- Accueil
- Programmation Web S2
- Index du sujet de TP
- Objectifs de la séance
- Introduction
- Versionnage du projet
- Spécialisation de la classe
WebPagepour l'application - Mise en place de tests automatisés
- Principe des tests d'acceptation
- Création d'une nouvelle suite de tests «
Browse» - Configuration, démarrage et extinction du serveur Web local de test
- Configuration de la suite de tests «
Browse» - Tests de la liste des artistes
- Fonctionnement de
Codeceptionen cas d'échec d'un « Cest » d'acceptation - Ajout de scripts
Composer - Tests de la liste des albums d'un artiste
- Pochette d'un album
- Bilan et suite
Objectifs de la séance ¶
- Élaborer des conceptions simples
- Concevoir une interface utilisateur
- Développer une application Web
- Faire des essais et évaluer leurs résultats en regard des spécifications
- Mettre en place les outils de gestion de projet
- Être sensibilisé à la production de tests unitaires
Introduction ¶
L'accès aux données est maintenant séparé de la logique et de la présentation de l'application qui sont réalisées en PHP objet. La validité des entités d'abstraction d'accès aux données est vérifiée par des tests qui peuvent être exécutés à tout moment.
L'interface utilisateur fournie par l'application est sommaire et demande donc un effort de structuration et de mise en forme. La validité des classes et programmes sera contrôlée par de nouveaux tests automatisés.
Versionnage du projet ¶
Ce sujet est une partie du sujet principal. Vous poursuivrez avec le même dépôt Git et la même méthodologie.
Spécialisation de la classe WebPage pour l'application
¶
La classe « WebPage » propose des fonctionnalités utiles. Elle n'est cependant pas pratique pour la structuration d'un site Web complet, dans la mesure où chaque programme doit « configurer » à l'identique les feuilles de styles ou la structure HTML propre au site. « WebPage » reste néanmoins intéressante puisqu'il suffit de la dériver en une classe spécifique répondant aux besoins de l'application.
Maquette de l'application ¶
L'application sera basée sur une structure imposée qui permettra de mettre en place des tests automatisés qui valideront vos productions.
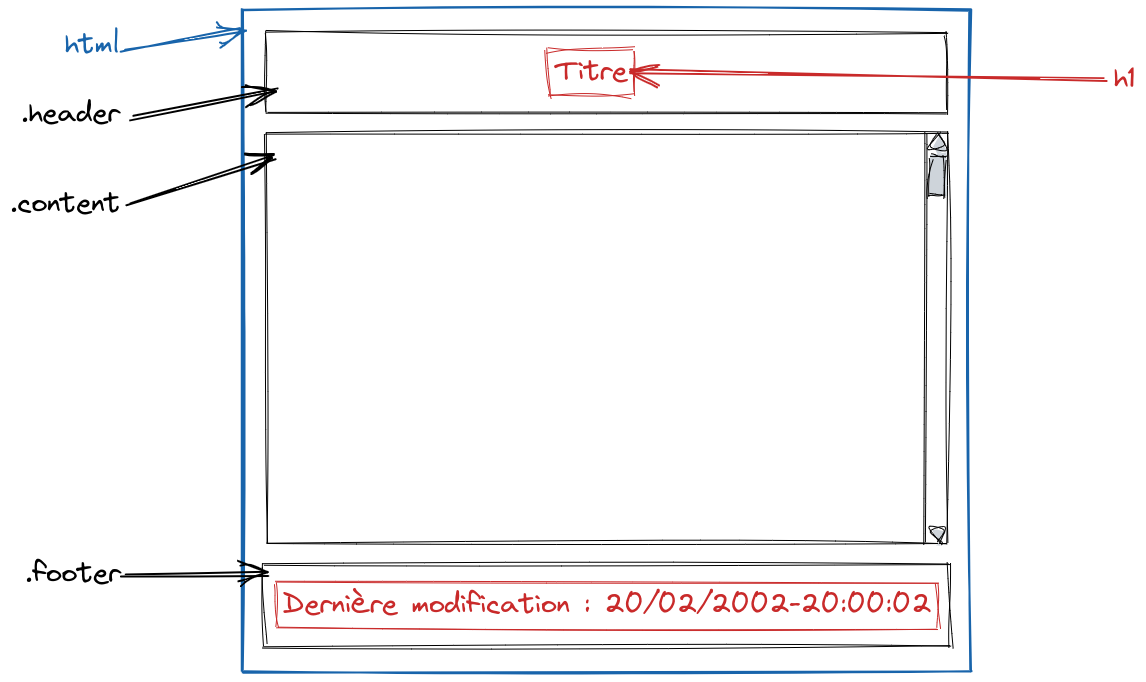
La maquette générale est la suivante :

Classe AppWebPage
¶
La classe « AppWebPage » est dérivée de « WebPage » pour répondre aux besoins de l'application. Son diagramme de classe est donné ci-après.
Travail à réaliser
- À l'aide de
PhpStorm, créez la classe «AppWebPage» - Redéfinissez le constructeur de «
AppWebPage» :- appelez le constructeur de la classe parente
- ajoutez la feuille de style «
/css/style.css»
- Redéfinissez la méthode «
toHtml()» qui produira une structureHTMLcomplète, conforme à la maquette de l'applicationRemarque importantePour faciliter la création du contenu et homogénéiser les diverses productions, le titre «
h1» prendra la valeur du titre «title» de la page Web. - Modifiez le programme «
index.php» pour qu'il utilise la nouvelle classe «AppWebPage»
Mise en forme de la liste des artistes ¶
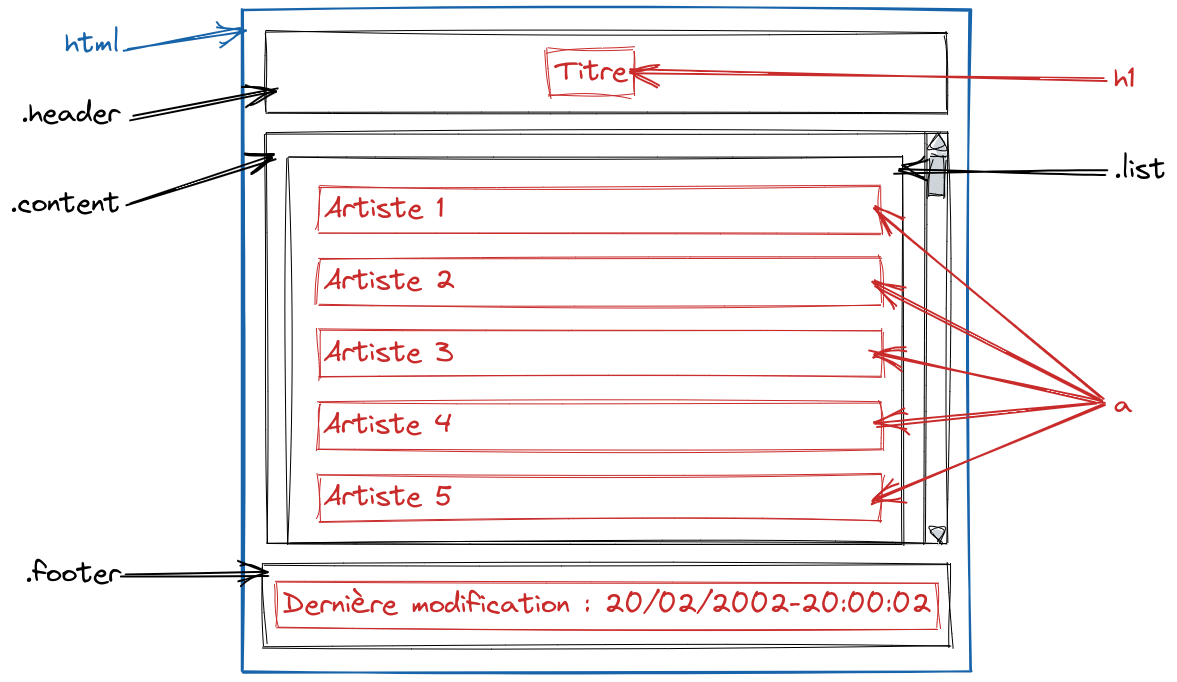
La maquette de la liste des artistes est la suivante :

Travail à réaliser
- Créez la feuille de style «
css/style.css» - Modifiez «
index.php» pour le rendre conforme à la maquette - Définissez le style, en utilisant le modèle « flexbox », pour obtenir un rendu agréable et fonctionnel en accord avec la maquette
Mise en forme de la liste des albums d'un artiste ¶
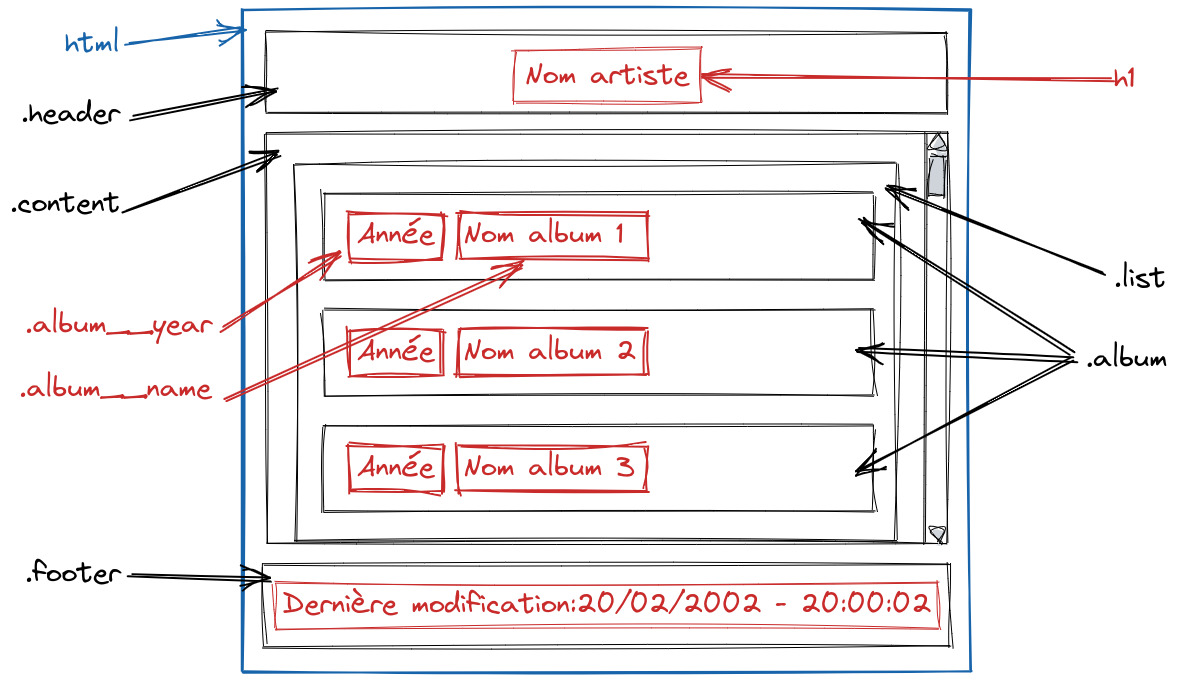
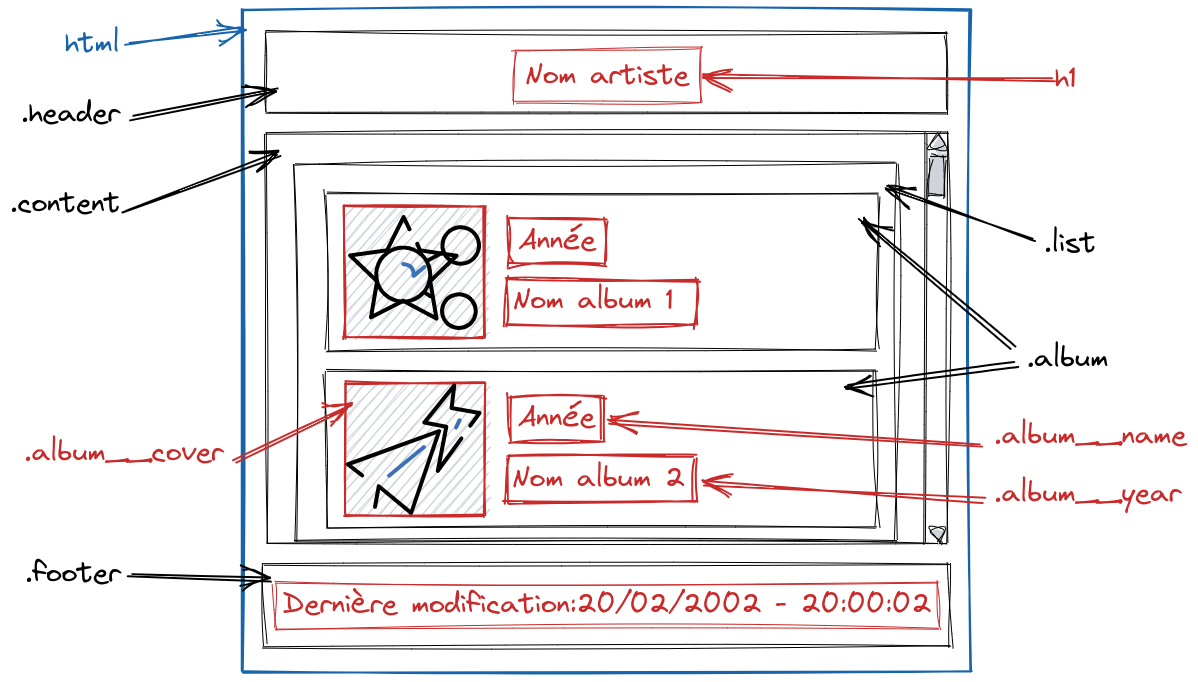
La maquette de la liste des albums d'un artiste est la suivante :

Travail à réaliser
- Utilisez «
AppWebPage» dans «artist.php» - Modifiez «
artist.php» pour le rendre conforme à la maquette - Définissez le style, en utilisant le modèle « flexbox », pour obtenir un rendu agréable et fonctionnel en accord avec la maquette
Mise en place de tests automatisés ¶
Codeception propose des tests d'acceptation qui permettent de valider le fonctionnement de l'application en production, ou en quasi-production en lançant un serveur Web local.
Principe des tests d'acceptation ¶
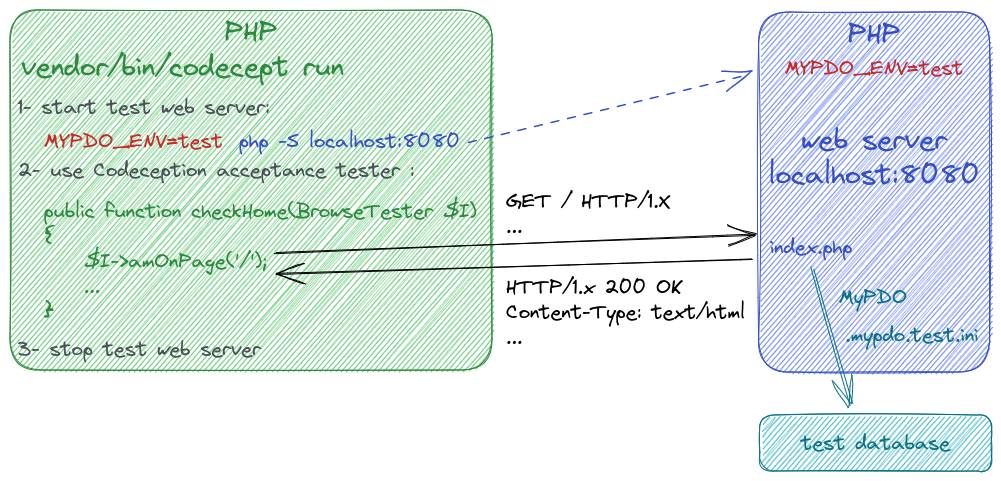
Les tests d'acceptation s'attachent à interroger un serveur Web à l'aide de PHP et à vérifier la réponse HTTP : code de réponse HTTP, présence d'entêtes, nature de la charge utile, structure du DOM si la charge utile contient du texte HTML, … Codeception propose de lancer automatiquement un serveur web avant de déclencher les tests d'acceptation. Il y a donc deux environnements PHP différents, celui qui exécute Codeception et celui qui propulse le serveur Web. Pour que ce fonctionnement corresponde aux choix faits pour ce projet, le serveur Web devra être lancé en environnement de test pour se connecter à la base de données de test (variable d'environnement « MYPDO_ENV »).
Le principe général est résumé dans le schéma suivant :

Création d'une nouvelle suite de tests « Browse »
¶
Les tests d'acceptation seront regroupés dans une suite « Browse ».
Travail à réaliser
- Lancez la commande de création d'une nouvelle suite de tests «
Browse» :php vendor/bin/codecept generate:suite Browse
- Observez l'apparition du fichier «
Browse.suite.yml» dans le répertoire «tests» - Observez l'apparition du fichier «
Browse.php» dans le répertoire «tests/_support/Helper»
Configuration, démarrage et extinction du serveur Web local de test ¶
Les tests d'acceptation interrogent un serveur Web. Pour que les tests soient automatiques, ils doivent eux-mêmes lancer un serveur Web local dédié. La démarche va être un peu plus complexe qu'elle ne devrait, car l'extension en charge du démarrage et de l'extinction du serveur Web n'arrête pas toujours le serveur Web après les tests sur Linux. Cela produit des comportements incohérents vis-à-vis de certaines modifications. Une solution de contournement existe heureusement.
Travail à réaliser
- Placez le script
shell«run-test-server.sh» (télécharger) dans le répertoire «bin» du projetInformationCe serveur Web local sera différent de celui que vous utilisez pour consulter le résultat de vos programmes dans le navigateur Web. Il écoute sur le port «
8080», différent du port «8000» utilisé par le serveur Web local pour ne pas entrer en conflit avec lui.Si vous observez le script, vous constaterez qu'il reprend la solution de contournement au problème de fermeture du serveur après les tests.
La variable d'environnement
MYPDO_ENV=testva amener «MyPdo» à chercher la configuration dans le fichier «.mypdo.test.ini». - Rendez le script exécutable :
setfacl -m u::rwx bin/run-test-server.sh
Information«
setfacl» est une commandeLinux, n'essayez pas si vous êtes surWindows. - Placez le fichier de configuration de la base de données en environnement de test «
.mypdo.test.ini» (télécharger) à la racine du projetRemarque importanteLe fichier à télécharger doit s'appeler «
.mypdo.test.ini», même si votre navigateur a décidé de supprimer le «.» initial. Renommez le fichier si nécessaire. - Vérifiez qu'il se lance correctement :
bin/run-test-server.sh
InformationSi vous êtes sur
Windows, utilisez «run-test-server.bat» fourni un peu plus loin. - Interrogez le serveur Web de test «
http://localhost:8080/» et vérifiez sa réponse - Placez le script
batch«run-test-server.bat» (télécharger) dans le répertoire «bin» du projet - Quand vous serez sur votre ordinateur personnel sur
Windows, vous pourrez lancer le serveur Web local de test grâce au scriptbatch«bin\run-test-server.bat»
Configuration de la suite de tests « Browse »
¶
Vous allez configurer la suite de tests « Browse » pour qu'elle active les modules Codeception utiles et qu'elle lance automatiquement le serveur Web de test.
Travail à réaliser
- Éditez le fichier «
Browse.suite.yml» pour activer les modules «Asserts», «Db» et «PhpBrowser» :actor: BrowseTester modules: enabled: - \Tests\Helper\Browse - Asserts - Db - PhpBrowser: url: http://localhost:8080InformationLe module «
PhpBrowser» utilisePHPcomme navigateur Web pour interroger et contrôler le fonctionnement de l'application. le paramètre de configuration «url» précise l'URL du serveur qui sera interrogé. Le port choisi est ici «8080», différent du port «8000» utilisé par le serveur Web local pour ne pas entrer en conflit avec lui. - Toujours dans «
Browse.suite.yml», ajoutez les lignes suivantes pour activer l'extension «RunProcess» qui permet de démarrer (et normalement d'arrêter…) des processus :extensions: enabled: - Codeception\Extension\RunProcess: # Run server on Windows platform (won't start on Linux) 0: bin\\run-test-server.bat # Run server on Linux platform (won't start on Windows) 1: bin/run-test-server.sh sleep: 1 # wait for php local web server to startInformationL'extension «
RunProcess» va permettre de lancer un serveur Web local avant les tests.Les scripts
LinuxetWindowscohabitent facilement puisque le scriptWindowséchoue surLinuxet inversement. Ainsi, seul le scriptLinuxest lancé surLinuxet il en va de même pourWindows.
Tests de la liste des artistes ¶
La suite « Browse » a pour objectif de tester tous vos programmes. Commençons par « index.php ».
Travail à réaliser
- Placez le fichier de tests d'acceptation du programme «
index.php» (télécharger) dans le répertoire des « Cests » de la suite «Browse» - Lancez les tests de la suite «
Browse» :php vendor/bin/codecept run Browse
- Corrigez vos classes / programmes si nécessaire
Fonctionnement de Codeception en cas d'échec d'un « Cest » d'acceptation
¶
Les tests d'acceptation vérifient le comportement du site Web en production. Aussi, la plupart des contrôles portent sur du contenu HTML et il est difficile de cerner le problème à la seule lecture d'une assertion invalide. Il est souvent indispensable de disposer de la charge utile reçue par le client. En cas d'échec d'un « Cest » d'acceptation, Codeception enregistre la ressource reçue (la charge utile) dans le répertoire « tests/_output/ » sous le nom de fichier générique « Namespace.Complet.Du.Cest.nomDeLaMéthodeDeTest.fail.html ». Vous allez volontairement faire échouer le dernier « Cest » mis en place pour le constater.
Travail à réaliser
- Ouvrez le fichier «
tests/Browse/IndexCest.php» - Afin de la faire échouer, modifiez l'assertion
$I->seeResponseCodeIs(200);
en$I->seeResponseCodeIs(201);
- Observez le contenu du répertoire «
tests/_output» - Consultez le contenu du fichier «
Tests.Browse.IndexCest.listAllArtists.fail.html» et constatez qu'il correspond à la page d'accueil de votre application Web - Rétablissez le code
HTTPoriginal du « Cest » - Relancez les tests et constatez que le fichier «
tests/_output/Tests.Browse.IndexCest.listAllArtists.fail.html» est toujours présent - Afin de nettoyer ces fichiers avant de lancer de nouveaux tests, ajoutez la commande
php vendor/bin/codecept clean
au début du scriptComposer«test:codecept»
Ajout de scripts Composer
¶
La nouvelle suite de tests va vous conduire à ajouter un nouveau script Composer permettant de la déclencher indépendamment des autres tests.
Travail à réaliser
- Ajoutez un nouveau script
Composer«test:browse» qui nettoie les fichiers de «tests/_output» avant de tester la suite «Browse» - Lancez l'ensemble de vos tests avec la commande :
composer test
- Vérifiez qu'ils passent tous
- Corrigez vos classes / programmes si nécessaire
- Mettez à jour la documentation du projet dans «
README.md»
Tests de la liste des albums d'un artiste ¶
La suite « Browse » a pour objectif de tester tous vos programmes. Après « index.php », poursuivons avec « artist.php ».
Travail à réaliser
- Placez le fichier de tests d'acceptation du programme «
artist.php» (télécharger) dans le répertoire des « Cests » de la suite «Browse» - Lancez les tests de la suite «
Browse» :composer test:browse
- Corrigez vos classes / programmes si nécessaire
Pochette d'un album ¶
Les programmes « index.php » et « artist.php » produisent de façon classique un contenu de type texte contenant du HTML. La base de données contient une table « cover » possédant une colonne « jpeg » de type « mediumblob ». Les données de ces enregistrements sont l'exact équivalent du contenu d'un fichier JPEG de pochette d'album. Vous allez développer une classe « Cover » pour l'abstraction de l'accès aux données de la table « cover » et écrire un programme PHP dont la réponse HTTP portera une charge utile de type image JPEG.
Entité Cover
¶
Comme précédemment, une ligne de la table « cover », composée des champs « id » et « jpeg » sera représentée par une instance de l'entité « Cover » dont les propriétés sont « id » et « jpeg ».
Le diagramme de la classe « Cover » est donné ci-après.
Travail à réaliser
Créez la classe « Cover » en suivant la même démarche que pour la classe « Artist »
Tests de l'entité Cover
¶
Les tests doivent vérifier le fonctionnement de la nouvelle classe « Cover ». Puisque la classe comporte un attribut qui contient une longue chaîne de caractères représentant le contenu d'un fichier JPEG, c'est à partir d'un fichier JPEG que la comparaison sera faite. Vous devrez donc le télécharger.
Travail à réaliser
- Créez le répertoire «
tests/_data/cover» - Placez le fichier
JPEG«cover411.jpeg» de la pochette «411» dans le répertoire «tests/_data/cover» - Placez le fichier de tests «
Crud» de la classe «Cover» (télécharger) dans «tests/Crud» - Lancez les tests «
Crud» - Vérifiez que les tests passent et corrigez votre code si besoin
- Lancez tous les tests
- Vérifiez que les tests passent et corrigez votre code si besoin
Programme « cover.php » de production d'une image de pochette
¶
La classe « Cover » apporte la couche d'abstraction d'accès aux données de la table « cover ». Il faut à présent écrire un programme qui récupère une pochette donnée et place le contenu JPEG dans la charge utile de la réponse HTTP. Ce programme nécessite un paramètre HTTP GET pour désigner l'identifiant de la pochette d'intérêt. Ce paramètre et le test de sa présence vont nous conduire à créer une classe « ParameterException » pour gérer l'absence ou l'incohérence des paramètres de requête.
Travail à réaliser
- Créez, à l'aide de
PhpStorm, la classe «ParameterException» : - Créez le programme «
cover.php» dont la structure de base sera : - Testez la présence et la forme numérique du paramètre
GET«coverId» et levez une «ParameterException» en cas de non conformitéInformationLe principe général du programme principal dont le code est encadré par «
try» associé à des instructions «throw» en cas de détection d'erreur devrait être systématique pour que les types d'erreurs soient gérés, ici par des codes de réponseHTTPspécifiques.Vous pouvez, si vous êtes en avance dans le sujet de TP, refactoriser «
artist.php» selon ce modèle. - Utilisez le paramètre
GET«coverId» pour créer une instance de «Cover» à partir des données de la base de données - Modifiez le type mime de la réponse
HTTPen «image/jpeg» - Remplissez la charge utile de la réponse
HTTPavec le contenuJPEGde la pochette - Vérifiez que votre programme fonctionne et que la pochette «
411» est bien la suivante :
Tests de la pochette d'album ¶
Vous allez compléter la suite « Browse » pour lui ajouter les tests de « cover.php ».
Travail à réaliser
- Placez le fichier de tests d'acceptation du programme «
cover.php» (télécharger) dans le répertoire des « Cests » de la suite «Browse» - Ajoutez la méthode «
seeResponseContentIs» à la classe d'assistant «Tests\Helper\Browse»public function seeResponseContentIs(string $expected, string $message='Response content does not match') { $this->assertEquals($expected, $this->getModule('PhpBrowser')->_getResponseContent(), $message); }InformationAjouter la méthode «
seeResponseContentIs» à l'assistant «Tests\Helper\Browse» permet d'y accéder dans la classe «Tests\BrowseTester» qui effectue les assertions des «Cests» de la suite «Browse».Cette méthode facilite le contrôle du contenu de la charge utile de la réponse
HTTPet rend les tests plus lisibles. - Lancez les tests de la suite «
Browse» :composer test:browse
- Corrigez votre classe / programme si nécessaire
Utilisation des pochettes d'albums ¶
Le programme « cover.php » fournit des pochettes que vous allez utiliser dans la liste des albums d'un artiste, conformément à la maquette suivante :

Travail à réaliser
- Modifiez «
artist.php» pour insérer l'image de la pochette - Modifiez le style
CSSpour obtenir un rendu proche de la maquette (vous pouvez ajouter des structuresHTMLsi nécessaire)
Bilan et suite ¶
L'application comporte maintenant la consultation de la liste des artistes et de leurs albums avec une interface utilisateur. L'objectif est de permettre la création, l'édition et la suppression de données. Vous réaliserez ces opérations sur les artistes.
Ces nouvelles fonctionnalités seront mises en place dans la suite de ce sujet.
