Mise en place du projet
Ce TP va servir de rappel rapide aux concepts de React. L'objectif sera de mettre en place le projet pour la suite des TP. L'objectif final étant de travailler sur une application de gestion des tâches collaborative.
Les notes des TP seront obtenues à partir de vos dépôts Git, vous devrez donc prendre grand soin de la qualité de ces dépôts et de leurs « commits ».
De manière similaire, les descriptions de vos « commits » devront être claires et informatives, afin de permettre l'évaluation de la progression de votre travail.
Objectifs de la séance ¶
- Mise en place d'un environnement de travail React
- Rappel des concepts de React
- Introduction à l'utilisation d'une bibliothèque de composants
- Gestion d'un thème clair/sombre
Initialisation du projet React ¶
Comme pour le semestre précédent, vous allez initialiser votre projet à l'aide de l'outil vite.
Vous pourrez ensuite réaliser un peu de néttoyage pour ne conserver que le minimum nécessaire dans votre projet.
Vous finaliserez la mise en place du projet en créant un dépôt Git local dans le répertoire r505-react. Vous créerez alors un dépôt distant associé, nommé r505-react, puis vous réaliserez votre premier commit.
Vous penserez à ajouter votre intervenant de TP comme membre du dépôt distant, avec un rôle au moins de Reporter.
- Initialiser du projet.
- Nettoyer du projet.
- Mise en place du versionnage du projet et de la sauvegarde (r505-react).
Qualité de code : eslint et Prettier ¶
Vous allez vous assurer d'avoir correctement installer et configurer les outils de qualité de code eslint et Prettier afin d'améliorer la qualité du code de votre projet.
Vous ajouterez ensuite un script npm permettant de tester la qualité de votre code.
Vous vous assurerez aussi de l'intégration de ces outils dans votre IDE afin d'améliorer votre expérience de développement.
Dans la suite des TP de ce module, vous vous assurerez que vos commits soient toujours valide au vu des outils de qualité de code.
Si vous le souhaité, un outil similaire à GrumPHP existe pour l'écosystème JavaScript, il s'agit de husky, vous pouvez l'utiliser pour vous assurer d'exécuter le script npm avant chaque commit, mais la configuration correcte de votre IDE devrait suffire.
- Mise en place d'eslint et Prettier.
- Configuration du projet.
- Configuration de l'IDE.
Ajout d'une bibliothèque de composants ¶
Afin de ne pas perdre trop de temps à créer des composants d'affichage, vous allez utiliser une des nombreuses bibliothèques de composants utilisées par la communauté React : MUI.
Comformément à la documentation, vous installerez MUI conjointement à Emotion, une bibliothèque de gestion du CSS dans le JavaScript. Vous installerez aussi les dépendances pour l'import des polices de caractères Roboto que vous importerez dans le fichier « main.jsx ». Pour finir, vous installerez aussi les icônes Material.
En vous familiarisant avec la documentation, vous créerez trois composants :
Header, l'en-tête contenant le titre de l'applicationFooter, le pied de page contenant deux boutons :- un bouton de changement de mode pour le thème (clair/sombre)
- un bouton d'affichage des notifications
Main, la zone d'affichage principale contenant quatre boutons :- un bouton permettant plus tard de créer une notification d'erreur
- un bouton permettant plus tard de créer une notification d'avertissement
- un bouton permettant plus tard de créer une notification d'information
- un bouton permettant plus tard de créer une notification de succès
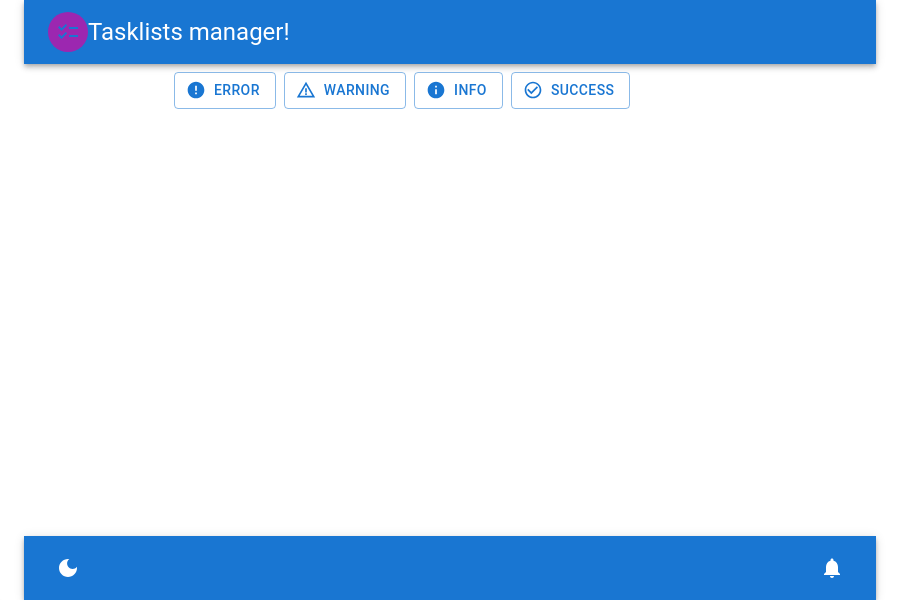
Pour l'instant aucune action n'est attachée aux boutons, vous vous focaliserez uniquement sur la structuration de l'application. Vous devriez obtenir une organisation similaire à l'illustration suivante :

Pour l'instant, vous n'avez pas à vous soucier de la gestion du thème, vous vous concentrerez sur la mise en place de l'application, en conservant le thème par défaut de MUI.
Sauf indication particulière, vous êtes maintenant responsable de l'organisation de votre base de code et la qualité de cette organisation fera partie de l'évaluation du module.
Vous prendrez donc soin de découper votre code en plusieurs fichiers et d'organiser ces fichiers dans une arborescence adaptée.
- Installation de la bibliothèque MUI.
- Réalisation de la base de l'application.
Gestion du thème ¶
Pour l'instant, votre application repose sur le thème par défaut de MUI. Pour personnaliser le thème de votre application, vous pouvez utiliser le générateur de thème pour obtenir l'object JavaScript de configuration du thème.
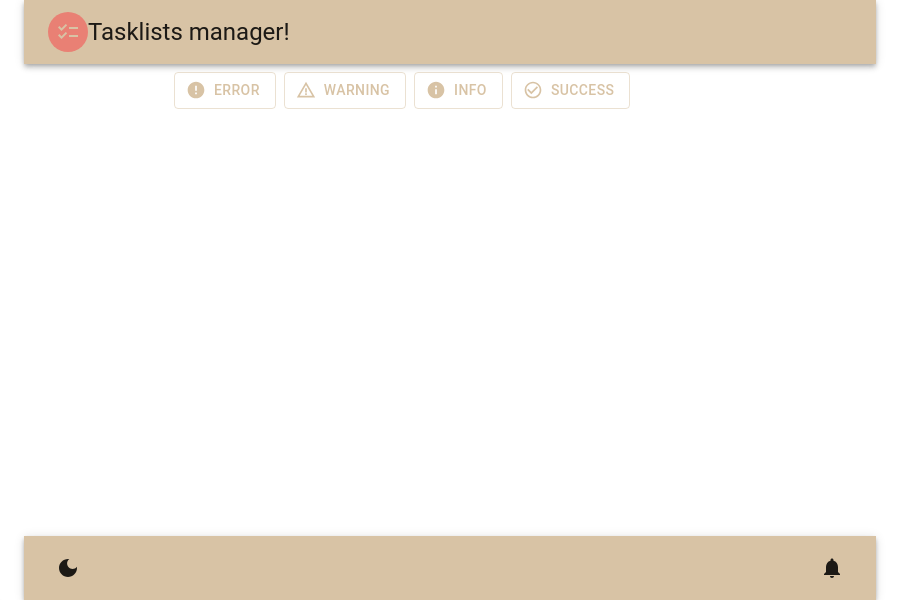
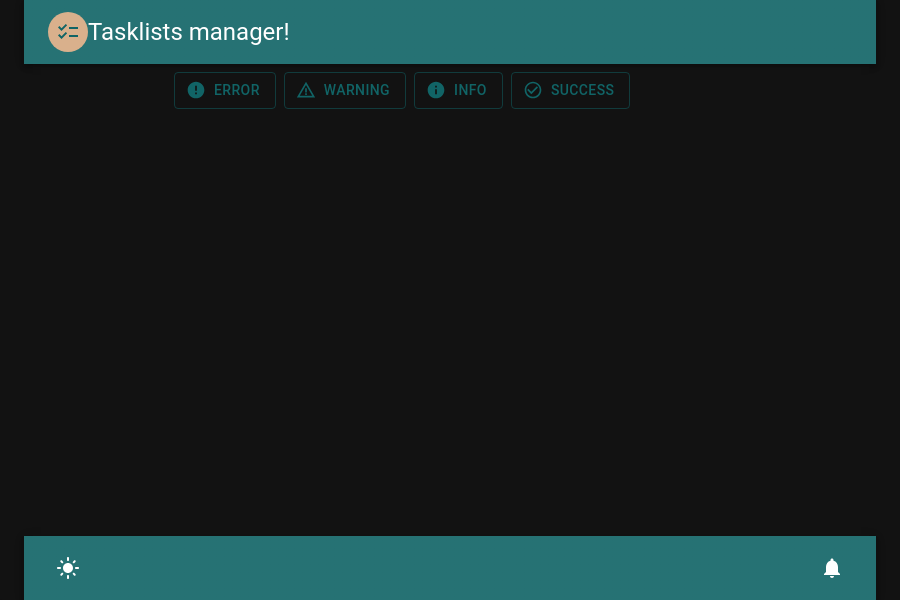
Vous définirez un thème clair et un thème sombre pour votre application. En testant ces deux thèmes, vous devriez constater que dans le cas du thème sombre, le font de la page n'est pas modifiée. Pour remédier à ce problème, vous utiliserez le composant CssBaseline de MUI permettant de réinitialiser les styles de la page et d'affecter les styles par défaut de la page.
Dans l'optique de permettre à l'utilisateur de basculer entre les thèmes clair et sombre, vous allez ajouter un état permettant de définir le thème actif dans votre application, qu'il sera ensuite possible de faire basculer en changeant la valeur de l'état.
Mais pour conserver le composant App le plus simple possible, vous allez créer un hook personalisé appelé useTheme qui se chargera
- d'initialiser une variable d'état permettant de définir le thème actif (clair/sombre),
- de créer le thème de l'application en fonction de la variable d'état,
- et fournira
- le thème actif,
- la variable d'état identifiant si le thème est clair ou sombre,
- et une fonction permettant de basculer entre les thèmes clair et sombre.
Afin d'alléger le code de votre hook et de le rendre réutilisable, les thèmes clair et sombre peuvent être fournis en paramètre de du hook useTheme.
En utilisant ce hook dans le composant App, vous devriez maintenant être capable de changer le thême de l'application en modifiant la valeur initiale de la variable d'état du thème actif dans le hook.


Pour finir, vous initialiserez le thème de votre application en fonction des préférences système de l'utilisateur.
- Mise en place d'un thème personalisé MUI.
- Ajout d'un thème clair et d'un thème sombre.
- Initialisation du CSS de la page.
- Ajout d'un hook personnalisé pour gérer le thème.
- Ajout du support des préférences système pour le thème de couleurs.
Un contexte pour les thèmes clair/sombre ¶
Votre application utilise maintenant le thème clair ou sombre en fonction de la préférence système de l'utilisateur, mais nous souhaitons permettre à l'utilisateur de basculer de l'un à l'autre à l'aide d'un bouton dans le pied de page de l'application.
Une solution simple pour celà consisterez à transmettre les informations du thème actif et de la fonction de basculement entre les thèmes à un bouton sous forme de props. Mais vous avez vu au semestre dernier une solution permettant de fournir des informations à toute l'application : le contexte.
Vous allez donc créer un contexte pour la gestion du thème. Vous commencerez par créer le contexte dans le fichier « src/context/theme/index.js ».
Vous pourrez ensuite créer un composant Provider pour ce contexte dans le fichier « src/context/theme/Provider.jsx ». Ce composant devra utiliser le provider du contexte pour fournir le contexte à tous ces enfants (children).
Les données du contexte seront les données issues de votre hook de gestion du thème : le thème actif, le type de thème et la fonction de basculement entre les thèmes.
Afin de simplifier le code du composant App, vous ajouterez le provider du thème de MUI, précédemment défini dans App, au provider.
Vous pourrez alors remplacer le provider de thème de MUI par le votre dans le composant App, et votre application devrez toujours être fonctionnelle.
Vous allez maintenant ajouter un bouton au pied de page permettant de basculer entre les thèmes clair et sombre. Ce bouton utilisera le contexte de gestion du thème pour connaître le type de thème afficher et permettre de basculer entre les thèmes lors du clic de la souris.
- Création d'un context de gestion du thème.
- Création du provider de context de gestion du thème.
- Mise en place d'un bouton permettant de changer de thème.