. Il n'y a donc pas de danger à les communiquer en guise d'exemple. Veillez à ne pas les remplacer plus tard par votre propre identifiant et mot de passe !
Injection de l'auto-chargement au lancement du serveur Web local ¶
Pour une plus grande modularité, la gestion de l'auto-chargement peut être complètement extraite des programmes PHP du projet. La configuration de PHP est habituellement réalisée dans le fichier « php.ini » stocké dans les répertoires système. Il est également possible de modifier la configuration par des options de la commande php, comme vous l'avez déjà fait pour la directive « display_errors ». La directive « auto_prepend_file » spécifie le nom d'un fichier automatiquement inclus dans le programme principal. Il n'y aura plus d'inclusion explicite dans chaque programme puisque l'auto-chargement sera injecté par des options du serveur Web local.
Travail à réaliser
- Modifiez le script «
bin/run-server.sh» pour ajouter l'option suivante à la commande «php» :-d auto_prepend_file="$PWD/vendor/autoload.php"
- Supprimez l'inclusion de l'auto-chargement dans le programme «
index.php» - Si le serveur Web local était en cours d'exécution, arrêtez-le
- Lancez le serveur Web local grâce au script «
start:linux» - Vérifiez que le programme fonctionne toujours
Création d'un script Windows pour lancer le serveur Web local
¶
Le lancement du serveur Web local a été simplifié par l'utilisation d'un script shell. Malheureusement, cette démarche est spécifique à l'environnement Linux. Puisque vous avez l'intention de travailler sur votre ordinateur personnel sur lequel vous n'avez pas nécessairement installé Linux, vous allez faire en sorte que votre projet soit également fonctionnel sur Windows. Ceci va nécessiter la création d'un nouveau script, « batch » cette fois, qui sera également placé dans un répertoire « bin » à la racine de votre projet. Un script Composer sera également ajouté pour faciliter le lancement du serveur Web local sur Windows.
Information
Évitez de définir des noms de répertoires avec des espaces ou des caractères problématiques comme paranthèse ou autre. Ceci est vrai de la racine de votre lecteur jusqu'au répertoire de votre projet.
Travail à réaliser
- Créez un script
batchnommé «run-server.bat» dans le répertoire «bin» - Ajoutez le contenu suivant dans ce script :
Information
Dans ce script
batch, «set» permet d'affecter une variable d'environnement et «%cd%» correspond au répertoire de travail. D'un point de vue fonctionnel, ce script est strictement équivalent à celui créé pourLinux. - Ouvrez le fichier «
composer.json» - Définissez un nouveau script «
start:windows» - Faites-en sorte que le script «
start:windows» n'ait pas de limite de temps d'exécution - Spécifiez la commande exécutée par le script :
bin/run-server.bat
- Quand vous serez sur votre ordinateur personnel, vous pourrez lancer le serveur Web local grâce au script
Composer«start:windows» (ou «start:w» en version abrégée) - Définissez un nouveau script
Composer«start» qui référence le script «start:linux» que vous utiliserez le plus souvent en TP
De la liste des artistes, aux albums d'un artiste ¶
L'application liste actuellement l'ensemble des artistes grâce au programme « index.php ». Le deuxième programme listera les albums d'un artiste et nécessitera donc de recevoir l'information de l'artiste choisi. Elle sera fournie dans la liste des artistes.
Les albums de l'artiste « 17 »
¶
Le programme « artist.php » va utiliser « MyPdo » pour accéder à la base de données et effectuer une requête cherchant l'ensemble des albums d'un artiste, triés par ordre chronologique inverse puis par nom.
Travail à réaliser
- Créez un nouveau programme «
artist.php» dans le répertoire «public» - Définissez une variable «
$artistId» contenant la valeur «17» qui représentera temporairement la valeur de l'identifiant d'artiste recherché, ici « Metallica » - Effectuez une première requête
SQLpour trouver l'artiste dont l'identifiant est «$artistId»Remarque importantePour des raisons de performance, toutes vos requêtes doivent être préparées, et si nécessaire paramétrées, pour des raisons de sécurité. Toute substitution de variable dans une requête est une faille de sécurité potentielle !
- Définissez «
Albums de nom de l'artiste» comme titre de la page Web (titleeth1) - Testez cette première étape
- Effectuez une seconde requête
SQLpour trouver les albums de l'artiste dont l'identifiant est «$artistId» et qui seront triés par ordre décroissant des années puis par nom - Vérifiez que les albums correspondent bien à :
2010 The Big 4: Live From Sofia, Bulgaria 2008 Death Magnetic 2004 2004/10/15 Quebec City, QC 2003 St. Anger 2003 St. Anger DVD 1999 S&M 1998 Garage Inc. 1998 Live in Detroit 1997 Reload 1996 Load 1993 Live Shit: Binge & Purge in Mexico City 1991 Black Album 1989 Prowling Osaka 1988 ...And Justice For All 1986 Master of Puppets 1984 Ride The Lightning 1983 Kill 'Em All 1982 Sucking My Love
- Vérifiez que votre programme produit du code
HTMLvalideRemarque importantePensez à protéger les textes contenant des caractères potentiellement problématiques pour la cohérence de votre contenu Web, comme «
&».
Les albums d'un artiste ¶
Le programme « artist.php » présente uniquement l'artiste dont l'identifiant est « 17 ». Pour généraliser ce programme, il faut qu'il reçoive l'information de l'identifiant de l'artiste dont l'utilisateur souhaite voir la fiche. Pour cela, il doit exploiter une « query string » transmise dans la requête HTTP du client. Vous utiliserez la méthode GET qui vous permet de construire des URL contenant la « query string ».
Travail à réaliser
- Dans
artist.php, affectez la valeur du paramètre de requêteGET«artistId» à la variable «$artistId» (en remplacement de «17») - Juste avant cette affectation, effectuez les indispensables contrôles sur ce paramètre de requête et redirigez l'utilisateur vers l'accueil du site en cas de problème :
- «
header()» modifie les en-têtesHTTPde la réponse - l'en-tête «
Location» est utilisé par la redirection - Le statut de la réponse indique une redirection
- «
exit()» arrête l'exécution du programme
- «
- Testez votre programme en lui passant la valeur «
17» par le paramètreGETqu'il attend - Testez votre programme en lui passant la valeur «
26» par le paramètreGETqu'il attend et vérifiez que vous obtenez l'artiste « System Of A Down » et ses albums :2006 Lonely Day (CDM) 2005 Hypnotize 2005 Mezmerize 2002 Steal This Album! 2001 Toxicity 1998 System Of A Down
- Passez diverses valeurs invalides du paramètre
GETet vérifiez que la redirection fonctionneRemarque importanteVotre démarche de test peut être compliquée par le cache du navigateur, en particulier lors de redirections. Désactivez le cache dans l'onglet « réseau » de la barre de développement de votre navigateur
- Interrogez le programme sans le paramètre
GETet vérifiez que la redirection fonctionne - Si la requête de sélection de l'artiste ne récupère aucun résultat, donnez une réponse
HTTP404sans charge utile - Testez votre programme en lui passant la valeur «
123456» par le paramètreGETqu'il attend et vérifiez que le code de réponseHTTPest celui attendu
Hyperliens vers les albums d'un artiste ¶
Vous avez développé un programme qui liste les artistes et un programme qui liste les albums d'un artiste. Il manque le lien entre les deux.
Travail à réaliser
- Modifiez «
index.php» pour que chaque nom d'artiste soit le support d'un lien vers la liste de ses albums - Vérifiez la cohérence en cliquant sur quelques liens Information
Privilégiez les URL relatives qui permettent de rester indépendant du répertoire ou du serveur d'hébergement.
Bilan et suite ¶
Le début de l'application est fonctionnel, dans un environnement de développement structuré. Les deux programmes mêlent les aspects de logique applicative, requêtage SQL des données et IHM. La partie SQL pourrait avantageusement être remplacée par l'utilisation d'objets effectuant les requêtes. Le bon fonctionnement des programmes ainsi que les cas d'erreurs ont été testés manuellement, à un instant donné du développement. Cette démarche est fastidieuse et éphémère. Une méthode rapide et durable est nécessaire.
Ces diverses améliorations seront mises en place dans la suite de ce sujet.
