Structuration de grilles
Ce TP est une introduction à un module CSS complémentaire au module « flexbox », le module « grid ».
Le module « grid » a pour vocation de permettre l'organisation du contenu de la page, comme le module « flexbox », mais en 2d. Dans de nombreux cas d'usage, ces deux modules CSS permettent de parvenir au même résultat, mais l'un comme l'autre ont leurs spécialités.
Dans ce TP, nous nous intéresserons essentiellement à la gestion des grilles offerte par le module CSS « grid ».
Objectifs de la séance ¶
- Utilisation des dépôts Git/GitLab
- Structuration de pages Web
- Utilisation du module « flexbox »
- Gestion réactive de page
- Utilisation des « media queries »
Introduction au module CSS « grid » ¶
Vous savez maintenant structurer des interfaces Web adaptatives, afin de répondre à l'hétérogénéité des périphériques. Mais même avec l'activation du retour à la ligne, le module « flexbox » ne permet pas un affichage optimal des grilles de données. Et la structuration des tables HTML ne permet pas beaucoup de latitude lors de l'adaptation à la résolution. Le module CSS « grid » permet combler ce manque.
De nombreuses ressources existent sur le Web, pour vous aider à prendre en main ce module CSS :
- une présentatione en français sur le site du Mozilla Developer Network,
- un guide complet sur le site du css-tricks,
- et un cours dédié : learn css grid.
Le module CSS « grid » offre de nombreuses options et peut être utilisé de manière très variée. Dans le cadre de ce TP, nous nous intéresserons essentiellement :
- à la propriété
grid-template-columnspour définir les colonnes de la grille, - à l'utilisation du mot-clé
spanpour définir la taille d'un élément de la grille, - à la définition de grilles implicites,
- et le placement automatique des éléments dans la grille.
- Faire le tour des propriétés/fonctionnalités offertes par le module CSS « grid ».
- Prendre en main succinctement le fonctionnement du module CSS « grid » au travers des exemples.
Mise en place du projet ¶
Comme nous avons vu précédemment, vous continuerez d'utiliser le dépôt Git du TP précédent.
Vous commencerez par créer un sous-répertoire pour ce projet (r202-ui/grid)
De manière similaire au TP précédent, vous ajouterez ensuite une nouvelle section dans le fichier README.md du projet contenant un lien vers le sujet de TP, par exemple :
Vous penserez à verifier le bon état de votre dépôt distant sur GitLab.
- Créer un répertoire
r202-ui/gridpour tout le TP. - Ajouter d'une section pour le TP dans le fichier
README.mddu projet. - Vérifier l'état du dépôt distant.
Affichage de donnée en grille ¶
Il est courant d'afficher une liste de donnée sous forme d'une grille. Vous ajouterez le fichier
items.html (télécharger) à votre projet, qui contient une liste d'éléments à afficher sous forme de grille.
Vous ajouterez un lien vers cette page dans la page d'accueil du serveur local.
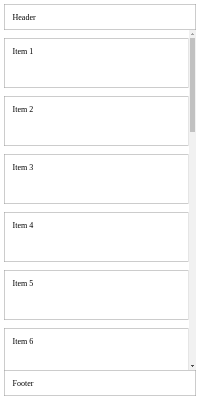
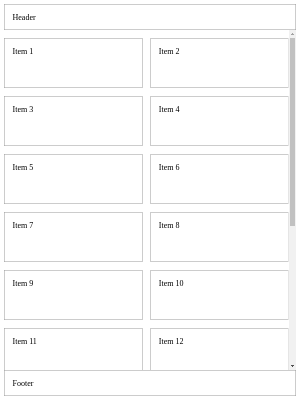
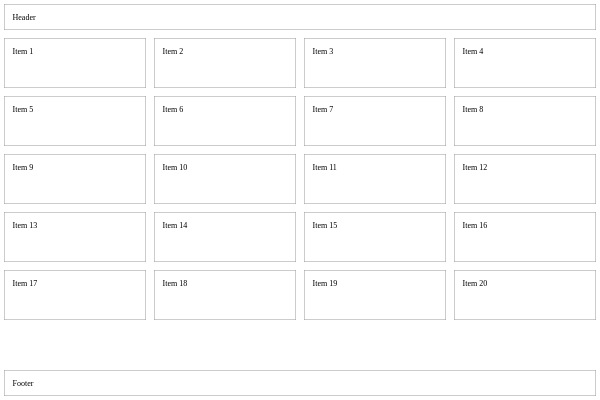
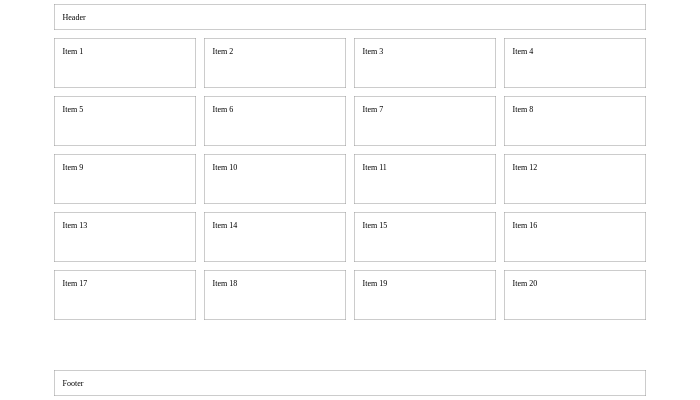
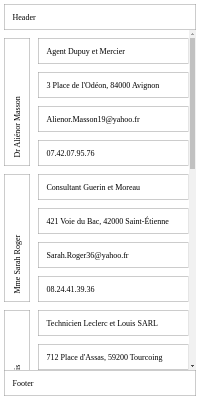
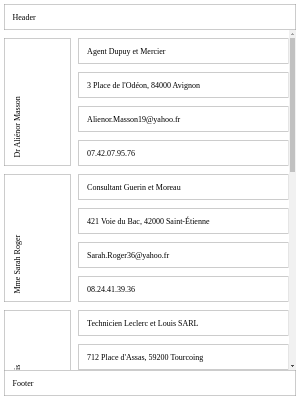
Puis toujours sans modifier le code HTML, vous lui ajouterez le code CSS nécessaire afin d'obtenir les rendus suivants pour la page HTML dans les différentes résolutions. Vous utiliserez le module CSS « grid » pourl'affichage des éléments. Vous commencerez par le rendu le plus petit (mobile-first), puis vous le modifierez à l'aide de media queries.
Vous utiliserez exclusivement les modules CSS « flexbox », « grid » et « media queries » pour la structuration de la page et vous noterez que :
- la largeur de la page ne dépasse pas 1200px, même si la zone d'affichage est plus grande,
- l'en-tête et le pied-de-page sont toujours visible,
- la grille peut défiler si elle déborde de la zone,
- il n'y a pas de barre de défilement lorsque tout le contenu est visible,
- le pied-de-page reste en bas de la page.
Vous ajouterez et versionnerez les nouveaux fichiers dans votre dépôt Git local et pousserez sur le serveur GitLab vos modifications. Vous prendrez le temps de vérifier que tout est bien fonctionnel.
- Structuration de la page HTML à l'aide de « flexbox » et « grid ».
- Modification de la structure de la page à l'aide de « media query ».
- Archivage des travaux à l'aide de Git.
Affichage d'une table ¶
L'affichage des tables de données est un véritable casse-tête pour les affichages adaptatifs, car les tables HTML sont très rigides de par leur structure. Le module CSS « grid » permet de s'affranchir de ces contraintes.
En partant du fichier suivant :
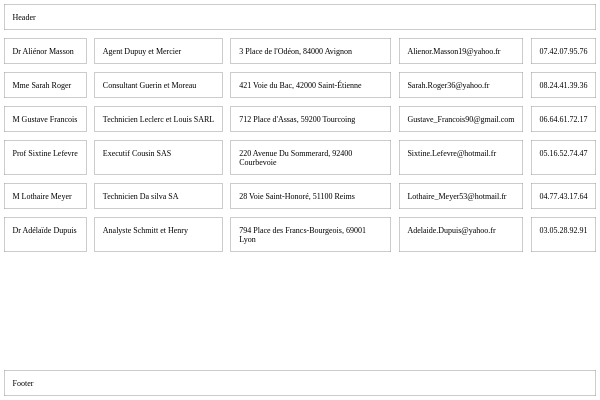
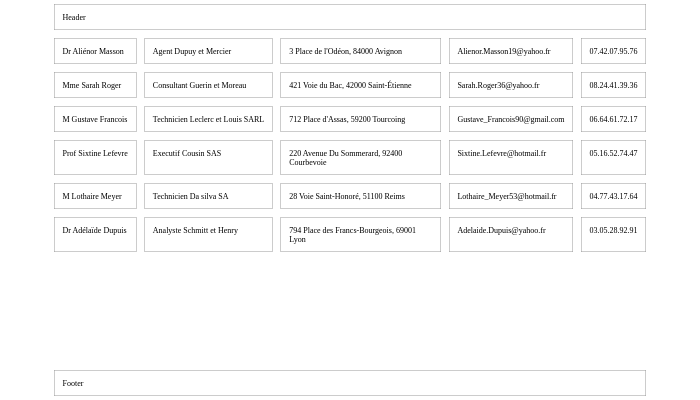
table.html (télécharger) , vous réaliserez une page HTML avec le code CSS nécessaire pour obtenir des rendus similaires aux illustrations suivantes. Vous commencerez par le rendu le plus petit (mobile-first), puis vous le modifierez à l'aide de « media queries ».
Vous penserez à ajouter un lien vers cette page dans la page d'accueil du serveur local.
La rotation du texte dans la première colonne est obtenue à l'aide des proipriétés CSS
text-orientation, writing-mode et transform
.
Encore une fois, vous prendrez soin de respecter les contraintes suivantes :
- la largeur de la page ne dépasse pas 1200px, même si la zone d'affichage est plus grande,
- l'en-tête et le pied-de-page sont toujours visible,
- la table peut défiler si elle déborde de la zone,
- il n'y a pas de barre de défilement lorsque tout le contenu est visible,
- le pied-de-page reste en bas de la page.
Vous ajouterez et versionnerez les nouveaux fichiers dans votre dépôt Git local et pousserez sur le serveur GitLab vos modifications. Vous prendrez le temps de vérifier que tout est bien fonctionnel.
- Structuration de la page HTML à l'aide de « flexbox » et « grid ».
- Modification de la structure de la page à l'aide de media query.
- Archivage des travaux à l'aide de Git.