Prototypage d'interfaces utilisateur
Maintenant que vous êtes à l'aise dans la structuration de page HTML, vous allez vous intéresser plus particulièrement à la partie conception des interfaces web. La conception d'interfaces se découpe en plusieurs étapes : le zonage, le maquettage et le prototypage. Ces différentes étapes sont réalisées pour différentes tailles d'écrans si nécessaire, notamment dens le domaine du web.
Le zonage est la première étape et elle consiste à identifier où et comment les informations nécessaires aux cas d'utilisation seront afficher. Cela permet de définir les grandes zones de l'interface et de les organiser. Il n'y a pas de graphisme à cette étape, c'est l'organisation des informations qui est au centre des décisions.
Le maquettage est l'étape suivante, elle consiste à ajouter les éléments graphiques aux zonages pour permettre d'avoir une idée concrète des rendus de l'interface graphique. Il s'agit d'une étape couramment réalisée par des designers graphiques.
Le prototypage est la dernière étape de la phase de conception, elle consiste à ajouter des interactions entre les différentes pages de l'interface. Cela permet de simuler le comportement de l'interface et de valider les choix de conception.
Plusieurs solutions existent pour réaliser ces étapes. La solution la plus courante, notamment dans les entreprises ne disposant pas de ressource suffisante en développement, consiste à utiliser des outils de conception d'interface comme Figma, Adobe XD ou PenPot. Ces outils permettent de réaliser les différentes étapes de conception d'interface en ligne, de manière collaborative et sans nécessiter de compétences en développement. Le résultat obtenu peut être présenté au client, sans avoir à réaliser de développement. Le développement intervient indépendamment pour réaliser l'interface.
Une solution plus technique consiste à réaliser les maquettes/prototypes directement en CSS/HTML. Cette solution est généralement plus efficace, car elle permet de fusionner le maquettage et le prototypage en réalisant des maquettes intéractives, qui pourront facilement être intégrées dans un projet web. Cependant, cette solution nécessite des compétences en développement web (CSS/HTML) et en design, c'est cette solution que vous allez utiliser pour ce TP.
Pour ce TP, vous allez donc vous focaliser sur les deux dernières étapes, le maquettage et le prototypage, en réalisant la page d'accueil du site d'un restaurant.
Objectifs de la séance ¶
- Conception d'interfaces réactives
- Création d'une maquette intéractive
- Design d'interfaces web
Mise en place du projet ¶
Comme nous avons vu précédemment, vous continuerez d'utiliser le dépôt Git du TP précédent.
Vous commencerez par créer un sous-répertoire pour ce projet (r202-ui/prototypage)
De manière similaire au TP précédent, vous ajouterez ensuite une nouvelle section dans le fichier README.md du projet contenant un lien vers le sujet de TP, par exemple :
Vous penserez à vérifier le bon état de votre dépôt distant sur GitLab.
- Créer un répertoire
r202-ui/prototypagepour tout ce TP. - Ajouter d'une section pour le TP dans le fichier
README.mddu projet. - Vérifier l'état du dépôt distant.
Le projet d'interfaçage d'un site web ¶
Vous allez réaliser l'interface de la page d'accueil d'un site web pour un restaurant. Ci-dessous se trouve les différentes parties de la page résultant de l'analyse des besoins du client.
- Un menu contient divers éléments de navigation, permettant de basculer vers une autre page du site,
- Un héros, une zone de mise en avant d'une information. Dans notre cas, la présentation du restaurant, il se constitue de deux zones : un carrousel et la présentation du restaurant.
- Le carrousel d'images, fait défiler les images extraites de la base de données, afin que l'administrateur puisse les modifier,
- La présentation du restaurant, contient une citation et une courte description du restaurant, extraites de la base de données, afin que l'administrateur puisse les modifier,
- La liste des réalisations contient la liste des catégories de réalisation à mettre en avant, elle aussi est extraite de la base de données. Il s'agit essentiellement d'une liste de catégorie des réalisations du restaurant,
- Dans le pied-de-page du site, on trouve les liens vers les réseaux sociaux du restaurant, ainsi que les mentions légales.
Vous ne devez réaliser que le design de la page d'accueil du site. Et surtout, vous n'avez pas à mettre en place un vrai carrousel, vous devez simplement le représenter graphiquement.
- Prendre connaissance des différentes parties de la page web à créer.
Le zonage de la page web ¶
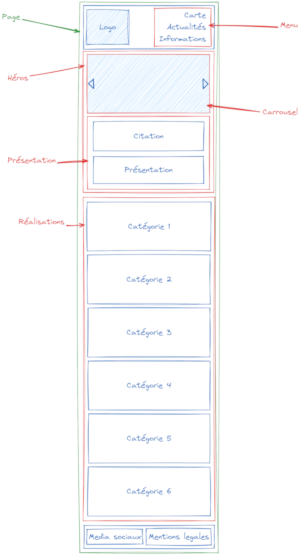
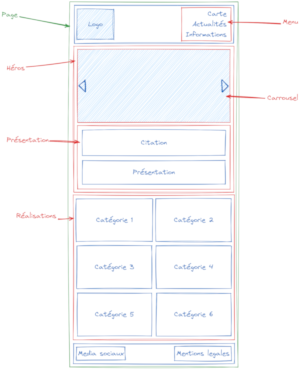
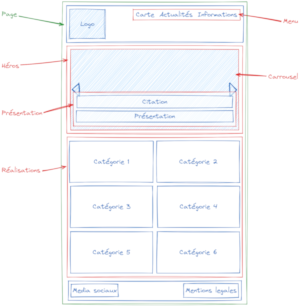
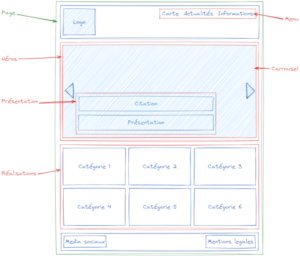
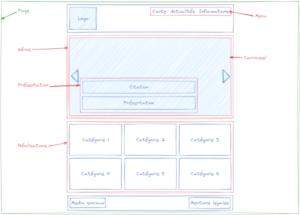
Suite à l'analyse des besoins du client, 5 zonages ont été réalisés pour prendre en compte une large variété de résolutions d'écran.
Dans ces zonages, vous retrouverez les différentes parties de la page vue précédemment, identifiées lors de la phase d'analyse. La page représente la zone disponible pour l'affichage de l'interface, en vert dans les zonages.
C'est la largeur de la page qui doit être pris en compote. Si le contenu n'occupe pas toute la hauteur de la page, le pied de page doit être positionné en bas de la page.
Vous trouverez si dessous les zonages pour les différentes résolutions d'écran de la page que vous devez produire.
- Prendre connaissance des différentes zones de la page web à créer.
Prototypage du site web ¶
Vous allez maintenant réaliser le prototype de la page d'accueil du site web. Celui-ci devra correspondre aux zonages présentés précédemment pour l'organisation des différentes parties de la page.
Vous avez toues libertés pour le design de la page. Vous pouvez utiliser les polices de caractères, les thèmes de couleurs, les images et les icônes de votre choix.
On trouve parmi les ressources graphiques disponibles :
- Google Fonts pour les polices de caractères,
- Font Awesome ou Material Symbols pour les icônes,
- Unsplash ou Pexels pour les images.
- Adobe Color pour les thèmes de couleurs.
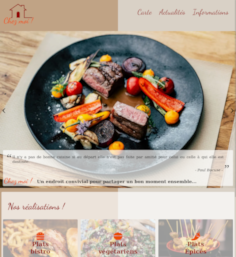
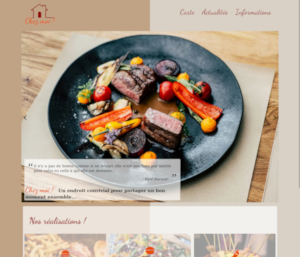
Un exemple de réalisation pourrait être le prototype suivant :
Les ressources utilisées pour l'exemple de prototypage sont :
- Une photo de Vera Davidova sur Unsplash.
- Une photo de Jonathan Borba sur Unsplash.
- Une photo de Abbie Whiddett sur Unsplash.
- Une photo de Claire Zhu sur Unsplash.
- Une photo de Junel Mujar sur Unsplash.
- Une photo de Brett Jordan sur Unsplash.
- Et une photo de Markus Spiske sur Unsplash.
- Des icônes de Font Awesome.
- Et la police de caractères Dancing Script.
Travail à réaliser
- Réaliser le prototype de la page d'accueil du site web.
Performances de la page ¶
Une fois que vous avez réaliser votre prototype de page, vous allez devoir vérifier les performances de votre page. Pour cela, vous utiliserez l'outil Lighthouse de Google Chrome.
Cette audit de performances est important car il vous permet d'avoir un retour sur la qualité de votre page et vous obtiendrez des conseils pour l'améliorer. Mais surtout, il vous permettra de vérifier que votre page est bien optimisée pour les moteurs de recherche et les utilisateurs, qu'elle est accessible, qu'elle est rapide à charger, etc.
Lighthouse ne fonctionne que sur des pages fournies par un serveur, vous devrez donc prendre soin de rendre vos pages accessibles depuis un serveur local, à l'aide de la commande php -S localhost:8000, par exemple.
Enfin, pour obtenir un rapport d'audit de performances de Lighthouse, plusieurs solutions sont envisageables. Une solution simple consiste à utiliser l'outil intégré à Google Chrome, dans les outils de développement.
Une solution plus agnostique, pouvant être automatisé, consiste à utiliser Node en ligne de commande. Pour cela, vous pourrez lancer la commande suivante qui installera localement Lighthouse et générera un rapport au format HTML dans le fichier report.html :
npx lighthouse http://localhost:8080 --output html --output-path ./report.html
Afin d'alléger votre compte utilisateur et pour éviter l'écriture du paquet Node sur le système de fichier du Département, vous veillerez à déporter le cache de npm sur /tmp.
Vous essayerez de maximiser les critères de Lighthouse en tenant compte des conseils fournis.
- Réaliser un audit des performances de la page d'accueil du site web.
- Prendre en compte les recommandations de Lighthouse pour améliorer les performances de la page.